
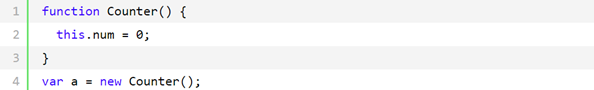
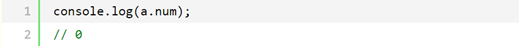
 因为使用了关键字new构造,Count()函数中的this绑定到一个新的对象,并且赋值给a。通过console.log打印a.num,输出0。
因为使用了关键字new构造,Count()函数中的this绑定到一个新的对象,并且赋值给a。通过console.log打印a.num,输出0。 为了每过一秒将a.num的值加1,使用setInterval()函数。
为了每过一秒将a.num的值加1,使用setInterval()函数。 输出结果: var b = new Counter();// NaN// NaN// NaN... 然后我发现,每隔一秒都会有一个NaN打印出来,而不是累加的数字。到底哪里错了呢?
输出结果: var b = new Counter();// NaN// NaN// NaN... 然后我发现,每隔一秒都会有一个NaN打印出来,而不是累加的数字。到底哪里错了呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先函数setInterval没有被某个声明的对象调用,也没有使用new关键字,再之没有使用bind, call和apply。setInterval只是一个普通的函数。实际上setInterval里面的this绑定到全局对象的。我们可以通过将this打印出来验证这一点:
function Counter() {
this.num = 0;
this.timer = setInterval(function add() {
console.log(this);
}, 1000);}
var b = new Counter();
会发现,整个window对象被打印出来。 使用如下命令停止打印: clearInterval(b.timer);
回到之前的函数,之所以打印NaN,是因为this.num绑定到window对象的num,而window.num未定义。