html5使用svg绘制矩形的方法是什么?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="500px" version="1.1">
<rect x="50" y="100" width="300" height="150"
style="fill:rgb(145,245,255);stroke-width:5;stroke:#EE799F;fill-opacity:0.9;stroke-opacity:0.9;"/>
</svg>
</body>
</html>
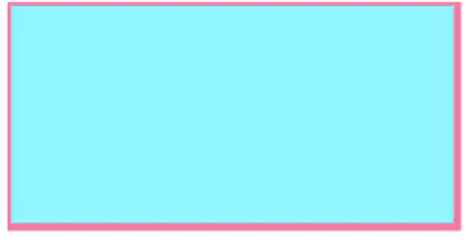
效果演示图: