
表格中的数据通过远程API 的形式获取并可编辑,但其中一列设置为下拉选择。目前在编辑态对应那一列的下拉选项显示无选项。在编辑态下,如何自定义下拉的内容或者通过数据传递下拉的内容? 

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果表格的数据是通过远程API获取并可编辑,那么你可以通过API返回的数据来指定下拉菜单的选项。
以下是一些示例方法,用于在表格编辑模式下自定义下拉菜单的内容:
在表格中预设下拉菜单选项 在表格设置中,你可以设置列中的一个单元格为预设下拉菜单选项。此时在编辑模式下,下拉菜单选项就会显示。
使用外部数据源 你可以使用外部数据源来填充下拉菜单选项。例如,你可以使用从数据库中检索到的数据。在表格设置中,使用JavaScript代码调用API获取数据,并将获得的数据填充到下拉菜单选项中。
从API中动态获取下拉菜单选项 你可以使用JavaScript代码从API中获取下拉菜单选项。当编辑模式下的单元格被点击时,代码可以调用API来获取相应的选项并在下拉菜单中显示。可以使用jQuery库中具有类似功能的事件来实现。
例如,下面是一个简单的示例,用于在表格编辑模式下获取下拉菜单选项:
以上示例是用jQuery来实现的,你也可以使用其他JavaScript库或原生JavaScript来实现。获取选项的API地址应该根据你的实际情况而定。宜搭表单和自定义页面,都有下拉单选组件,不同的是表单中叫“下拉单选”,自定义页面叫“下拉选择”,其实两者功能都一样,只是在不同页面中的不同叫法而已。
自定义页面下拉选项中
text对应的是显示值;value是组件值,即this.$("selectField_kvnwz0n2").getValue()
如果还想保存其它信息,都可以往里塞。可以通过动作export function onChange({value, actionType, item})的item获取,
自定义页面下拉单选组件作为查询条件时是精确搜索,如果为空的话也是会参与搜索的,此时需要写判断条件如果哪一个下拉为空的话,参数中就不要传这个下拉的值。
宜搭的自定义页面表格组件中,数据列下拉选择在编辑态中的内容可以通过组件属性来自定义或者传递。
具体操作如下:
在自定义页面中,选择表格组件并打开其属性面板。
在属性面板中,找到“列定义”选项卡,点击“添加列”按钮,添加需要的列。
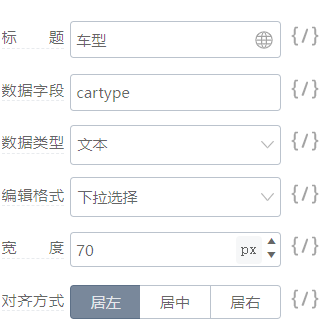
在添加列的过程中,可以设置列的各种属性,包括列名、数据类型、宽度、数据源等。
对于需要下拉选择的列,在“数据源”属性中选择“下拉框”,然后在下拉框的“选项”属性中添加需要的选项。
如果需要动态传递下拉框的选项,可以通过组件的数据源属性来实现。在数据源属性中,可以设置一个函数,用于动态生成下拉框的选项。
需要注意的是,在编辑态中的自定义内容是不会保存到最终的页面中的,因此如果需要在最终页面中显示自定义的下拉框选项,需要在组件的配置中指定相应的选项。
宜搭自定义页面中的表格组件数据列下拉选择在编辑态中的内容可以通过以下两种方式自定义或传递:
自定义下拉选项内容:在组件的配置中,可以添加一个下拉选项的配置项,让用户自行输入需要的下拉选项内容。例如,可以添加一个“数据列选项”配置项,允许用户输入需要的下拉选项,并将其保存在组件的配置中。
传递下拉选项内容:如果需要在多个页面或组件中使用相同的下拉选项内容,可以在页面或组件的配置中添加一个“数据列选项”配置项,并将其设置为一个变量或者引用其他组件或页面的数据。这样,在编辑态中用户可以选择需要的下拉选项,并在预览或发布态中动态展示相应的数据。 需要注意的是,在预览或发布态中,下拉选项的内容可能会根据数据源或其他条件进行动态更新,因此需要根据具体情况进行调整。