
oss 文件上传失败
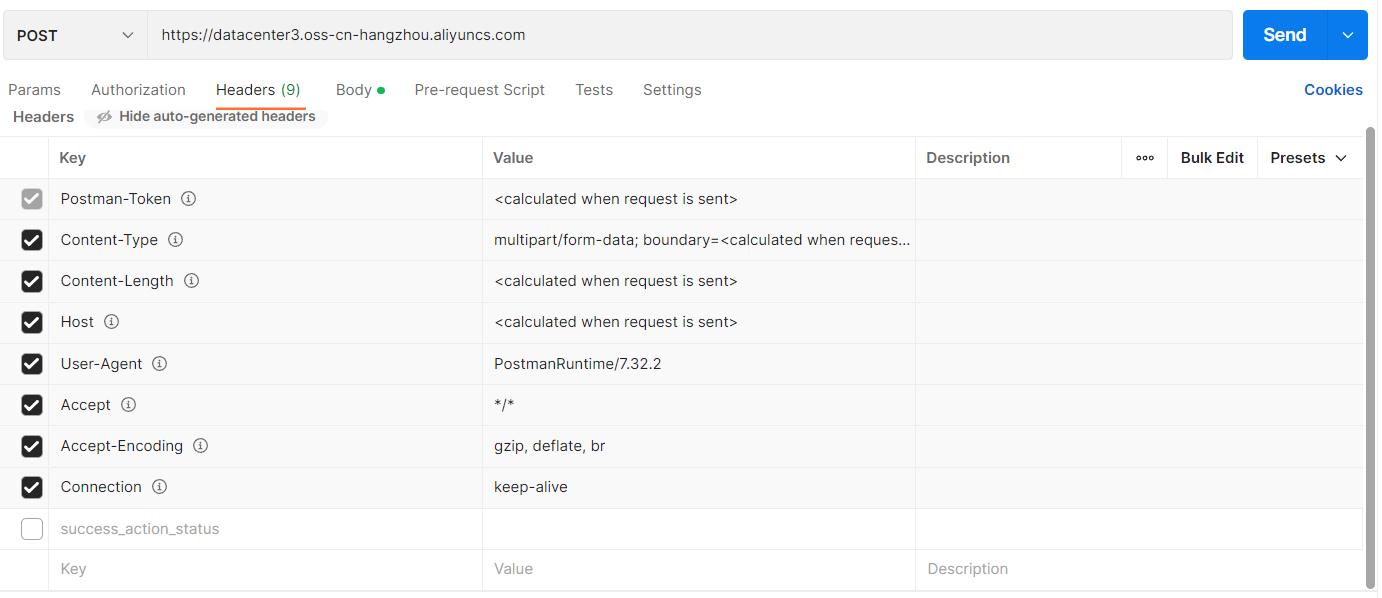
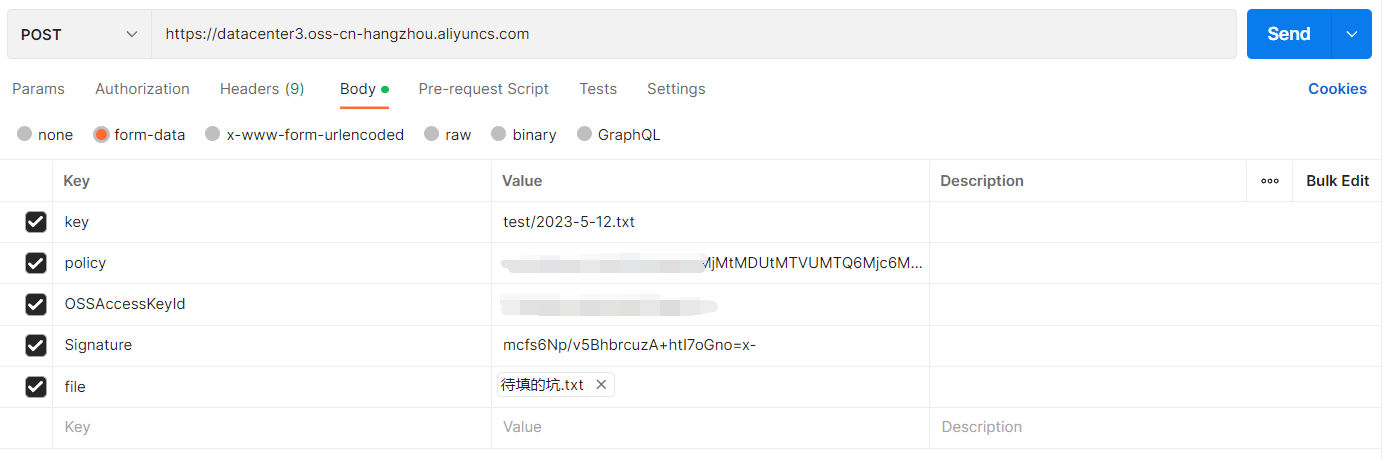
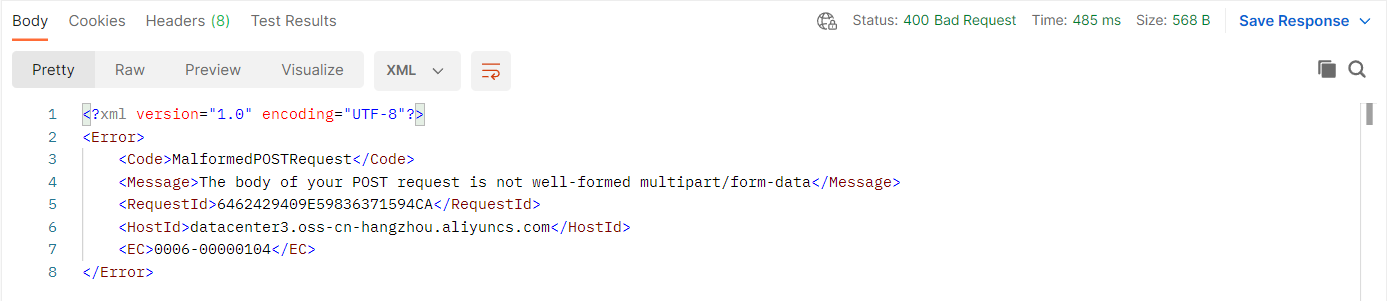
各位大神们,我用postman作oss文件上传时,返回“The body of your POST request is not well-formed multipart/form-data”。 只有在上传的文件名为中文时才会发生这个情况,相同的文件,把中文改成英文就不会有这种情况了。想问问这是为什么。 request的headers和body以及返回结果如图所示。 


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
这个问题可能是由于文件名中的中文字符导致的。根据HTTP协议规范,当使用multipart/form-data格式进行文件上传时,请求的Content-Disposition头部字段中的filename属性值必须是ASCII字符集编码的。如果文件名包含非ASCII字符(例如中文字符),则需要对文件名进行编码。
根据你提供的信息,可以尝试以下解决方法:
对文件名进行URL编码:将文件名使用URL编码(如使用encodeURIComponent()函数),然后将编码后的文件名作为请求的Content-Disposition头部字段中的filename属性值。
使用FormData对象上传文件:如果你正在使用Postman发送请求,可以尝试使用FormData对象来构建请求体。FormData对象可以处理文件上传,并在发送请求时正确编码文件名。将文件名和文件内容添加到FormData对象中,然后将该对象作为请求的body部分发送。
2023-05-16 16:57:32赞同 展开评论 -
月移花影,暗香浮动
出现该错误提示一般是由于以下原因导致的:
-
请求头(header)中未设置 Content-Type 为 multipart/form-data。在 Postman 中,在 Headers 标签页中确保 Content-Type 的值是 multipart/form-data,而且是在请求体(body)中进行设置,而不是在 URL 参数(Params)里作为参数设置。
-
请求体(body)中未设置BOUNDARY。在 Postman 中,在 Headers 标签页中找到 Content-Type,将其值改为 multipart/form-data,然后在 Headers 标签页下方找到 Generate Code 按钮,选择 Generate client code for Jquery 进行代码生成,然后在生成的代码中找到设置BOUNDARY的地方,并将BOUNDARY的值复制到对应的位置。
-
请求体(body)中部分参数未设置正确格式或未填写完整。在 Postman 中,在 Body 标签页中确保表单数据(form-data)已经正确设置,各参数键名和键值都填写完整,而且参数类型和格式都正确。还需要确保文件类型的参数值为文件类型,如 image/jpeg 或 application/octet-stream。
-
参数名或参数值含有特殊字符。在 Postman 中,在 Body 标签页中确保表单数据(form-data)组成的参数名和参数值都不含有特殊字符或空格,如 “/”,“\”,“{”,“}”等。
综上所述,要解决这个问题,需要检查请求头(header)中的 Content-Type 是否为 multipart/form-data,请求体(body)中BOUNDARY的设置是否正确, 表单数据(form-data)是否正确填写完整,参数名和参数值是否包含特殊字符等。
2023-05-16 11:08:57赞同 展开评论 -
-
十分耕耘,一定会有一分收获!
楼主你好,这可能是由于Postman默认使用的Content-Type为application/x-www-form-urlencoded导致的。当上传文件名为中文字符时,该字符会被URL编码成%XX的形式,这些编码后的字符无法被正确识别和处理。
要解决这个问题,你需要将Postman中的Content-Type设置为multipart/form-data。打开Postman,选择Headers选项卡,添加一个新的Header并设置其键值对如下:
键:Content-Type 值:multipart/form-data
然后,在Body选项卡下,选择“form-data”选项并添加一个新的字段。在“Key”一栏中输入上传文件的名称,例如“file”,在“Value”的一栏中选择“File”选项,并选择要上传的文件即可。
2023-05-16 11:07:57赞同 展开评论 -
从您提供的信息中来看,可能是由于请求头中的
Content-Type不正确导致的问题。当上传的文件名为中文时,Content-Type应该设置为multipart/form-data;boundary=----WebKitFormBoundaryxxxx的形式,并包含一个 boundary 参数。boundary 参数需要是一个随机数。建议您尝试改变
Content-Type的值,使用正确的格式,例如:Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryxxxx其中,
xxxx代表一个 boundary 参数,需要使用一个随机值。如果问题仍然存在,您可以尝试调整其他请求参数,包括上传文件大小、请求方法等,看看是否可以解决这个问题。
2023-05-16 08:29:58赞同 2 展开评论 -
这个问题可能是由于Postman没有正确处理中文字符编码而导致的。在使用Postman上传文件时,它会自动生成一个boundary字符串,用于分隔上传文件的各个部分。而如果上传的文件名为中文,可能会出现编码问题,导致boundary字符串与实际上传的文件内容不匹配,从而导致服务器无法正确解析请求。
解决方法是在Postman中手动设置boundary字符串,并将文件名进行URI编码。具体操作步骤如下:
1、在Postman中选择要上传的文件,点击“Body”选项卡,选择“form-data”,然后手动设置boundary字符串。
2、将要上传的文件名进行URI编码。
3、点击“Send”按钮上传文件,如果一切正常,应该会收到服务器的正确响应。
另外,,建议使用阿里云提供的SDK或者阿里云的管理控制台进行文件上传,这样可以避免一些不必要的麻烦。
2023-05-16 08:03:40赞同 1 展开评论
对象存储 OSS 是一款安全、稳定、高性价比、高性能的云存储服务,可以帮助各行业的客户在互联网应用、大数据分析、机器学习、数据归档等各种使用场景存储任意数量的数据,以及进行任意位置的访问,同时通过丰富的数据处理能力更便捷地使用数据。

