
浏览器显示效果 
钉钉上显示效果 
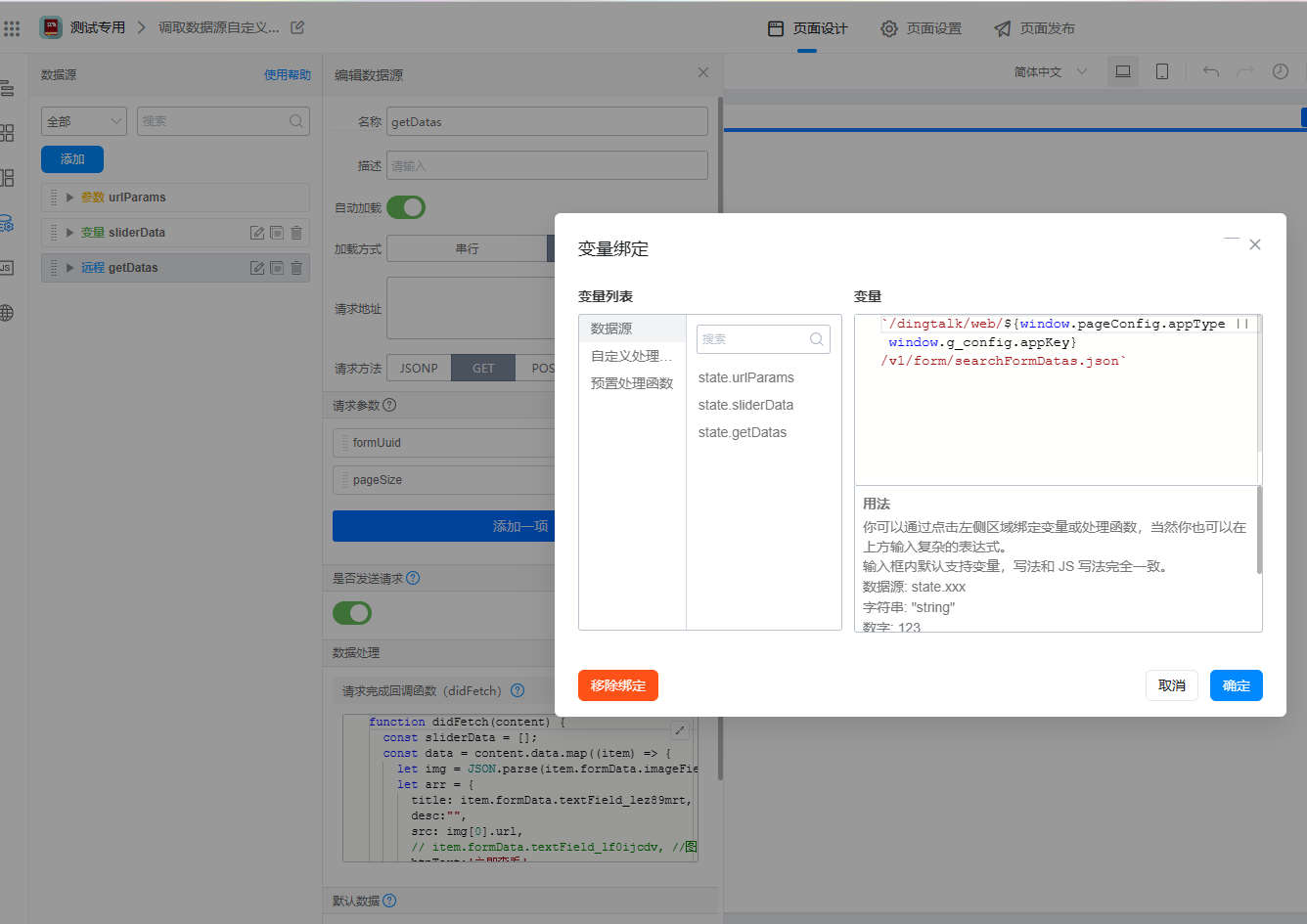
调取数据源 
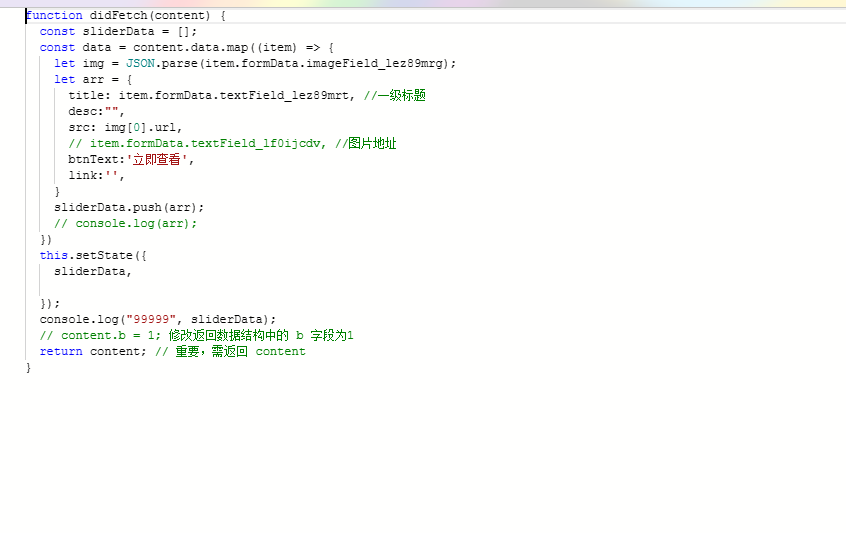
数据处理 
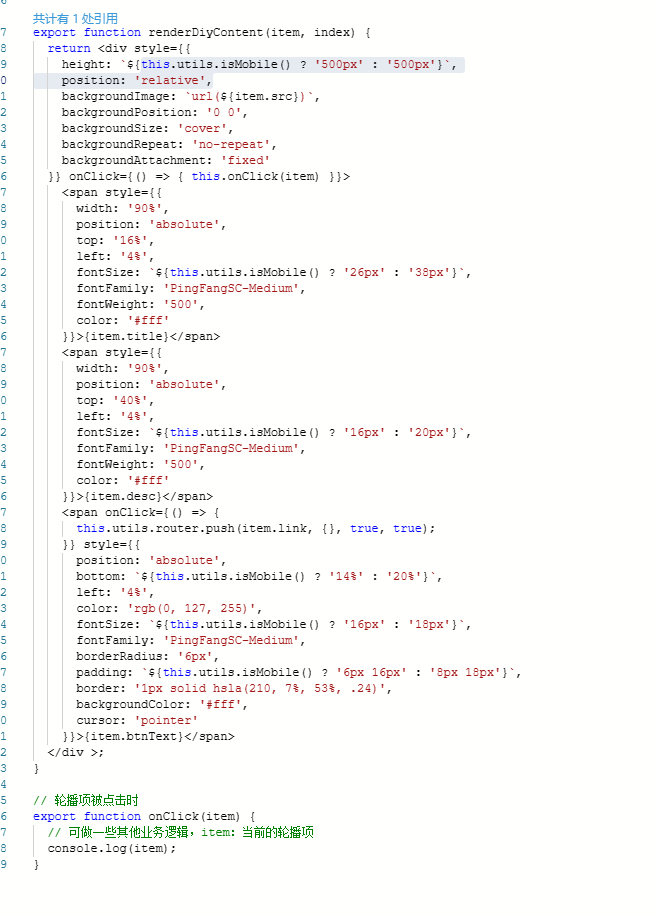
代码 
参考案例 https://www.yuque.com/yida/subject/cyobrdynb3gm667h 
只是调取了数据源,其他与案例一致
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
现有组件库的轮播图组件只能局限于固定样式,通过在自定义页面引入swiper.js,可以在自定义页面引入外部JS, 实现复杂轮播图场景。
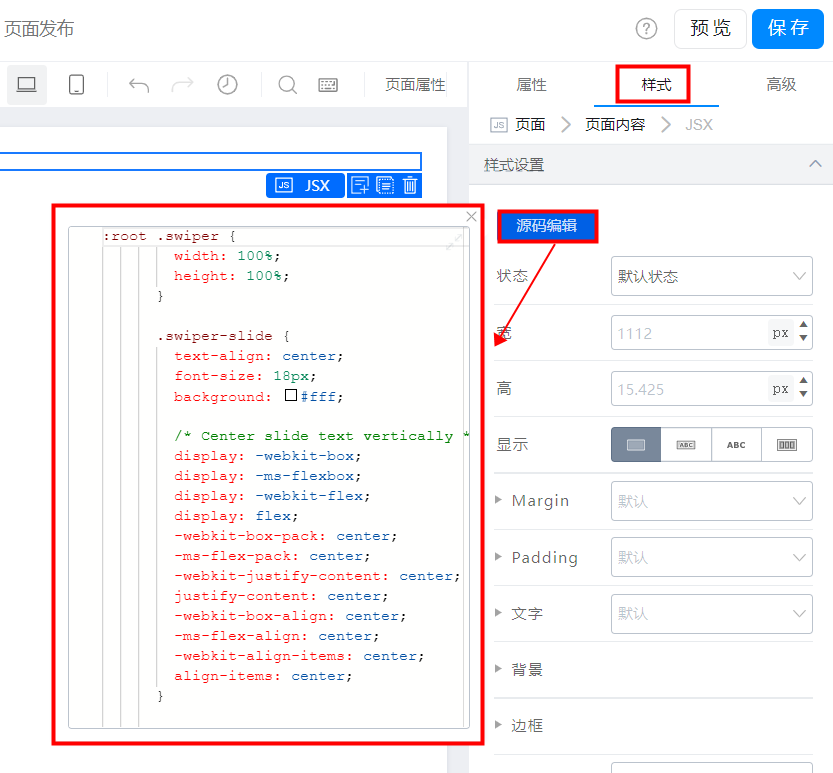
在右侧 样式栏 里有没有选择 源码编辑 呢。

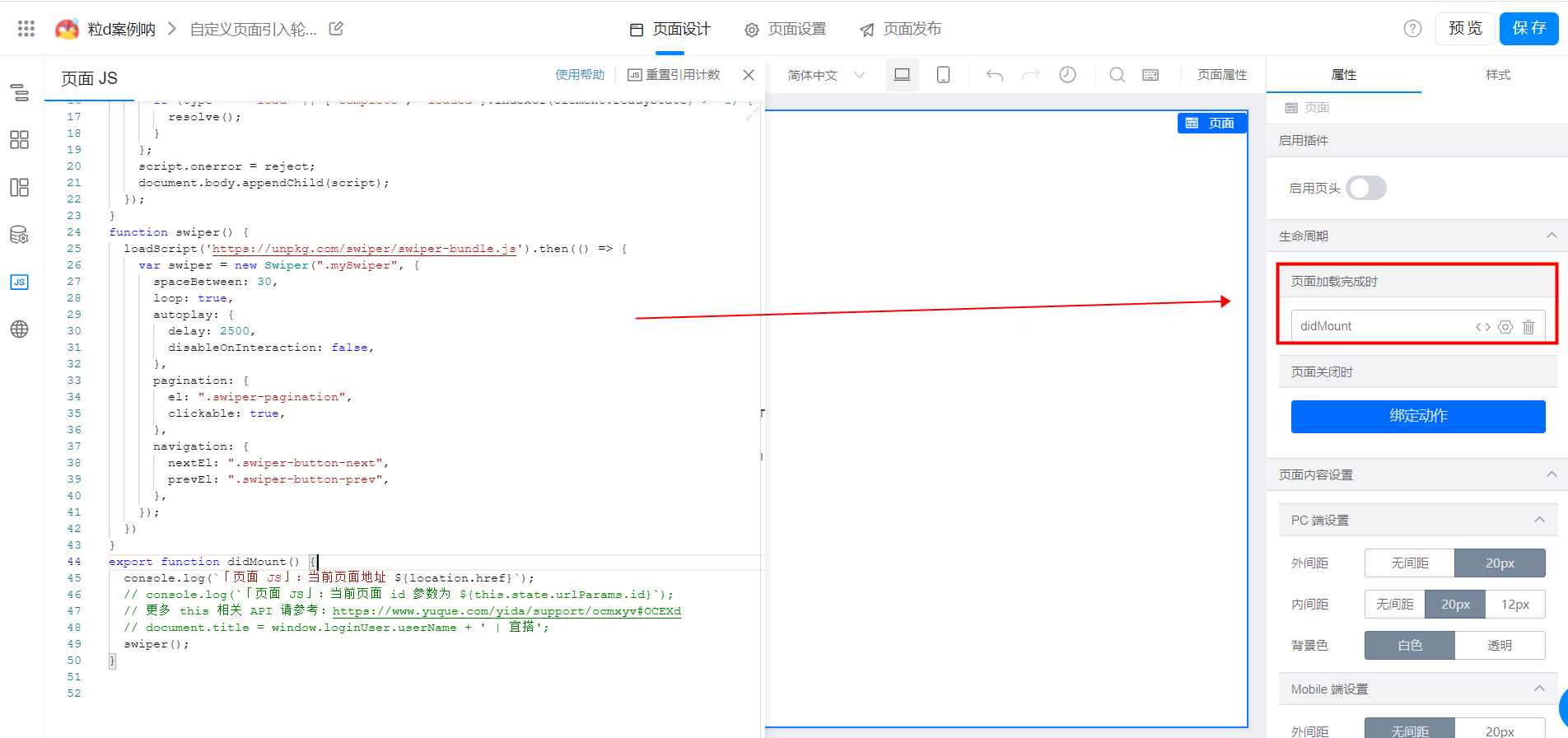
在自定义页面有没有绑定 didmount,并调用方法。

添加变量数据源,添加远程数据源, 参数 formUuid 是轮播图底表的formUuid(根据需求可自定义更换表单formUuid),
有几种可能的原因导致宜搭轮播图在钉钉上显示不全:
图片尺寸过大:如果图片尺寸过大,可能会导致部分图片无法完全显示在钉钉中。可以尝试将图片尺寸压缩到合适的大小,以确保图片能够在钉钉中完全显示。
钉钉的屏幕分辨率不支持:钉钉的屏幕分辨率可能与现代浏览器不同。如果轮播图的尺寸过大,则可能无法在钉钉中完全显示。可以尝试缩小轮播图尺寸,或者使用钉钉支持的屏幕分辨率进行测试。
宜搭轮播图本身的问题:如果轮播图本身存在问题,可能会导致在钉钉中无法完整显示。可以尝试使用其他轮播图工具或者检查宜搭轮播图的配置是否正确。
针对这些问题,可以尝试以下解决方案:
适当压缩图片尺寸,确保图片能够在钉钉中完全显示。
使用合适的屏幕分辨率测试轮播图,并确保其能够在钉钉中完全显示。
检查轮播图配置是否正确,或者使用其他轮播图工具。