
宜搭怎么在页面渲染结束,且获取部门之类的控件获取值后自动调用自己的函数
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你可以在页面渲染结束后,绑定 ready() 函数来监听页面准备完成的事件,然后在函数中获取相应控件的值并调用自己的函数。示例代码如下:
YD.ready(function() {
// 获取部门控件的值
var departmentValue = YD.getCmp('departmentField').getValue();
// 调用自己的函数
myFunction(departmentValue);
});
其中,departmentField 是你需要获取值的控件的名称,myFunction 是你自己定义、执行相应操作的函数。在这个例子中,我们使用 YD.getCmp() 方法获取控件,然后使用 getValue() 方法获取控件的值。
对于每个组件,都可以设置条件渲染。部门组件可以直接设置渲染或者不渲染,也可以绑定变量来响应式渲染。您可以通过以下路径设置:
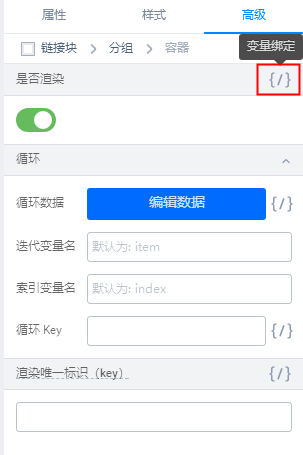
【电脑钉钉】-【宜搭】-【我的应用】-【进入对应应用】-【进入对应自定义页面】-【点击组件】- 右侧【高级】- 【变量绑定图标】按照需求设置即可。

如果不渲染,则通过 API this.$('fieldId') 来获取的控件实例为 null。