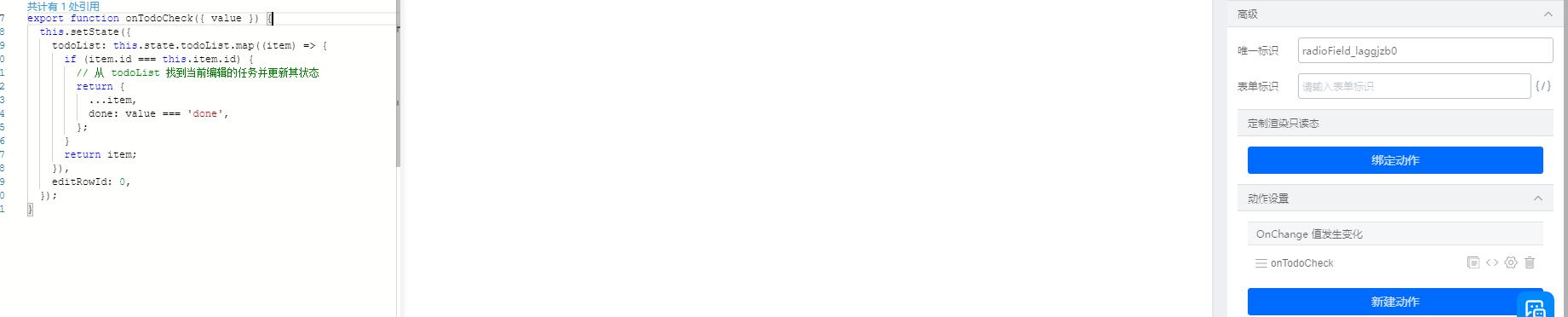
在宜搭的todomvc实例中选择完成状态与未未完成状态时始终不能做到切换状态,卡了几天了,请问大神是什么地方做的不对啊 export function onTodoCheck({ value }) { this.setState({ todoList: this.state.todoList.map((item) => { if (item.id === this.item.id) { // 从 todoList 找到当前编辑的任务并更新其状态 return { ...item, done: value === 'done', }; } return item; }), editRowId: 0, }); }






版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
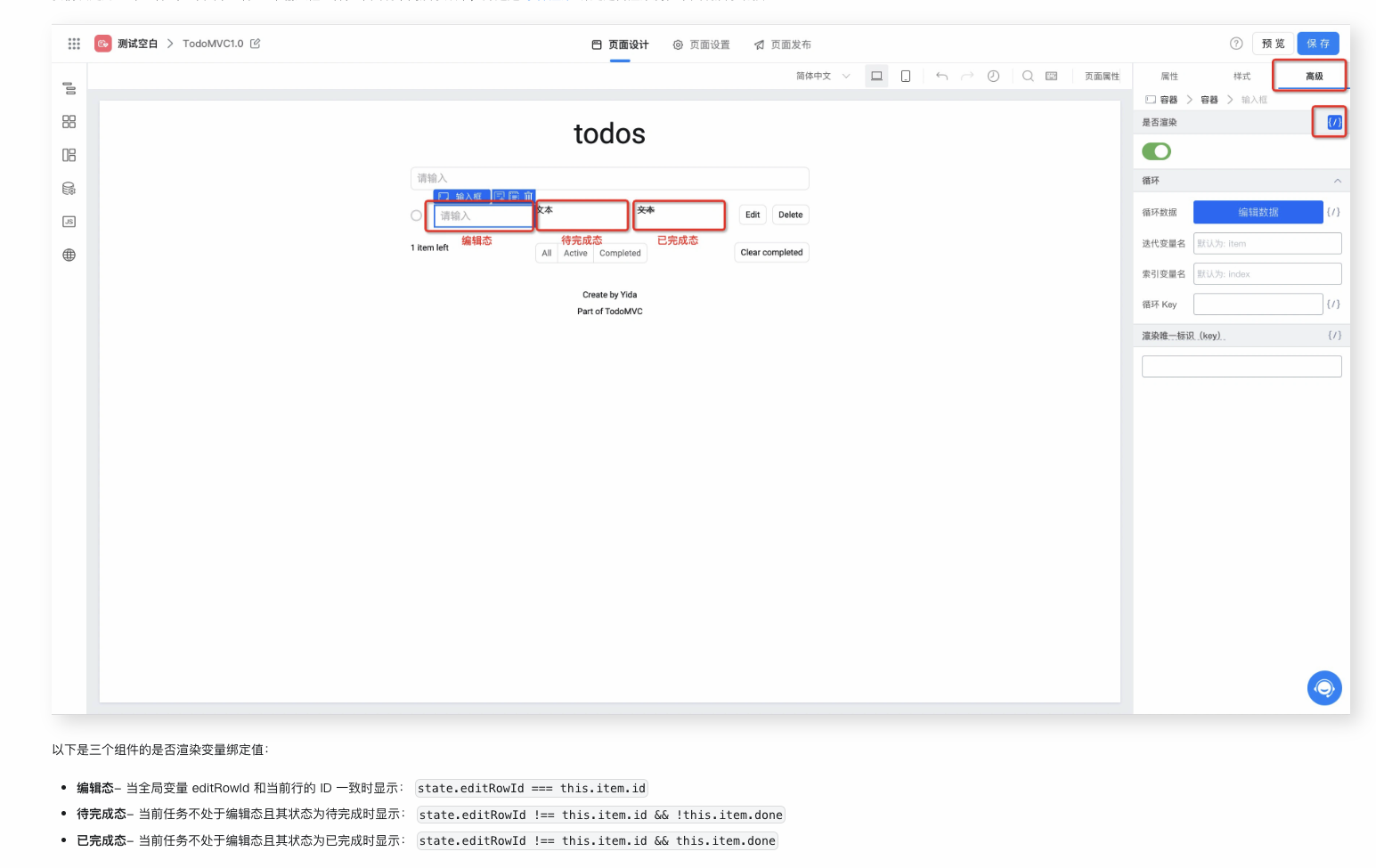
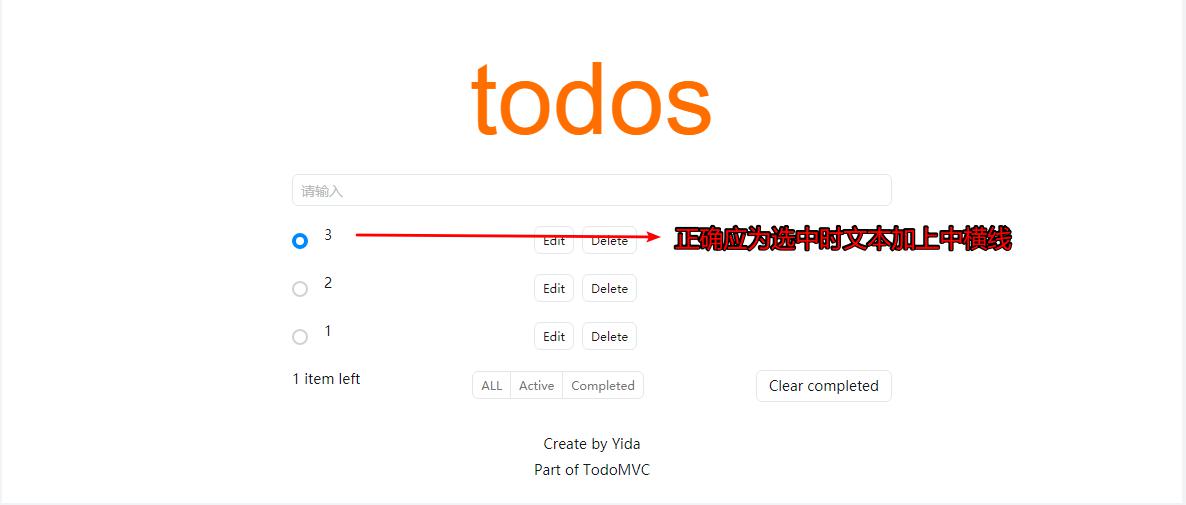
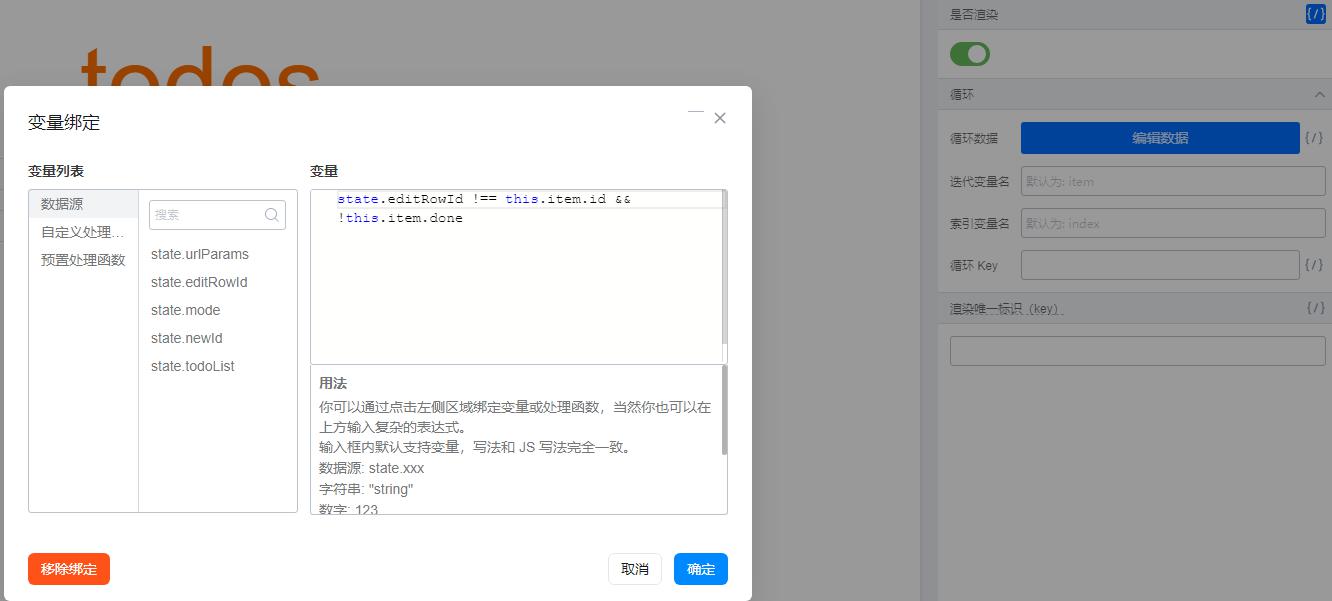
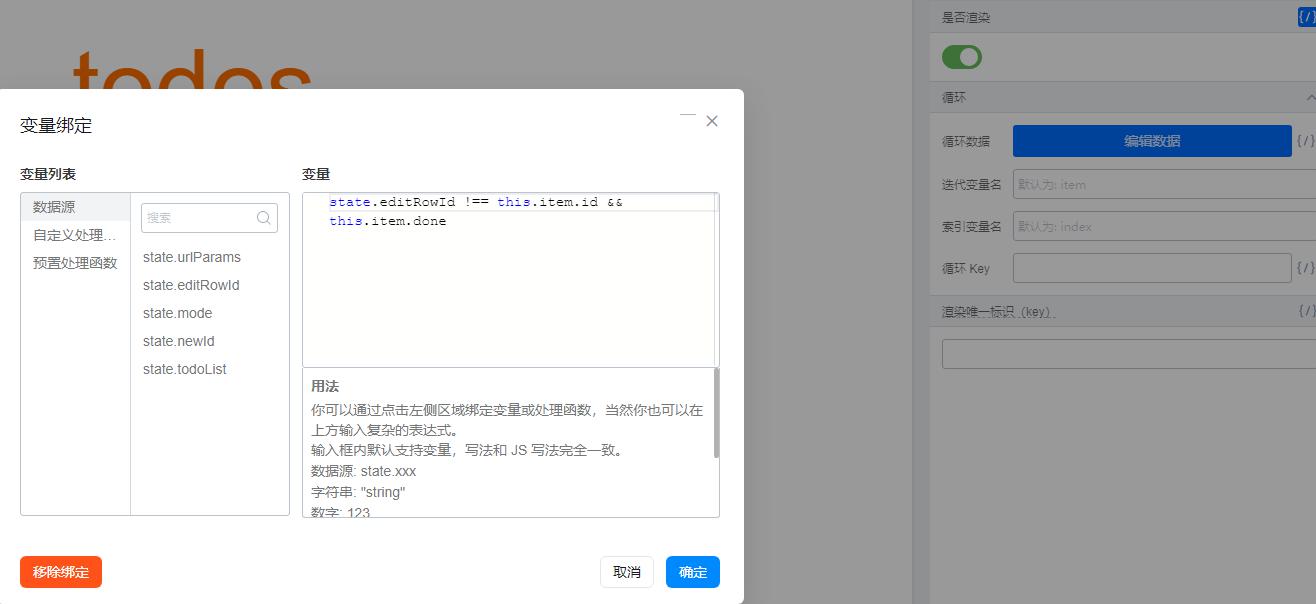
可以看这一步的讲解,我们其实是使用了两个Text组件,一个带横线,一个不带横线,然后通过状态 + condition 判断显示哪一个。 https://developers.aliwork.com/docs/tutorial/todoMVC#%E6%AD%A5%E9%AA%A4-4%E5%AE%9E%E7%8E%B0%E4%BB%BB%E5%8A%A1%E6%9B%B4%E6%96%B0%E5%88%A0%E9%99%A4