

jq是通过cnpm直接安装的,packjson里有"jQuery": "^1.7.4",
我在webpack.base.conf.js中写了如下:
var webpack=require('webpack');
module.exports中写了
plugins:[
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
和
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets':path.resolve(__dirname,'../src/assets'),
'jquery': 'jquery'
}
},
main.js中引入了
import $ from 'jquery';
import './assets/css/bootstrap.min.css';
import './assets/css/bootstrap-theme.min.css';
import './assets/js/bootstrap.min';
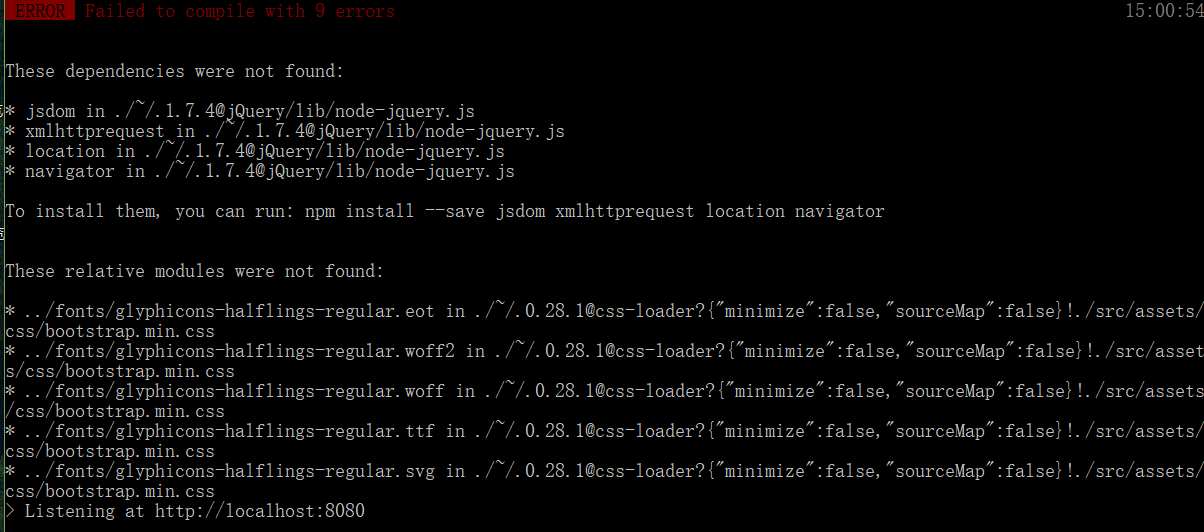
bootstrap文件 也放在了assets中的css和js中。。但是还是报错。。
求大神解惑
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你bootstrap的font文件夹没引入