
目前显示的数字是450,如何设置显示450.00
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,可以通过以下步骤来设置数字组件显示的小数位数:
请注意,以上步骤的具体操作可能会因宜搭平台的版本或更新而有所不同。如果您无法找到相应的设置选项,请查阅宜搭的文档或支持资源。
在数字组件的属性面板中,找到“精度”或“小数位数”等相关设置项,将其设置为您需要显示的小数位数(例如,2,表示需要显示两位小数)。
在数据源中,将需要显示的数字的类型设置为浮点数(即包含小数的数字类型)。如果您的数据源中的数字类型是整数类型,需要先将其转换为浮点数类型,才能显示更多的小数位数。
在数字组件的显示格式中,设置小数点的位置。在宜搭的数字组件中,可以通过在显示格式中使用“0”和“.”等字符来控制小数点的位置。例如,您可以将显示格式设置为“0.00”,表示需要显示两位小数,并将小数点放在第三个数字前面。
保存设置并预览页面,查看数字组件是否按照您的要求显示了更多的小数位数。
在宜搭的数字组件中,您可以通过设置“小数位数”属性来控制数字的小数位数。具体操作步骤如下:
如果您需要在数字组件中输入小数,建议将“数据类型”属性设置为“浮点数”,以确保数字的精度和计算正确。另外,如果您需要在数字组件中进行计算或者格式化等操作,也可以使用宜搭提供的公式组件或者自定义脚本来实现。
要设置数字组件显示增加小数位数,你可以使用以下方法之一:
例如,在Python中,你可以使用format()函数或字符串的format方法来指定小数位数。下面是一个示例:
number = 3.14159
formatted_number = "{:.2f}".format(number) # 设置为两位小数
print(formatted_number) # 输出:3.14
类似地,在JavaScript中,你可以使用toFixed()函数来设置小数位数。下面是一个示例:
let number = 3.14159;
let formatted_number = number.toFixed(2); // 设置为两位小数
console.log(formatted_number); // 输出:3.14
toFixed()函数结合伪元素 ::after 来实现。以下是一个基本示例:
<!DOCTYPE html>
<html>
<head>
<style>
.decimal::after {
content: attr(data-decimal);
}
</style>
</head>
<body>
<div class="decimal" data-decimal="3.14159"></div>
</body>
</html>
在上面的示例中,我们通过设置一个data-decimal属性来存储原始的带有多位小数的数字。然后使用CSS样式的 ::after 伪元素来显示特定位数的小数。
当然,具体取决于你正在使用的框架或工具,可能还有其他方法来设置数字组件的显示增加小数位数。以上提供的是一些常见的方法和示例供参考。
在宜搭(mPaaS)中,数字组件可以通过配置来设置显示的小数位数。具体步骤如下:
在宜搭编辑器中选择要设置小数位数的数字组件。
进入该数字组件的属性面板,在属性面板中找到“Format”(格式化)或类似名称的选项。这个选项通常用于控制数字的显示格式。
在“Format”选项中,您可以输入一个格式化字符串来指定数字的显示方式。以下是一些示例:
0.00 表示保留两位小数,例如 12.34。0.## 表示自动保留有效数字的位数,例如 12.340 将会显示为 12.34。, 将数字以千分位分隔,例如 1,234.56。根据您的需求,选择适当的格式化字符串,并应用到数字组件的“Format”属性中。
完成设置后,保存并预览您的应用程序,数字组件应该按照设定的小数位数进行显示。
请注意,具体的设置选项和语法可能会因 mPaaS 版本、数字组件版本以及您正在使用的特定主题而有所不同。建议参考宜搭的文档、示例或与其技术支持团队联系,以获取更具体和准确的指导。
小数位数设置“2”,仅仅只是数字存在小数位的时候它才会显示,并不是像我说的如果填写450,然后显示出450.00

可以使用宜搭的数字组件的属性来设置显示增加小数位数。以下是一些可能的解决方法:设置数字组件的小数位数:可以通过设置数字组件的precision属性来实现。设置数字组件的格式化方式:可以通过设置数字组件的format属性来实现,使用JavaScript代码进行设置:可以使用JavaScript代码来实现。详细操作步骤看一下官方文档
1. 在表单设计中直接设置格式 数值组件>>点击字段右侧的小数位数>>设置小数位数

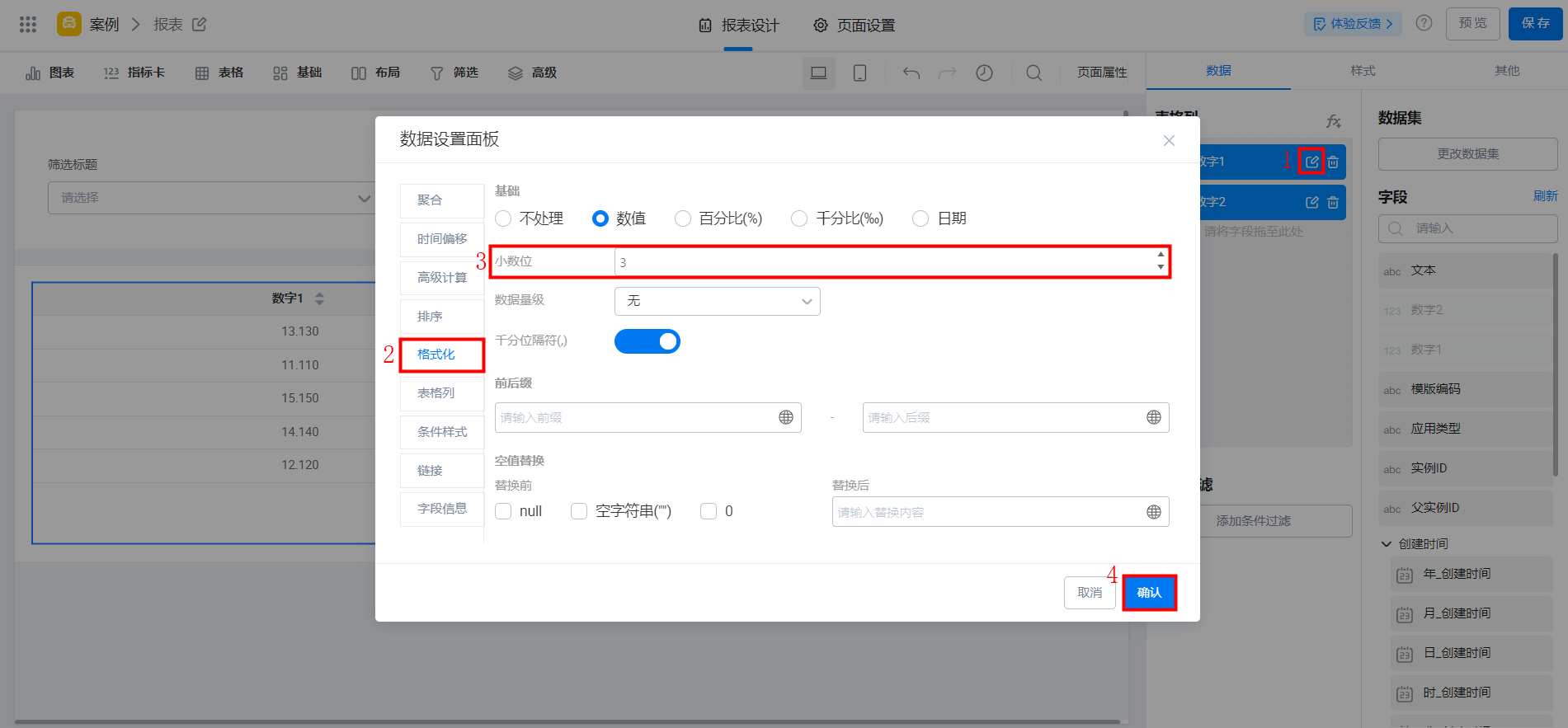
2. 在报表中直接设置小位数 做报表 >> 点击字段右侧的设置按钮 >> 格式化 >> 数值 >> 设置小数位数

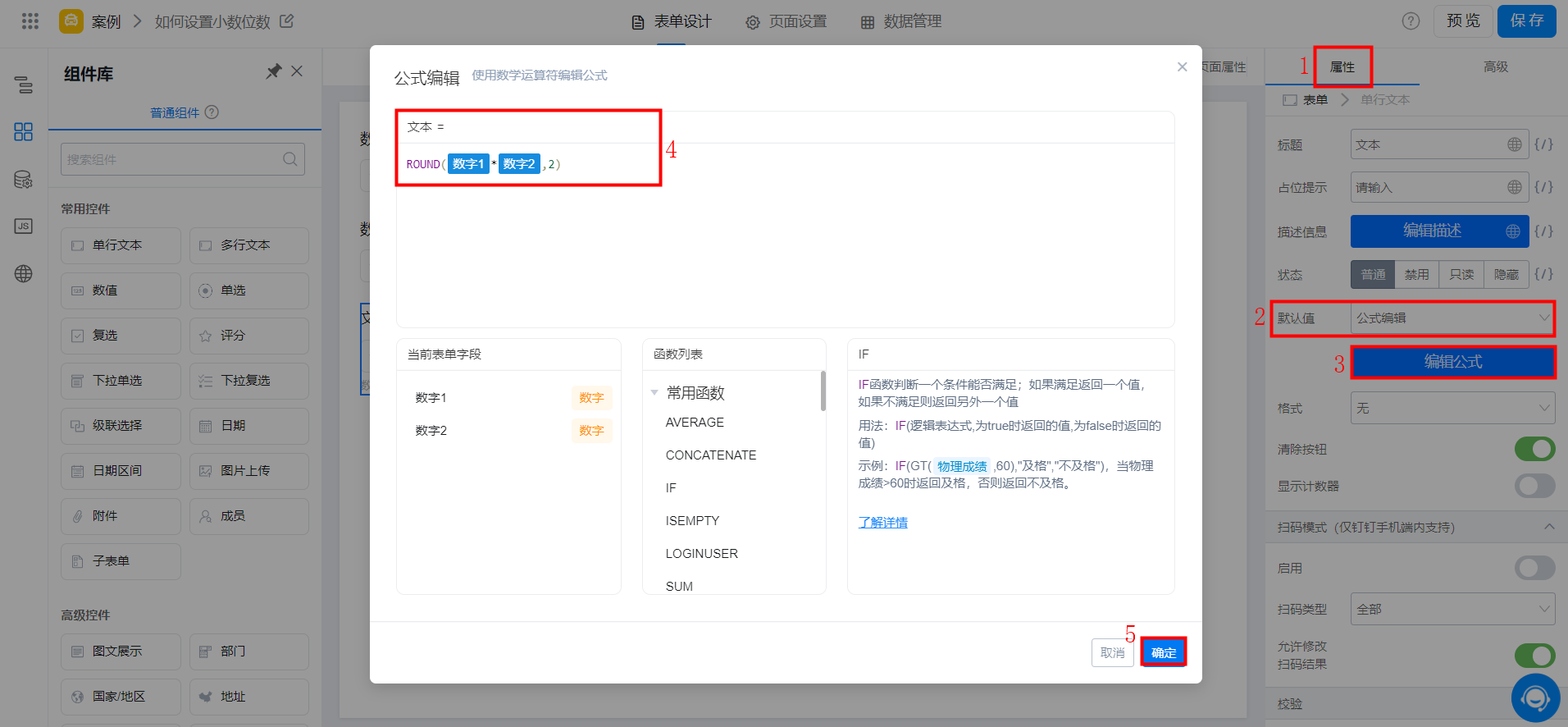
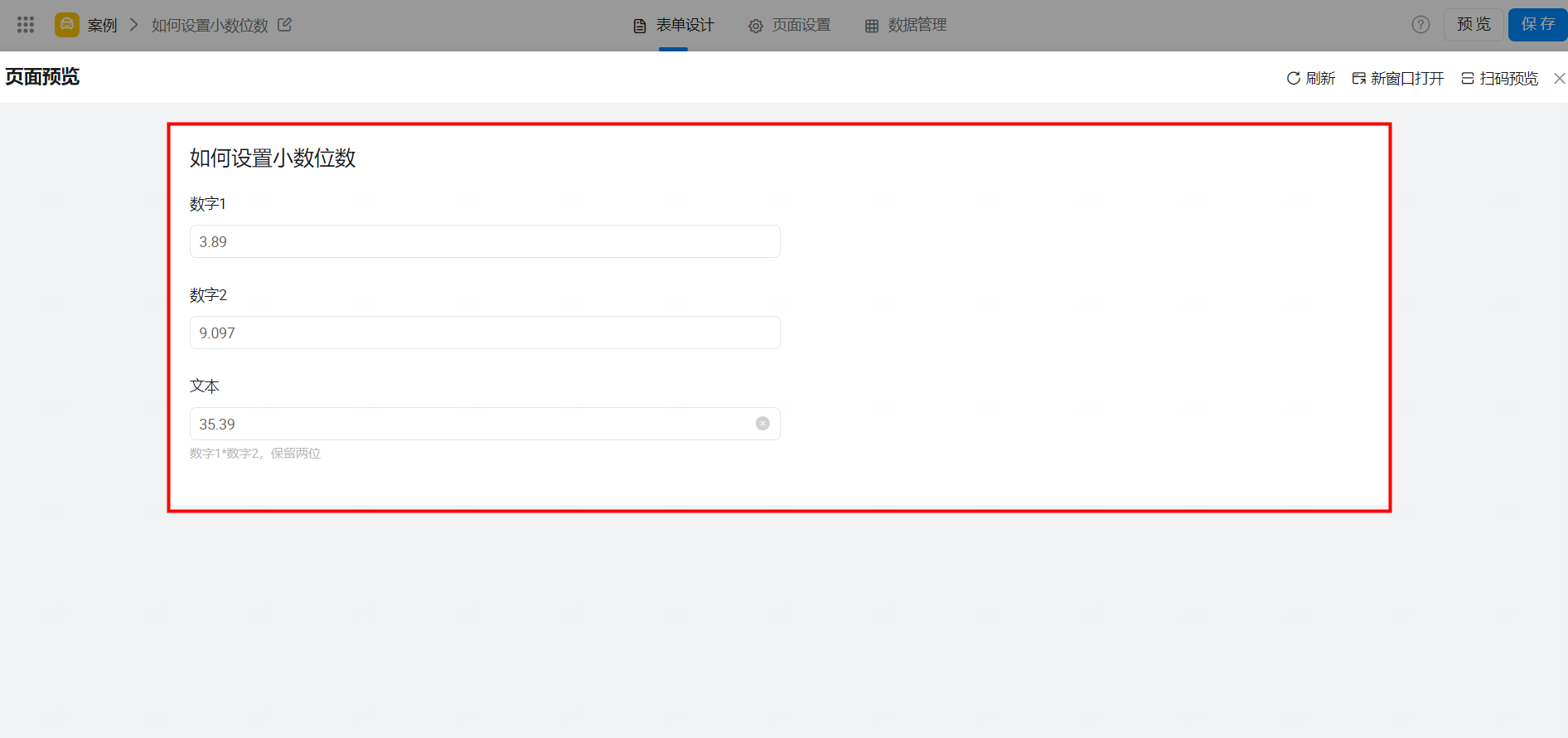
3. 文本组件中,使用公式计算保留两位


公式计算保留两位小数。