
Github Pages为Github提供的一项静态站点托管服务,它直接从Github仓库获取静态文件进行发布,然后提供一个github.io的二级域名供用户访问,支持绑定自定义域名,支持开启HTTPS,开启HTTPS会自动申请证书同时在证书过期前自动续签,这一切都是免费的,使用极其简单,只需要将你的静态文件提交到Github,然后开启Pages服务即可,我的博客就托管于Github Pages
Github Pages免费且稳定的服务让我可以专注内容,而无需考虑成本及维护的问题,非常方便广受好评,但其最大的一个问题就是国内访问速度很慢,如何简单快速又低成本的解决这个问题呢?这里介绍一个服务:Netlify
Netlify是一家提供静态网站托管的综合平台,支持自动从Github等仓库拉取代码并构建成静态网站进行发布,同时也支持自定义域名,自动申请SSL证书等功能,更为重要的是自动启用CDN加速,国内访问速度要快很多
以下分别是Github Pages和Netlify两个平台同一项目请求速度的对比图

从上图的测试结果可以看出国内各地的访问速度Netlify都能完胜,接下来详细介绍下如何通过Netlify给你的Github Pages加速
打开Netlify官网,点击右上角的Sign up注册账号,这里推荐关联Github账号

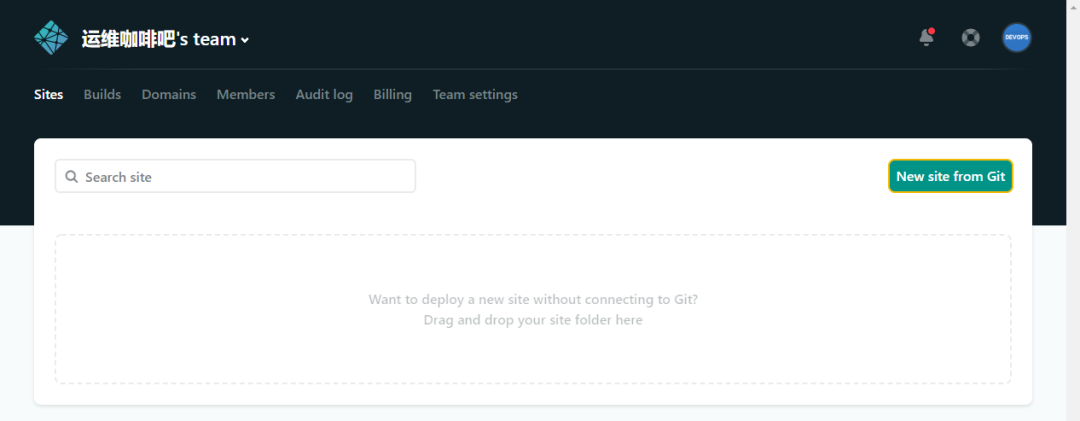
关联认证后进入Netlify的后台页面,如下图,点击New site from Git

选择网站源码托管的代码仓库类型,支持Github、Gitlab以及Bitbucket,选择GitHub

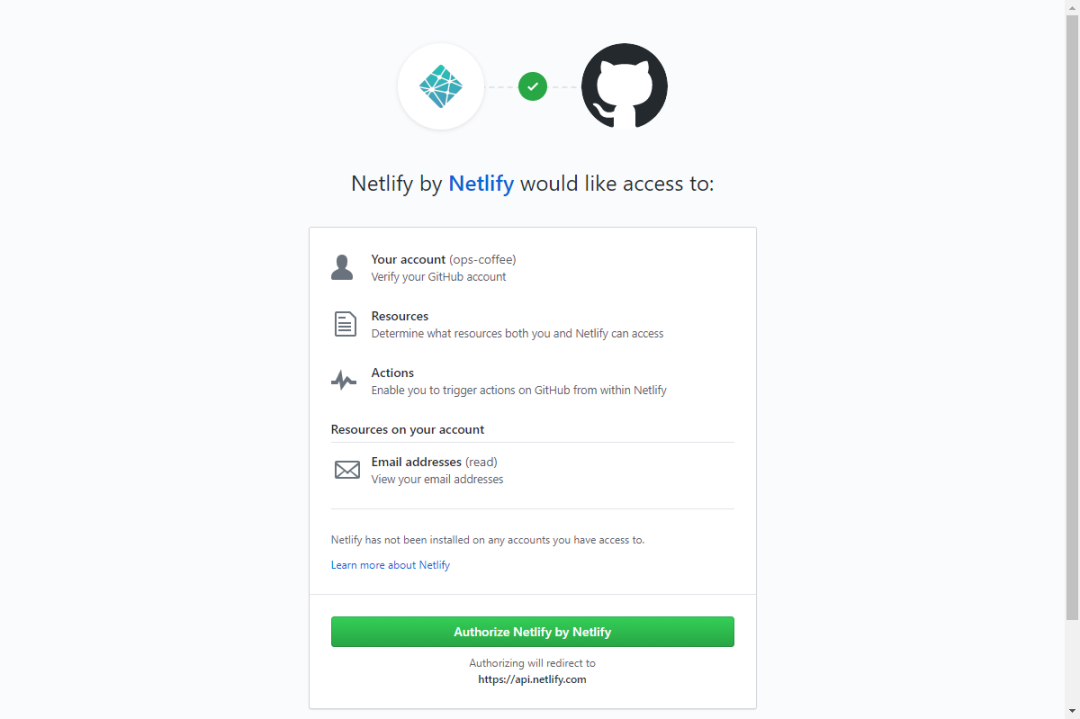
然后会进入Github的认证授权页面,点击Authorize Netlify by Netlify

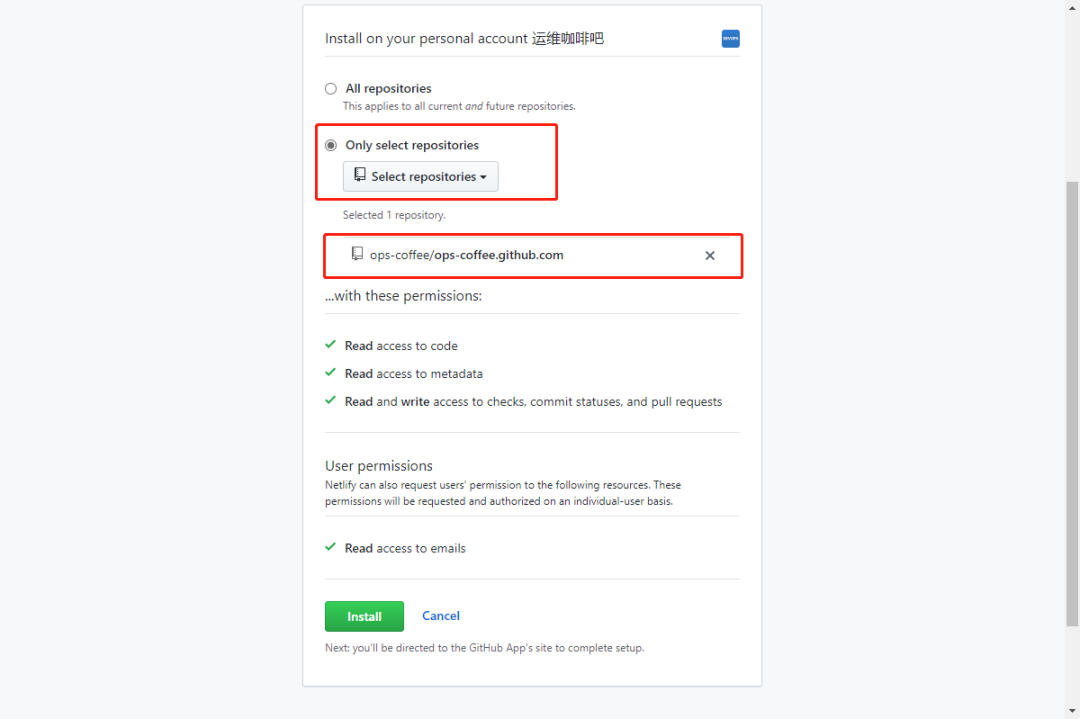
点击Only select repositories选择要授权的Github仓库,当然也可以直接选择授权所有仓库,这个授权在设置中可以改

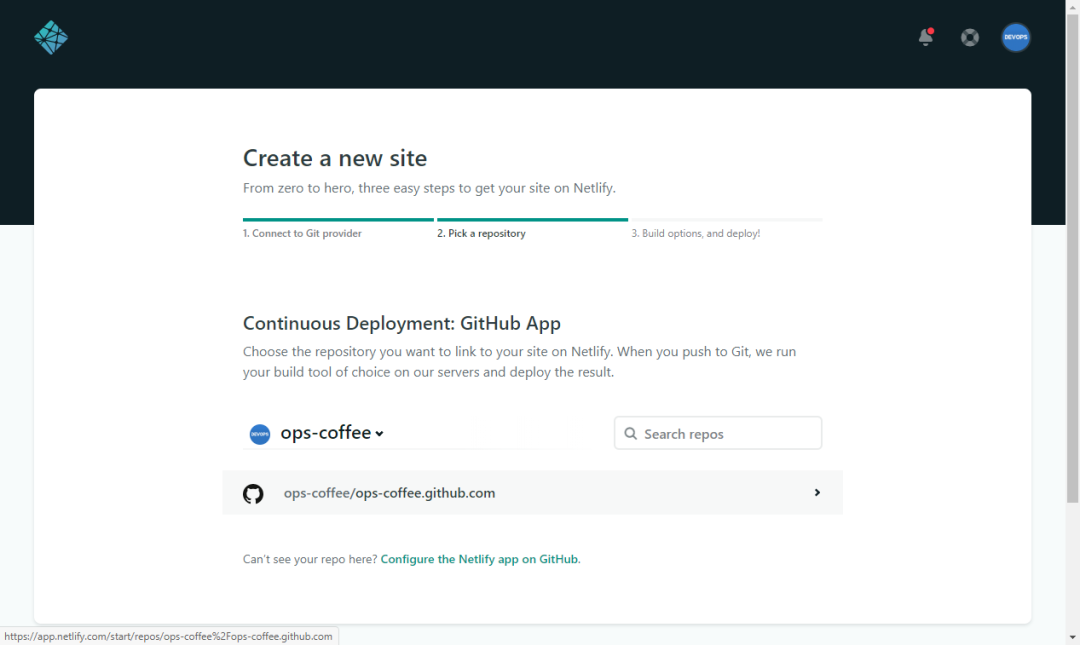
授权完成回到Netlify后台页面,选择我们刚刚授权的Github仓库继续

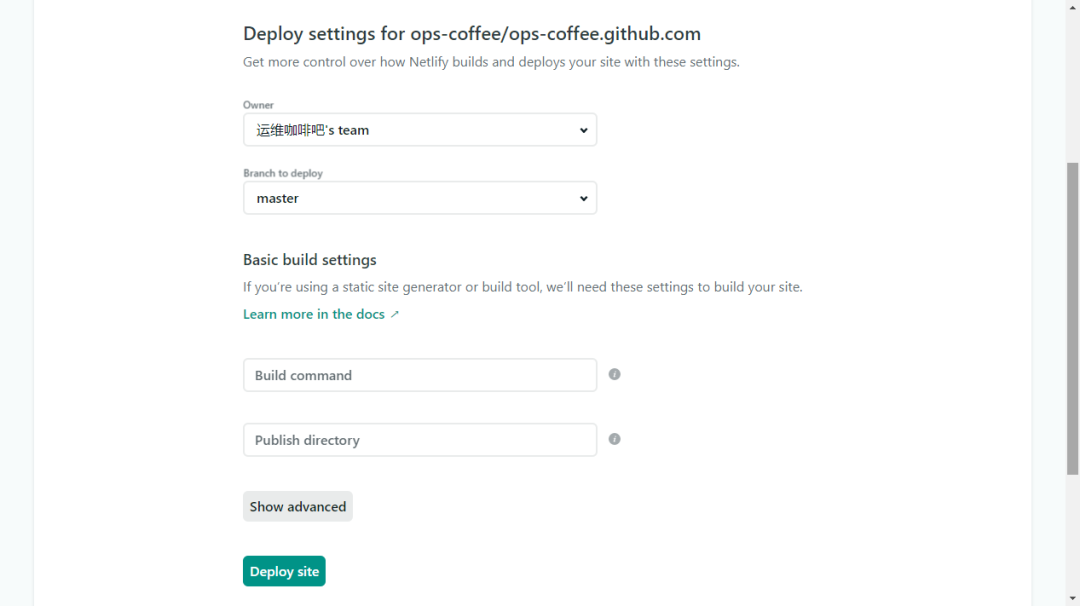
选择部署的用户以及分支,如果是一些需要编译的项目,还支持定义编译的命令以及最终发布的目录,纯静态网站的话都不需要填写,直接点击Deploy site即可完成部署

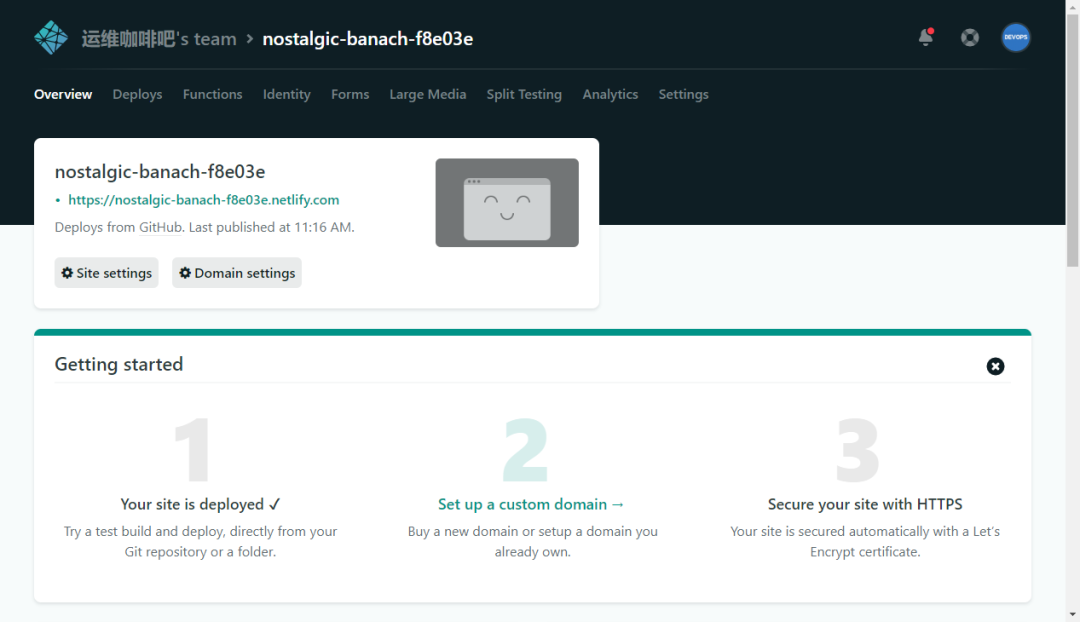
部署完成后,Netlify会自动生成一个随机的二级域名xxx.netlify.com,我们可以修改为自定义的二级域名,点击Site Settings

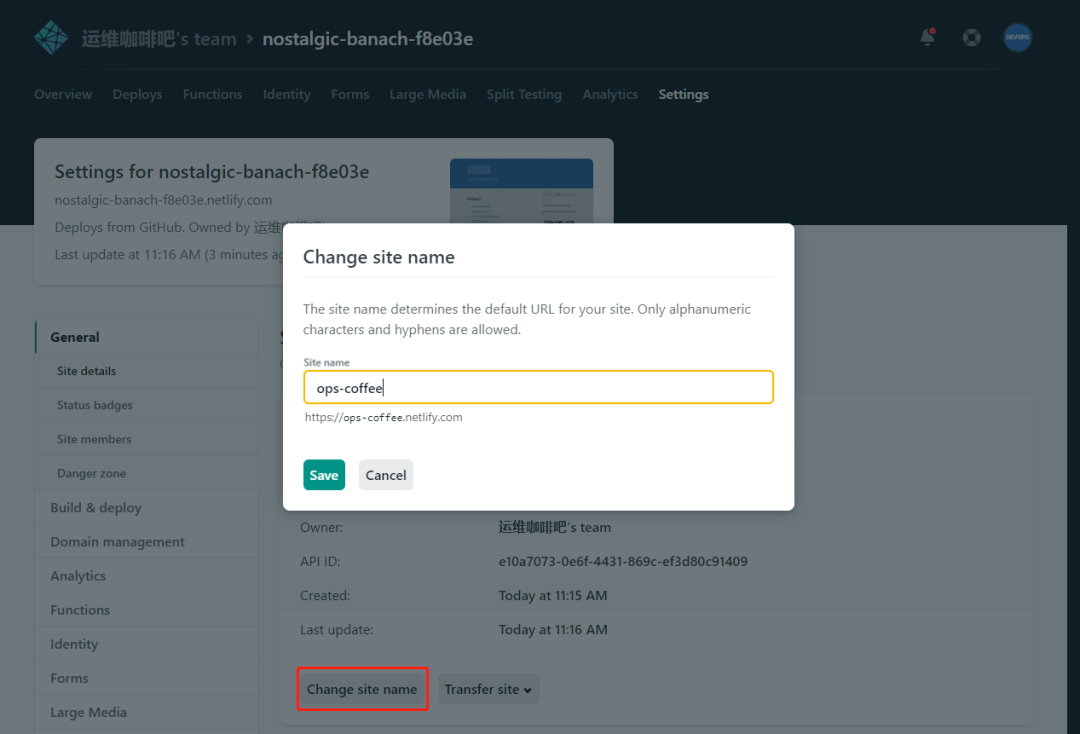
General -> Site details下点击Change site name,可以为这个站点设置一个自定义的名字,二级域名也会相应改变

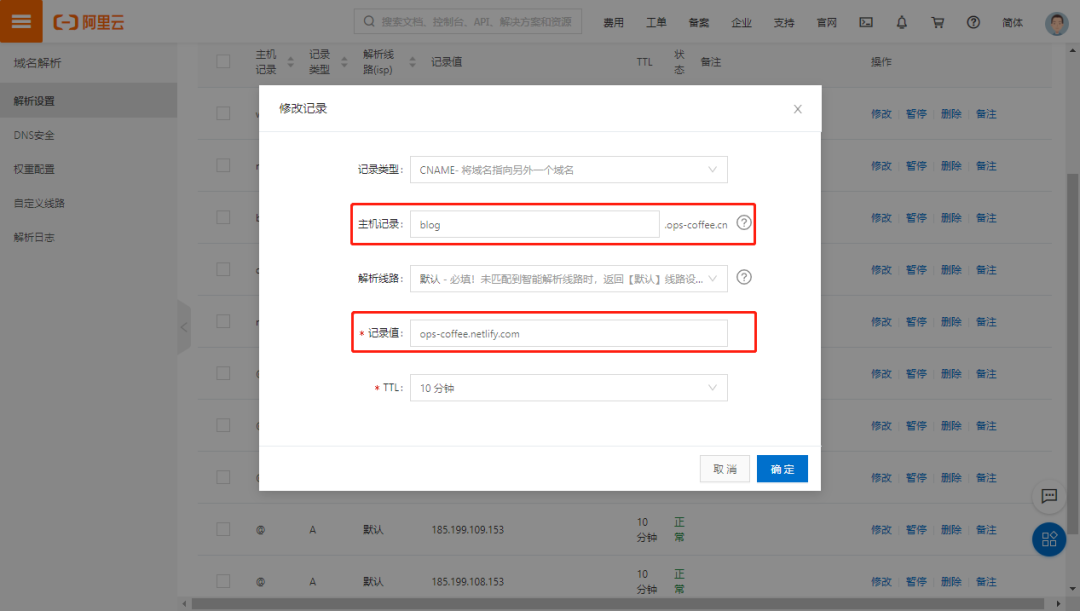
如果你想绑定自己的域名,需要先在域名管理系统里新建解析,将域名CNAME指向到你的netlify二级域名,以阿里云为例如下

然后进入Netlify管理后台,Domain management -> Domains,点击Add domain alias,填入你的自定义域名

待域名解析生效后就会看到新绑定的域名变为绿色,并且设置为了主域名

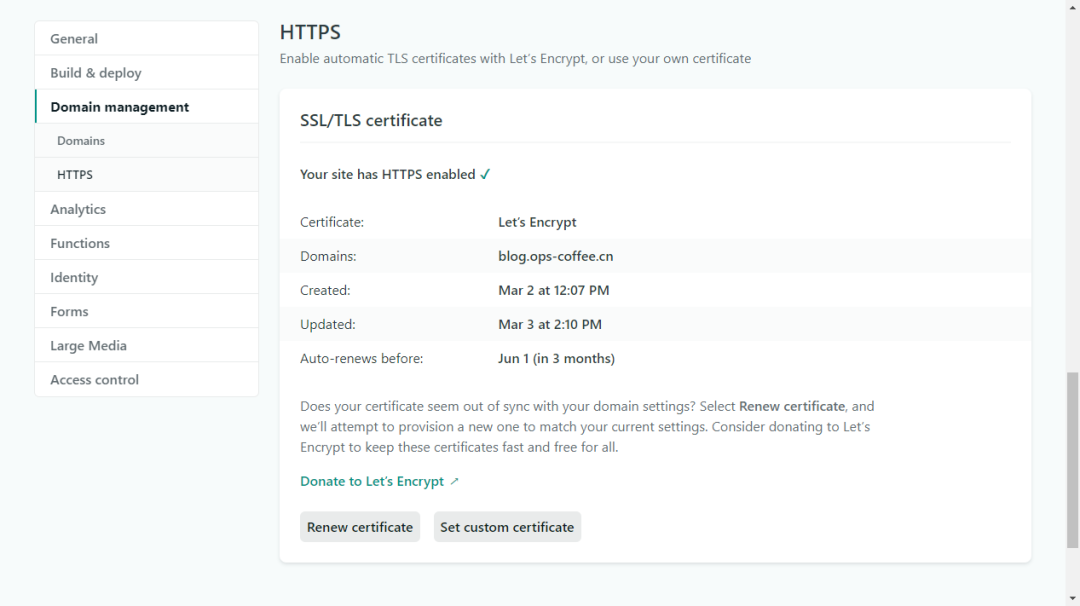
最后为自定义域名开启HTTPS支持,Domain management -> HTTPS,点击Verify DNS configuration,域名验证通过则会自动申请证书

至此Netlify与Github绑定完成,可以通过自定义域名访问网站了,之后你每一次提交代码到Github,便会自动发布至Netlify,无需额外操作,非常方便
如果你是主域名要绑定Netlify,且必须使用A记录的话,可以直接ping一下你的Netlify二级域名地址得到的IP便可以作为域名解析,例如我的域名是ops-coffee.netlify.com,ping之后得到的地址是157.230.35.153,可以多ping几次得到不同的地址,都绑定到域名上以防止单节点故障
国内也有类似于Github pages这样的服务,例如Gitee和Coding提供的pages服务,在速度方面要有不少的优势,但稳定性欠佳,且可能会面临层层审查域名备案等问题
如果你的域名有备案,项目又是纯静态的话还可以考虑直接托管在国内的一些对象存储服务上,例如七牛云、腾讯云等,然后开启CDN加速,效果也不错,并且大多都有免费流量可以使用
Github Pages和Netlify这种免费且可高度自定义的方案,在满足我们个性化需求的同时,省去了维护成本和资金压力,可以让站点活得更久,从而让我们把重点放在持续不断的输出内容,形成良性循环,赶紧试试吧
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。