
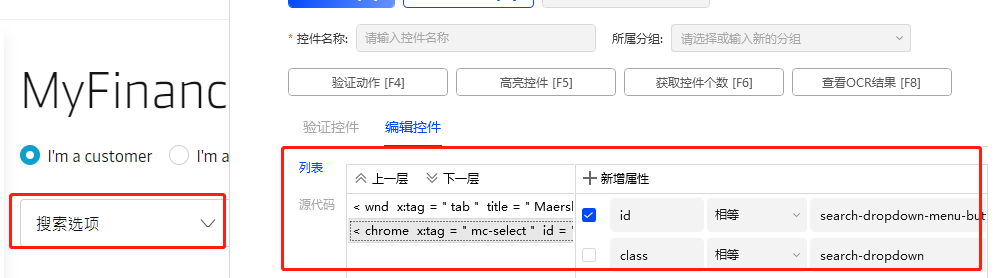
我想捕获RPA这个select,但是捕获的时候只能捕获到它的父级div,不能到select,源码这里也不能增加下一层,这个怎么处理? 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您使用的是RPA工具来捕获Web页面上的元素,但无法捕获到select元素,可能是由于RPA工具的捕获方式不支持select元素的捕获。在这种情况下,您可以尝试手动编写代码来操作select元素。
以下是一个使用JavaScript代码操作select元素的示例:
var selectElement = document.getElementById("selectId"); // 获取select元素 var options = selectElement.options; // 获取select元素的所有选项
for (var i = 0; i < options.length; i++) { var option = options[i]; if (option.value === "optionValue") { // 根据选项的值来选择选项 option.selected = true; // 选中该选项 break; } } 在上述代码中,我们首先使用getElementById方法获取select元素,然后获取该元素的所有选项。接下来,我们可以根据选项的值来选择需要的选项,并将该选项设置为选中状态。
需要注意的是,上述代码仅是一个示例,您需要根据您的实际需求和Web页面的具体情况来编写代码。同时,您也需要了解JavaScript的基本语法和DOM操作相关知识,以便正确地操作Web页面上的元素。