宜搭 在子表单中 怎么通过js动态实现新添加一行
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,可以通过 JavaScript 脚本来动态实现新添加一行子表单数据的操作。具体实现方式如下:
在您需要添加子表单的按钮或事件中,添加 JavaScript 脚本代码。
在脚本中,通过 API 获取当前子表单的数据,然后在数据中添加一行新的空数据行,最后将新的数据行保存到子表单中。
例如,在 JavaScript 脚本中,您可以使用以下代码来实现新添加一行子表单数据的操作:
// 获取子表单控件名
const subform = 'your-subform-name';
// 获取当前子表单的数据
const formData = data.get(subform);
// 添加一个新的空数据行
const newRow = {};
const columns = data.getColumns(subform);
columns.forEach(column => {
newRow[column.columnName] = '';
});
// 在数据中添加新的行
formData.push(newRow);
// 将新的子表单数据保存到数据源
data.set(subform, formData);
这样,当您点击按钮或触发事件时,就会动态添加一行新的空数据行到子表单中,并保存到数据源中,供后续操作使用。
需要注意的是,为了能够在 JavaScript 脚本中操作子表单数据,您需要在流程设计器中配置相应的子表单控件和数据源,并且设置好相关的权限控制规则
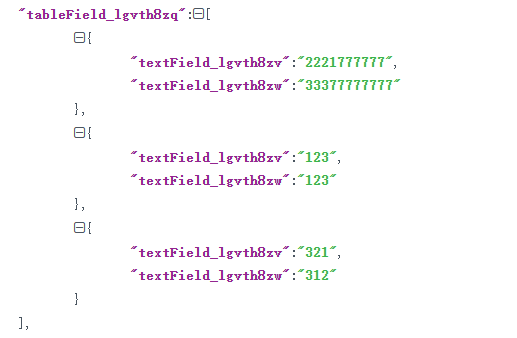
这是返回的数据 
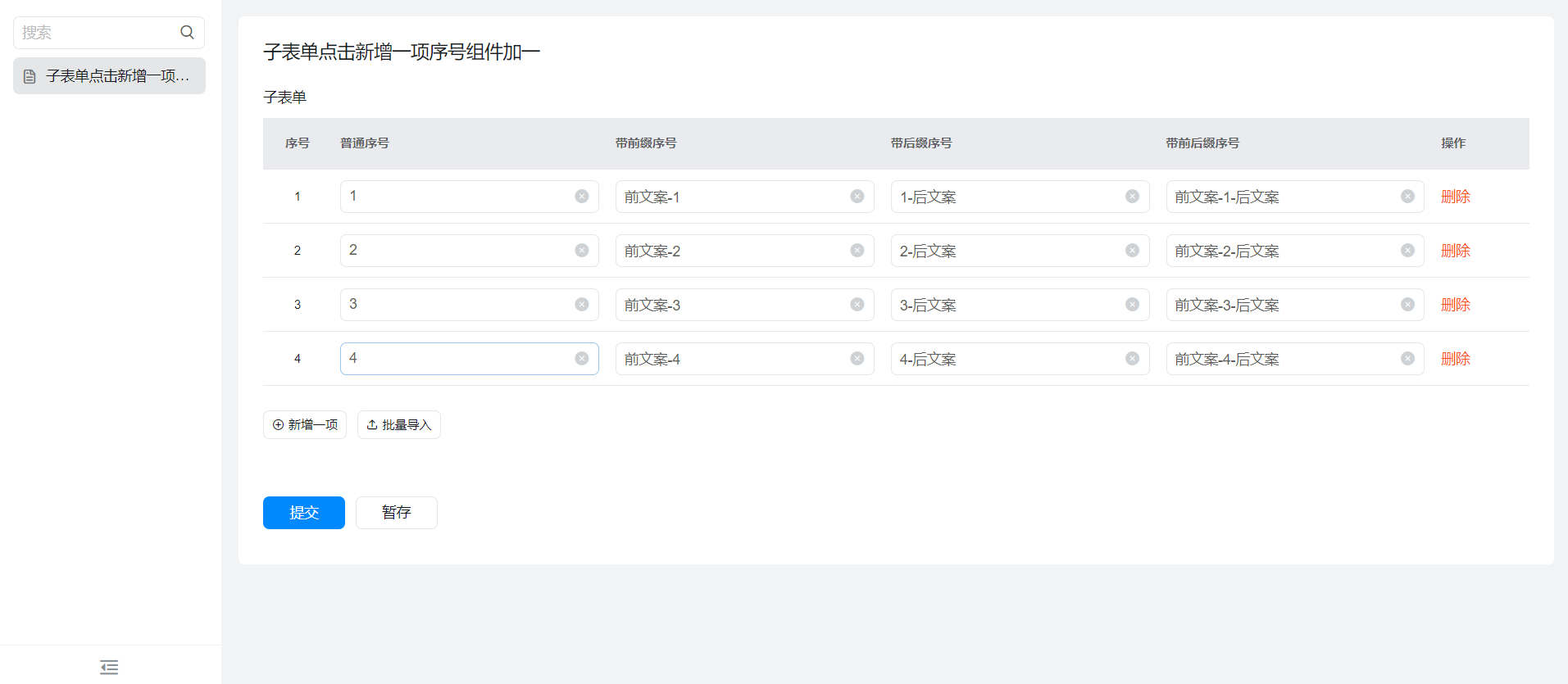
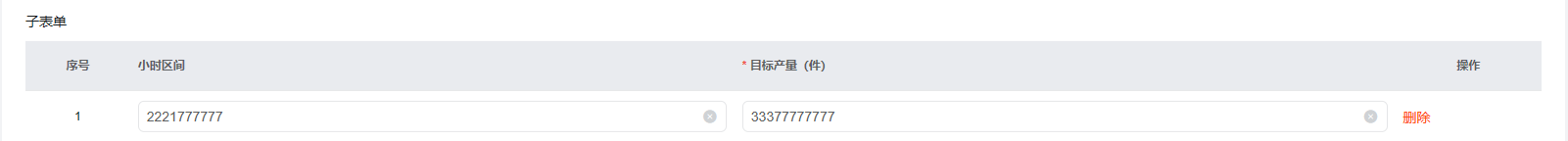
 上面的图片为初次加载时 子表单只有一行 且值为空,先要求根据接口返回的数据长度来决定添加几行,并且将值赋值给每行,即下面图片的形式
上面的图片为初次加载时 子表单只有一行 且值为空,先要求根据接口返回的数据长度来决定添加几行,并且将值赋值给每行,即下面图片的形式  官方使用手册是真的一言难尽啊!! 也可能是我太拉!! 完整代码如下
官方使用手册是真的一言难尽啊!! 也可能是我太拉!! 完整代码如下
if (info && info.length > 0) {
let newValue = info.map((item) => {
console.log("key值", Object.keys(item)[0])
console.log("value值", Object.values(item))
return {
"var info = response.data[0].formData.tableField_lgvth8zq
if (info && info.length > 0) {
let newValue = info.map((item) => {
console.log("key值", Object.keys(item)[0])
console.log("value值", Object.values(item))
return {
"textField_lgvth8zv": Object.values(item)[0],//textField_lgvth8zv 子表单 第一个元素的唯一标识
"textField_lgvth8zw": Object.values(item)[1],//textField_lgvth8zw子表单 第二个元素的唯一标识
}
})
this.$("tableField_lgvth8zq").setValue(newValue);//tableField_lgvth8zq 子表单组件唯一标识 注意区别
} else {
this.$("tableField_lgvth8zq").reset();
}
});": Object.values(item)[0], //
"textField_lgvth8zw": Object.values(item)[1],
}
})
this.$("tableField_lgvth8zq").setValue(newValue);
} else {
this.$("tableField_lgvth8zq").reset();
}
});
某些特定的场景下,子表单内的序号不能直接使用,我们想要将子表单的序号填入到子表单内的组件后在其他的地方使用,比如业务关联规则或者是公式等,可以参考以下案例。
子表单序号生成函数
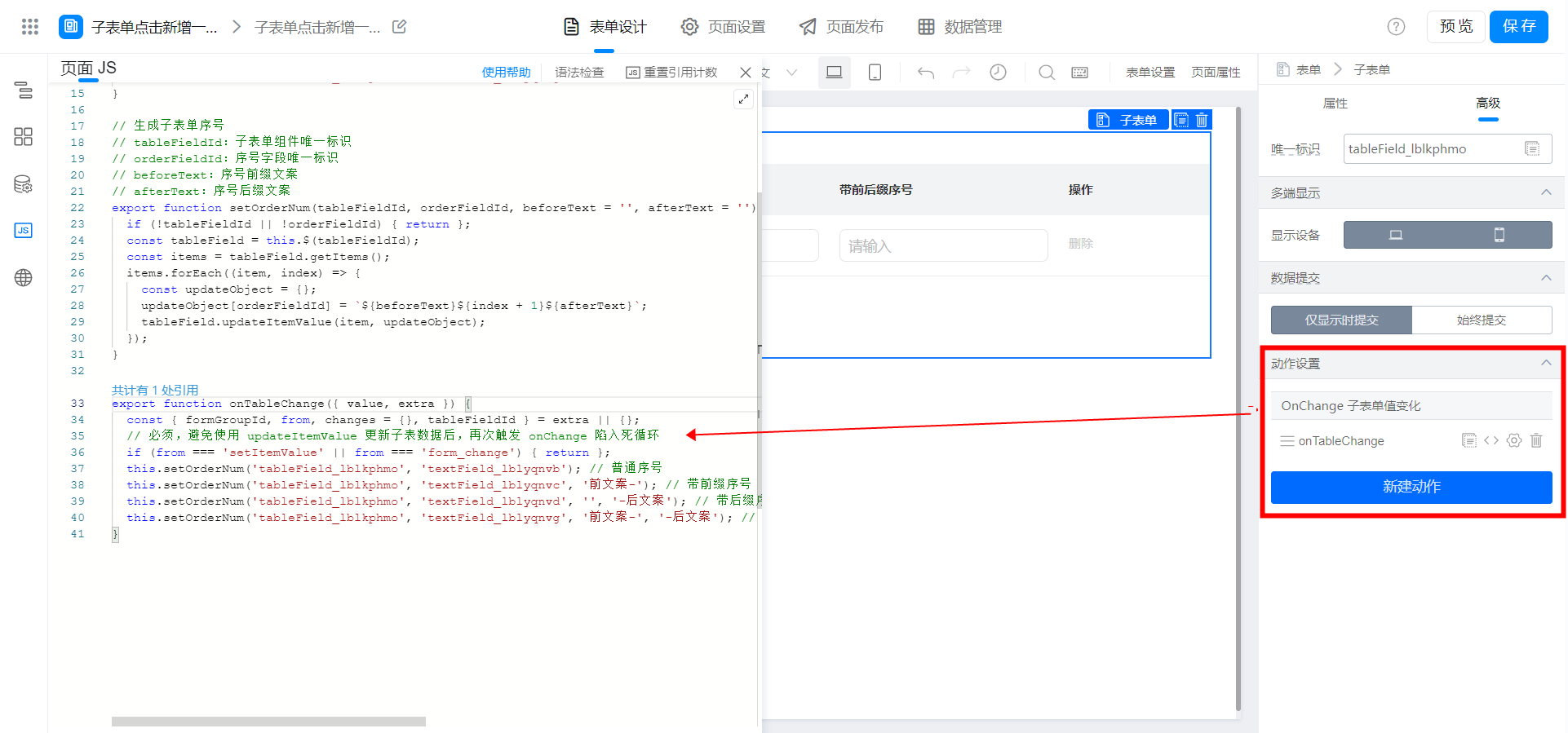
// 生成子表单序号 // tableFieldId:子表单组件唯一标识 // orderFieldId:序号字段唯一标识 // beforeText:序号前缀文案 // afterText:序号后缀文案 export function setOrderNum(tableFieldId, orderFieldId, beforeText = '', afterText = '') { if (!tableFieldId || !orderFieldId) { return }; const tableField = this.$(tableFieldId); const items = tableField.getItems(); items.forEach((item, index) => { const updateObject = {}; updateObject[orderFieldId] = '${beforeText}${index + 1}${afterText}'; tableField.updateItemValue(item, updateObject); }); }
表单 onChange 时调用该函数 已在子表单 onChange 中处理新增一项逻辑。

页面初始化 didMount 时调用该函数

实现效果