

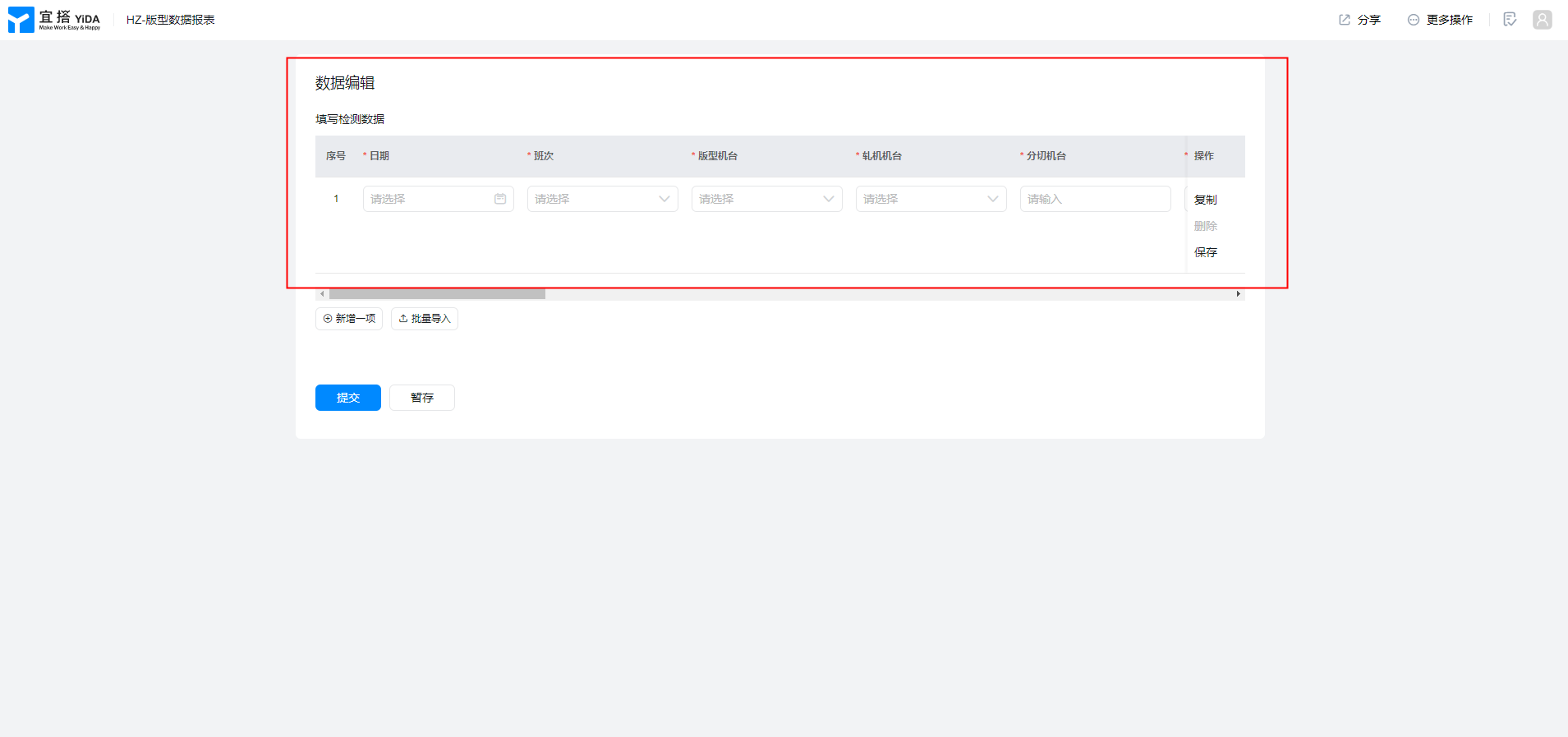
各位大佬,宜搭这个编辑界面怎么将尺寸放大呢???
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

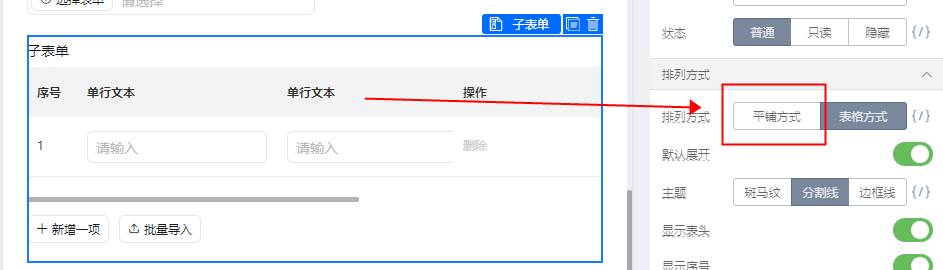
如果希望开发阶段希望子表单显示出所有字段,方便编辑和查看.可以按上图操作,开发完后,修改回来就是.
{"type":"nodeSchema","componentsMap":{},"componentsTree":[{"componentName":"Text","props":{"content":{"type":"i18n","use":"zh_CN","en_US":"Tips content","zh_CN":"屏幕100%宽度"},"behavior":"HIDDEN","contentPaddingMobile":"0","__style__":{},"fieldId":"text_lbafkh3v","events":{"ignored":true},"onClick":{"ignored":true},"showTitle":false,"maxLine":0},"hidden":false,"title":"","isLocked":false,"condition":true,"conditionGroup":""}]}
如果只是单纯想屏幕100%宽度,复制上面代码到开发界面即可
宜搭编辑页面目前尺寸修改不了,宜搭组件的样式大小可以修改,将组件放入布局容器中,然后设置布局容器的样式就可以了。