
在前端智能化过程中,如何做好技术选型?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
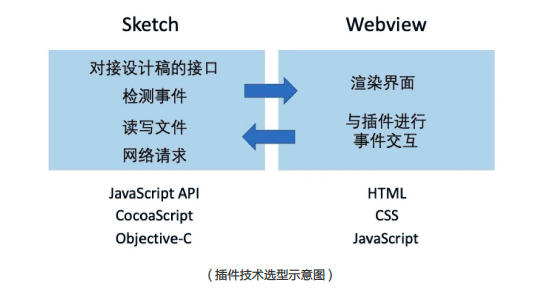
在对接原始设计稿和获取原始设计稿信息的过程中,我们主要是使用了Sketch 官方提供的JSAPI 进行开发,对于一些官方没有包装JS 接口的功能,我们借助于CocoaScript 对原始Objective-C 接口进行调用。同时,我们使用了Webview 技术可以使用前端技术栈来渲染插件界面。我们采用SkpmSketch 的插件管理工具的脚手架能力和插件发布能力。

以上内容摘自《前端代码是怎样智能生成的》电子书,点击https://developer.aliyun.com/topic/download?id=53可下载完整版