
【问题描述】 钉钉桌面端设置“系统内置内核”时,微应用的POST请求的request body被清空,麻烦看下是什么原因? 【操作环境】 操作系统及版本:macOS 11.7 Safari浏览器UA:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.6.1 Safari/605.1.15 钉钉桌面端版本:6.5.40 【操作步骤】 1. 钉钉设置中的Web内核设置为“系统内置内核” 2. 钉钉应用配置了我们自己开发的系统,发现POST请求中的request body被清空,导致应用无法正常运行。 3. Web内核设置为“Chromiun内核”时是正常的,在Safari浏览器上运行也是正常的。 4. 我写了个简单demo进行验证,发现window.fetch和XMLHttpRequest请求的body都会被清空
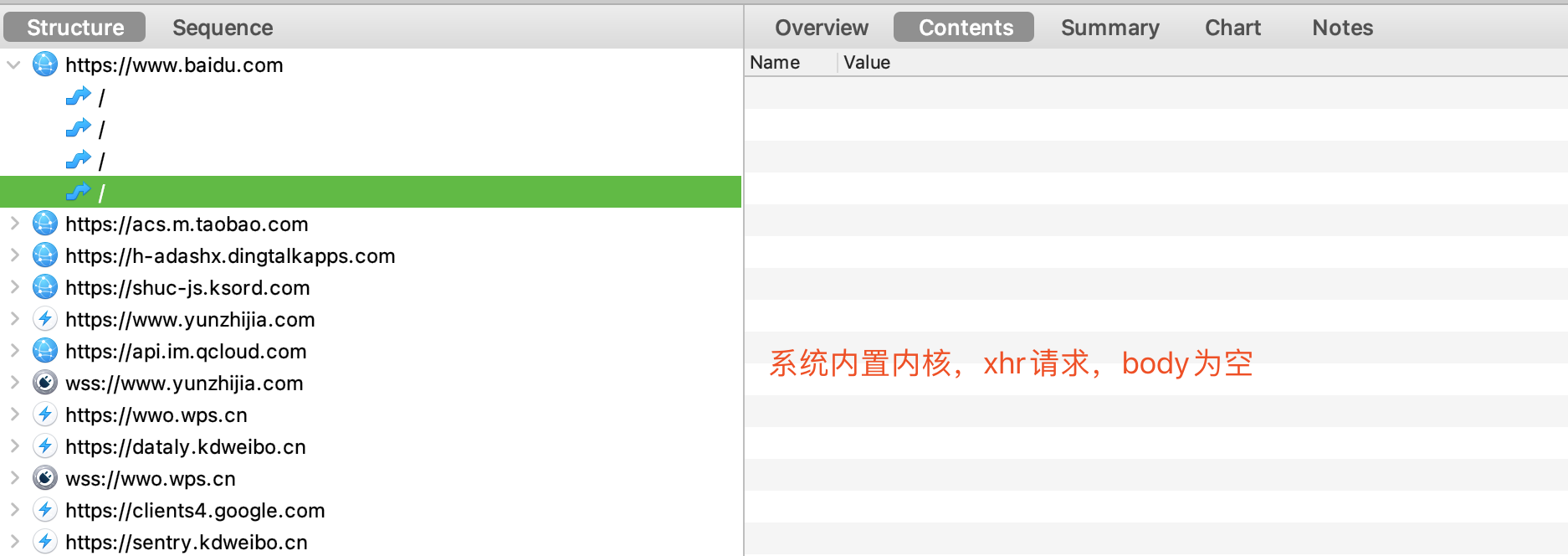
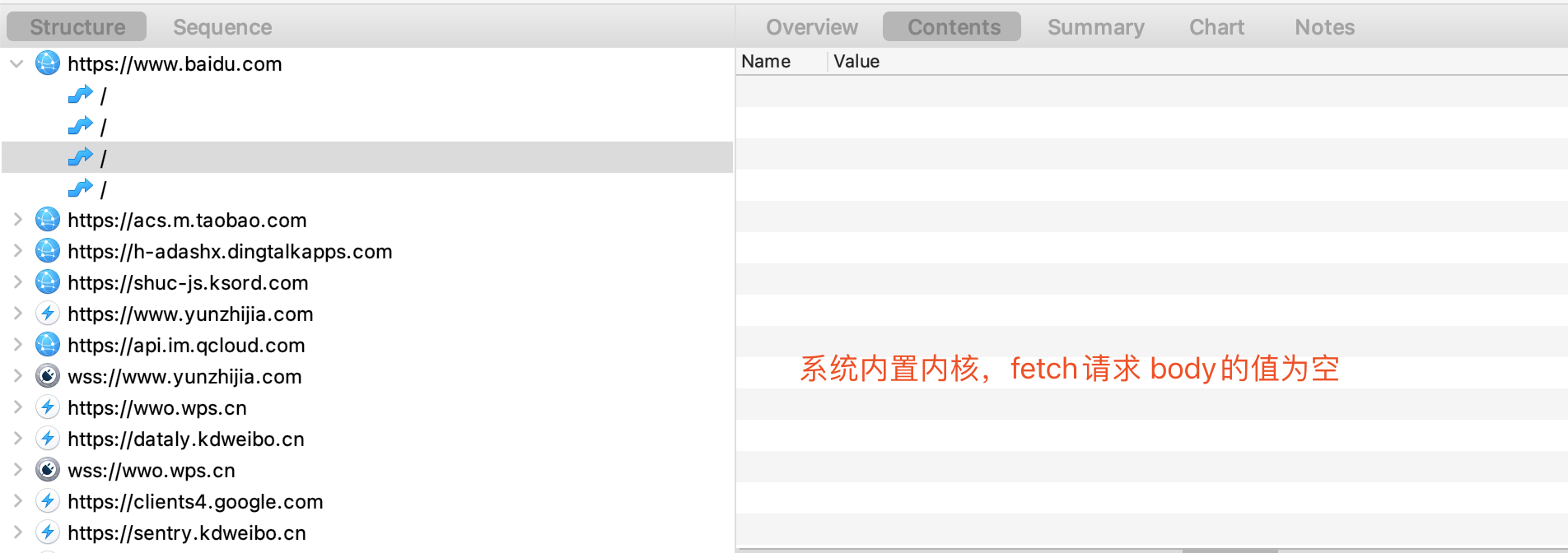
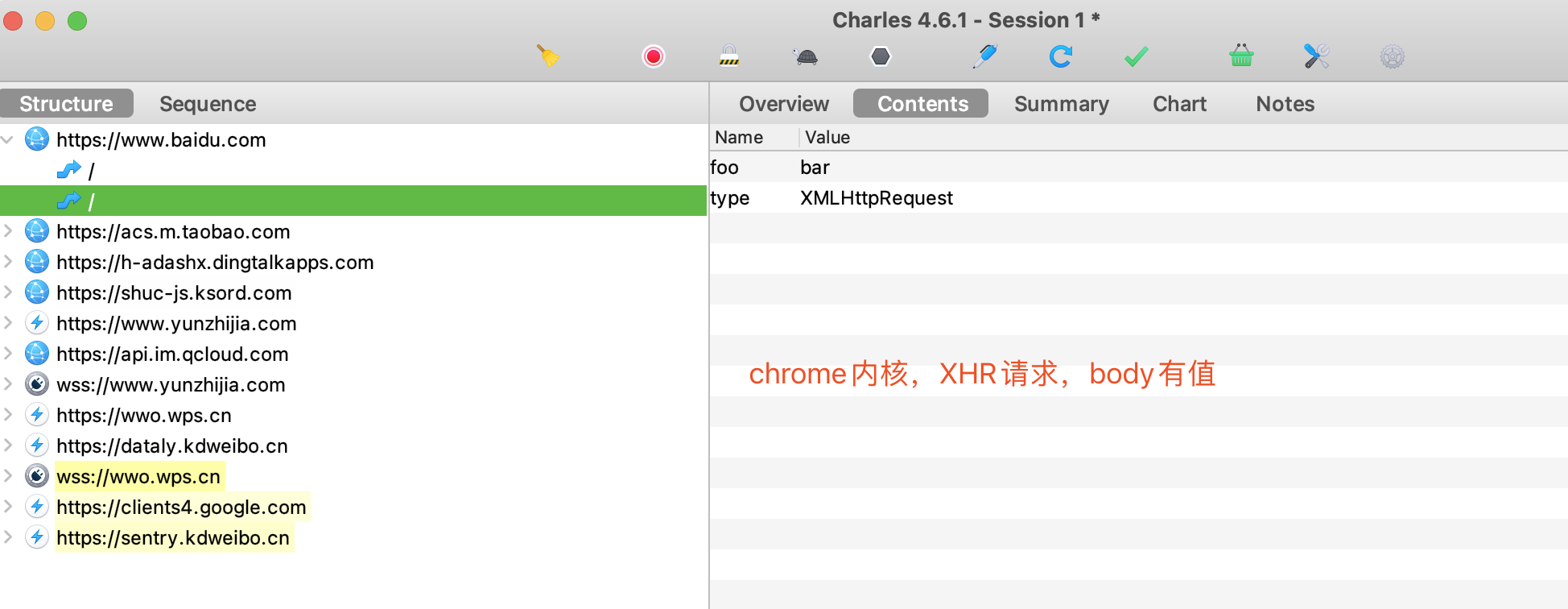
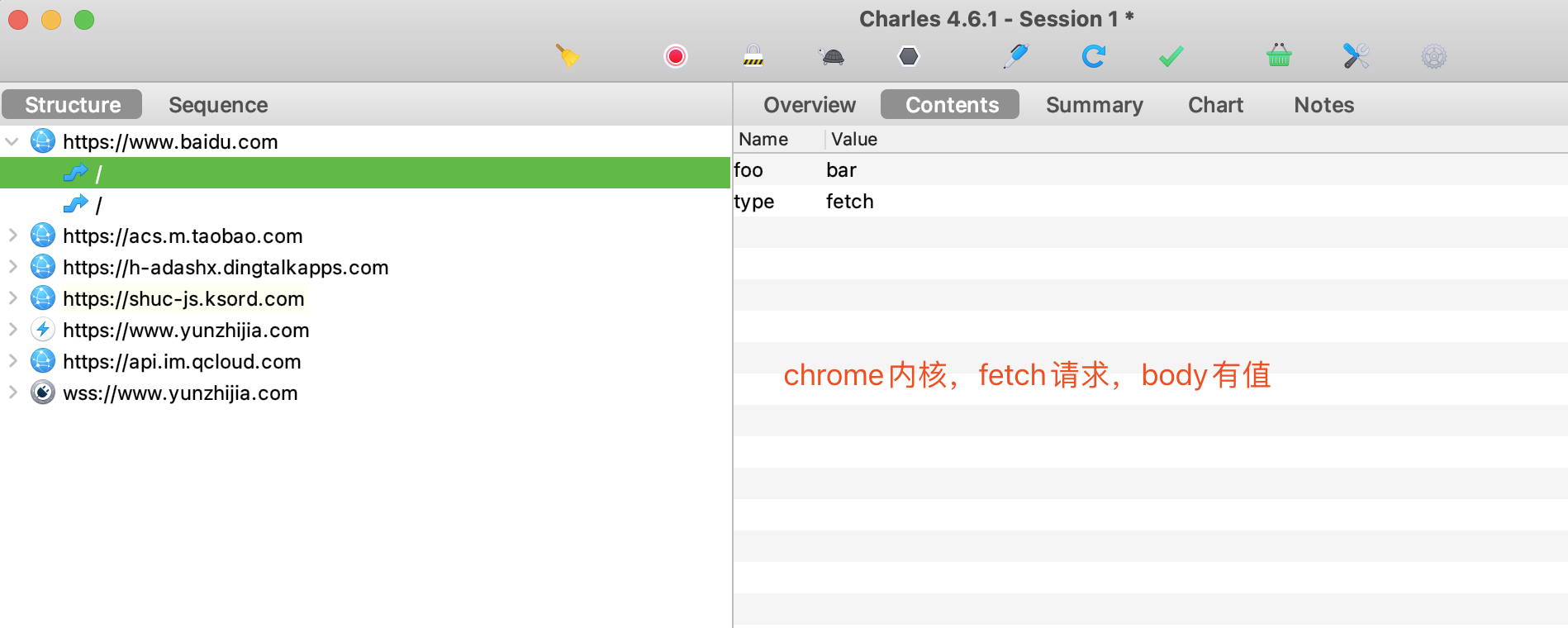
【抓包过程】 


 【代码】
【代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<button onclick="fetchRequest()">fetch发送请求</button>
<button onclick="xhrRequest()">原生方法发送请求</button>
</body>
<script>
function fetchRequest() {
const body = JSON.stringify({ a: 123, b: 'test' })
window.fetch('https://www.baidu.com/', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: "foo=bar&type=fetch",
// mode: 'cors',
// credentials: 'include'
}).then(response => {
if (response.ok) {
return response.json()
} else {
console.error(response.statusText)
}
}).catch(error => {
console.error('fetch data error:' + error.message)
})
}
function xhrRequest() {
var xhr = new XMLHttpRequest();
xhr.open("POST", 'https://www.baidu.com/', true);
//发送合适的请求头信息
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onload = function () {
// 请求结束后,在此处写处理代码
};
xhr.send("foo=bar&type=XMLHttpRequest");
}
</script>
</html>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。