
如何获取宜搭获取子表单当前操作行的所有数据
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,可以通过以下方式获取子表单当前操作行的所有数据:
首先,在子表单中创建一个“按钮”控件,用于触发获取当前行数据的操作。
在按钮的“按钮操作”中,选择“执行脚本”操作,并在脚本中输入以下代码:
// 获取当前行数据 var row = $element.parents('tr').data('row');
// 输出当前行数据 console.log(row);
这段代码中,$element 表示当前按钮的 jQuery 对象,$element.parents('tr') 表示获取当前按钮所在的行,data('row') 表示获取该行的数据,保存在 row 变量中。
最后,可以将获取到的数据进行进一步处理,例如将数据显示在弹窗中或者提交到后台进行保存等操作。
需要注意的是,获取当前行数据的操作只能在子表单的“按钮操作”中进行,不能在子表单的“数据操作”中进行,因为“数据操作”中的脚本是在整个子表单数据加载完成后才执行的,无法获取当前操作行的数据。
要获取宜搭子表单当前操作行的所有数据,可以通过以下方式来实现:
首先在子表单控件的事件中新建一个“行事件”,并将它与相应的表单字段绑定,以便在操作时触发事件。
在“行事件”中,使用以下代码来获取当前操作行的所有数据(假设你的子表单控件的ID为“subform_customer_info”):
var record = fd.control('subform_customer_info').getRecord(context.recordIndex);
其中,context.recordIndex代表当前操作行的索引,record变量存储了当前操作行的所有数据。
var field_value = record['field_name'];
其中,'field_name'需要替换为具体的字段名,field_value代表该字段的值。
总之,通过以上方式可以获取宜搭子表单当前操作行的所有数据。
首先获取当前操作行的索引值,可以通过组件提供的 currentRow 属性或者 getCurrentRow 方法获取。
然后通过子表单对应的数据源获取该行数据。具体可以使用 getData 方法获取整个子表单数据,然后通过索引值获取对应的行数据。
示例代码如下:
// 获取子表单当前操作行索引值
const currentRowIndex = this.$refs.subTable1.currentRow;
// 获取子表单数据
const subTableData = this.$refs.subTable1.getData();
// 获取当前操作行数据
const currentRowData = subTableData[currentRowIndex];
需要注意的是,以上代码示例中的
subTable1需要替换成对应的子表单组件引用名称。另外,如果当前操作行是新增行,则无法通过数据源获取该行数据,可以通过表单组件提供的getFormData方法获取当前表单数据,然后从表单数据中获取新增行的数据。
在宜搭内若需要获取子表单的长度,即统计子表单内明细数量,自动获取子表单内一共有多少条数据。
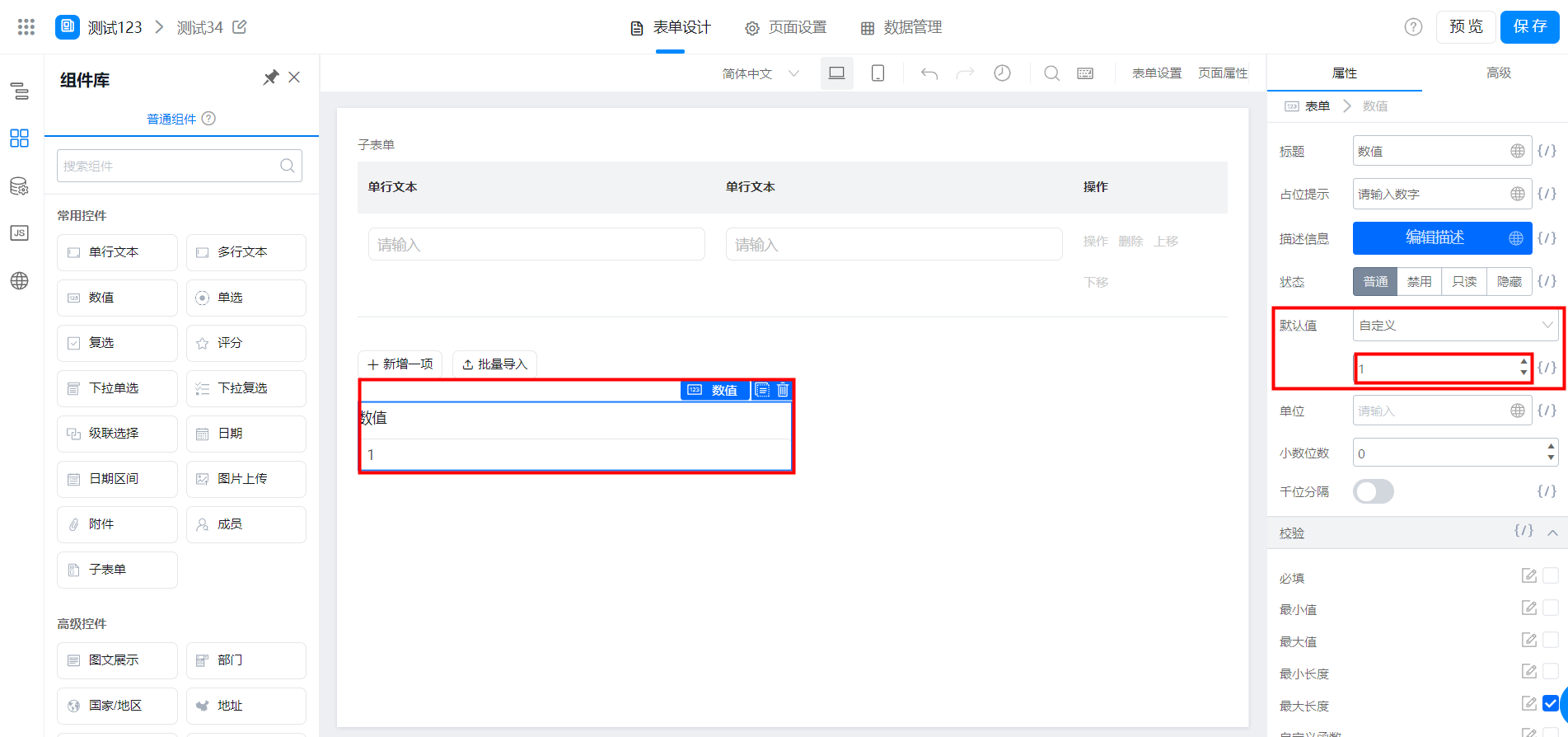
(1)使用一个子表单组件,一个数值组件,然后将数值组件的默认值设置为 1,如图:

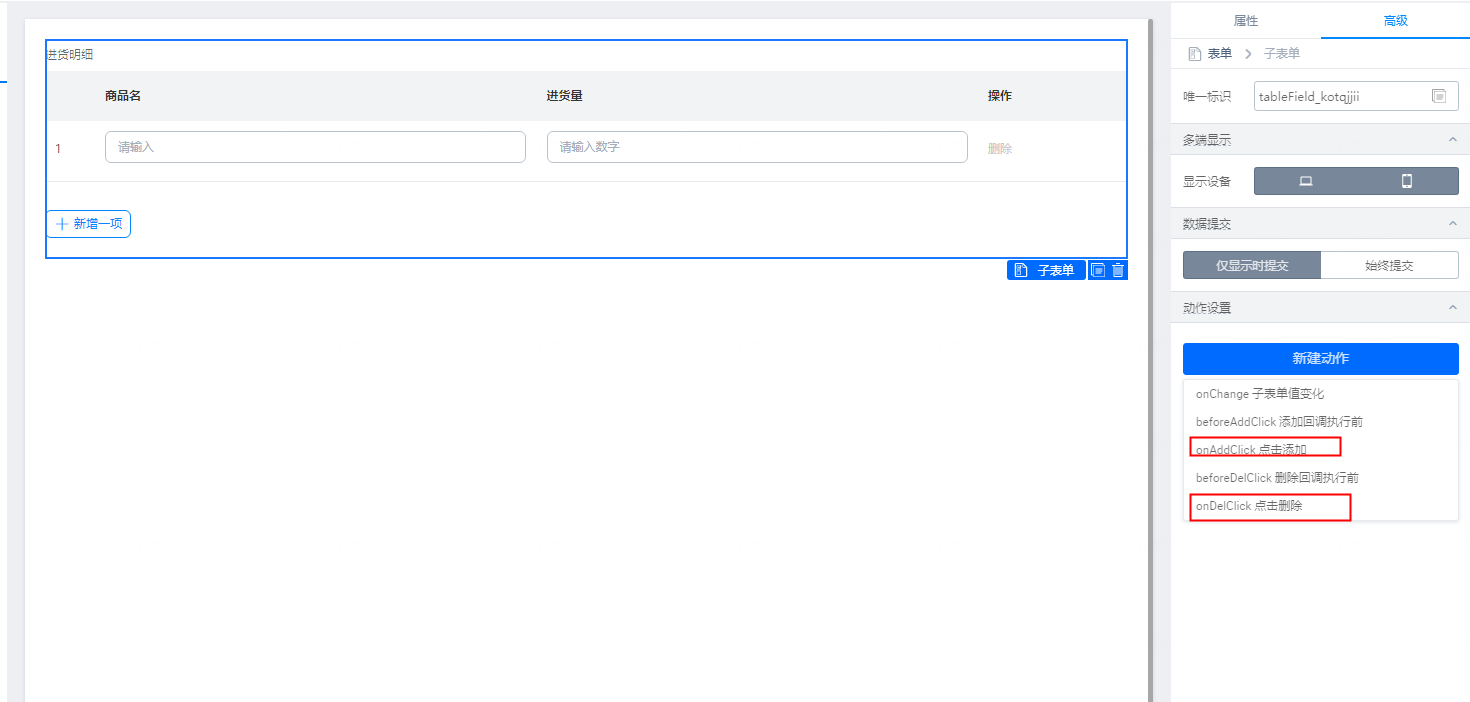
(2)点击子表单>>高级>>新建动作,需要创建两个动作,一个是 onAddClick 点击添加;一个是 onDelClick 点击删除,创建动作写入代码,如图:

以下代码可直接复制使用,注意:第一个括号里面输入数值组件的唯一标识,第二个括号里面输入子表单的唯一标识。可参考(3)的设置
this.$('数值组件标识').setValue(this.$('子表单标识').getValue().length);
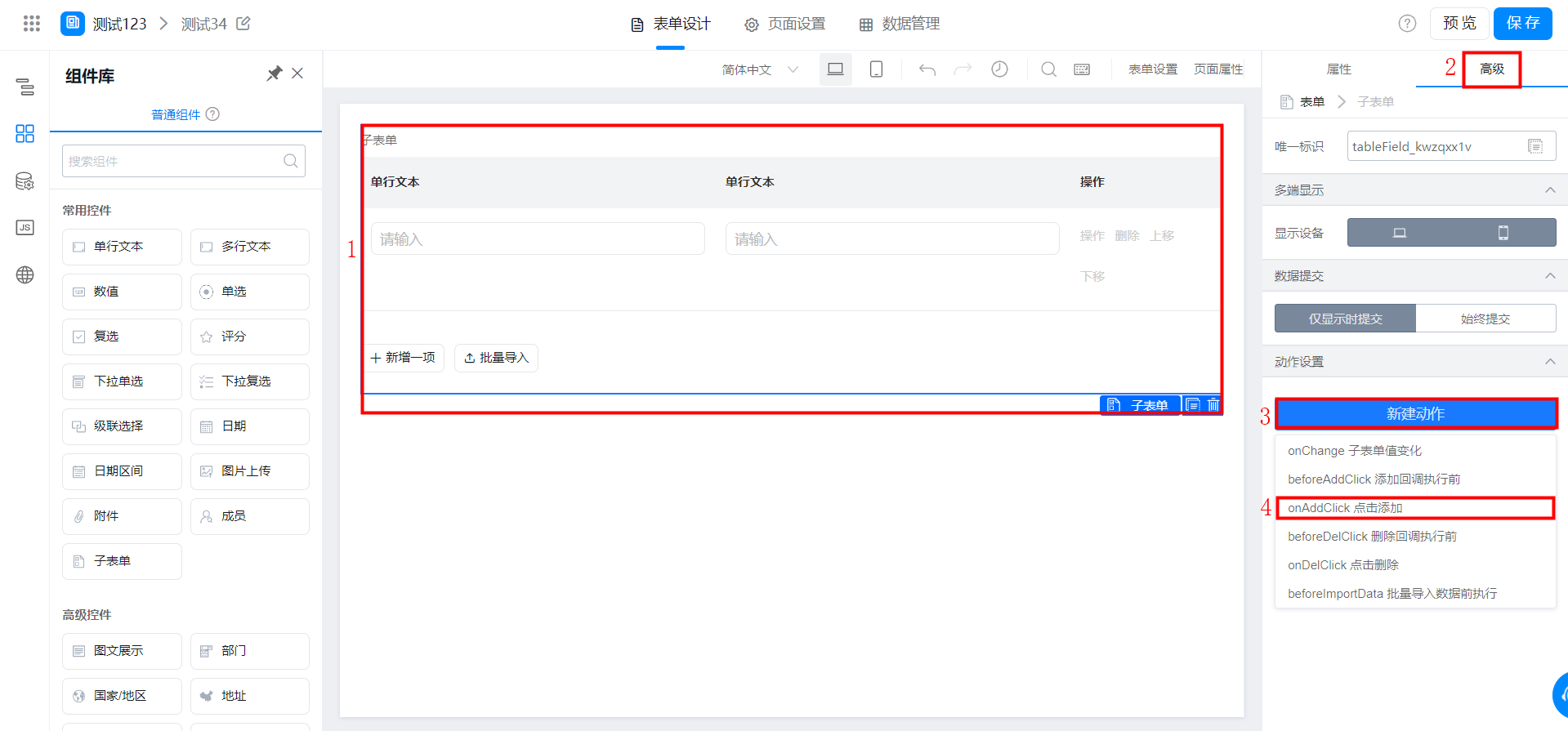
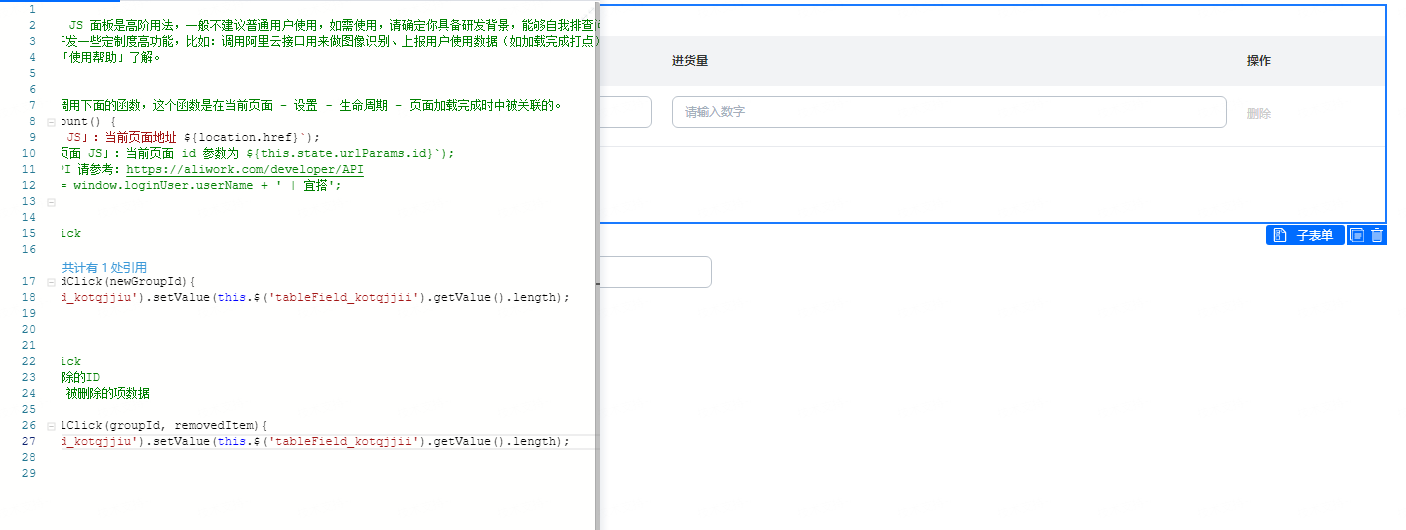
(3)先创建一个 onAddClick 点击添加,如图:



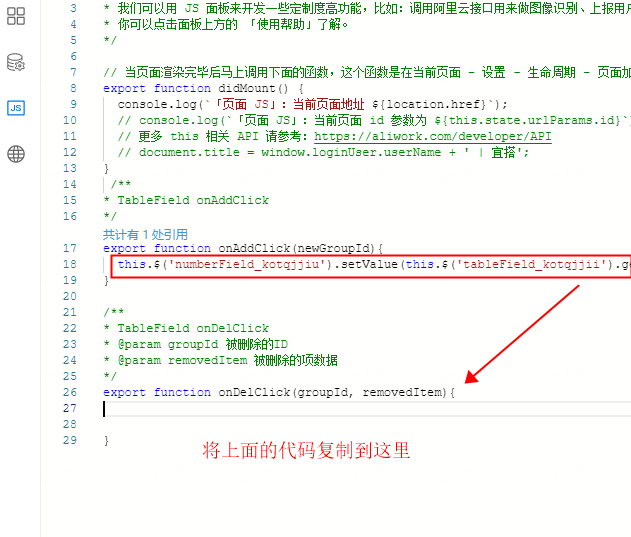
然后将上面的代码复制过来,如下:

(4)新建一个 onDelClick 点击删除,也直接复制上面的代码即可:


然后将上一段的代码复制下来:


点击保存后,效果展示如下:

