
低延时直播被降级后 player-con模块里写的东西全被重置没了?
已解决问题描述
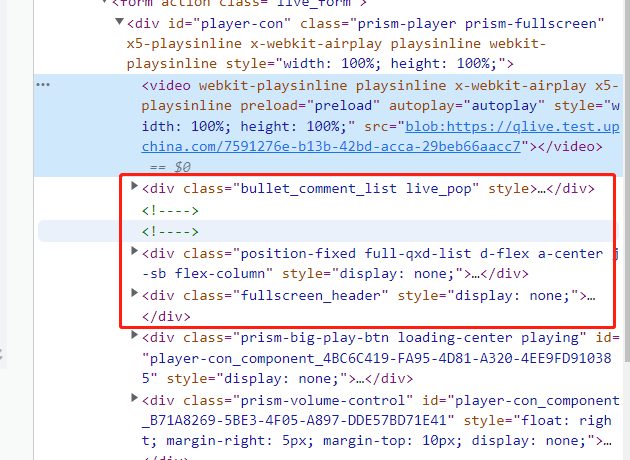
...因为video层级太高 自定义的div都会被覆盖 我们要添加的功能模块太多逻辑也麻烦 然后我们就再player-con里添加div 降级后是http协议的地址,当被降速后 在控制台的Elements里自己添加的模块全没了 只要拉流地址的协议变化 就会有这种情况
没有切换源:切换源后这块就没了

问题2:
2.9.23/aliplayer-min.js 不支持source字段使用 所清晰度字段设置么?source:’{“HD”:”address1”,”SD”:”address2”}’
请求的是一整个字符串 而不是某个地址

期望结果
...修改不同协议的拉流地址 可以让自己添加的div模块不销毁
已尝试的方法
...
- 重新初始化
- 使用官方清晰度组件修改
- loadURl
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
采纳回答
问题1:
播放器在切换不同协议的视频流时,会进行重新实例化的操作,所以容器内部的元素会销毁并重新生成,不建议对容器内部元素做操作。
建议:
- 在 player-con 元素平级的下方插入您的模块,作为 player-con 的兄弟元素。如果自定义元素位置需要和播放器位置相同,可以考虑将自定义元素和播放器共同包裹在一个 position:relative 的 div 中,通过 top/left/z-index 进行位置和层级的调整。
- 或者在降级后重新插入元素:
// 监听开始降级事件,此时容器内的 dom 将被销毁player.on('rtsFallback', () => { // 监听一次 canplay 事件,此时重新初始化完成 player.one('canplay', () => { // 重新插入自定义的 div 模块 })})2022-09-02 17:38:01赞同 展开评论
相关问答
归属于问产品:
视频直播
问答排行榜
最热
最新
还有其他疑问?
咨询AI助理
