
添加动态li实现方式如下:
var li=document.createElement("li");
li.setAttribute("id",liid);
li.innerHTML='<input type="checkbox" ></input>';
document.getElementById("done").appendChild(li);
<td colspan="4">
<ul class="testCommand">
<div id="done"></div>
</ul>
</td>
删除方法如下:
function testCommanDelete(){
var str=document.getElementsByName("testCommand");
var objarray=str.length;
for (i=0;i<objarray;i++){
if(str[i].checked == true){
var liid = str[i].value;
alert(liid);
var parent=document.getElementById("done");
var child=document.getElementById(liid);
parent.parentNode.removeChild(child);
}
}
}
页面报错如下:
谷歌: An attempt was made to reference a Node in a context where it does not exist.
ie:SCRIPT5022: NotFoundError
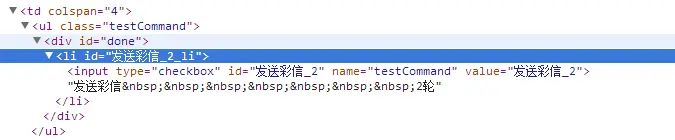
可能有人会说,报这个错误的原因是因为没有找到父节点下面相关的子节点,但是通过谷歌的查看原代如下

难道是因为动态生成的原因吗?如果是的话,那么对于动态生成的li怎么进行删除操作?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个问题太简单了,阁下却是搞复杂了。
首先指出代码不规范的地方:
以上阁下修改了然而并不一定有什么乱用,但看阁下的代码,我觉得阁下是不是用html和js有没有满月?若阁下是初学者,请好好打好基础先,学习一下w3c规范,这对阁下以后的学习和工作大有帮助。
以下正文:
代码varstr=document. varstr=document.getElementsByName("testCommand"); getElementsByName方法是通过Name获取元素,而你的 <ulclass="testCommand">是class属性,是否应该用getElelementsByClassName方法?
嗯,好像你这个是误导人的,你的意思应该是 li.innerHTML='<inputtype="checkbox "name=" testCommand"/>';
然后是 varliid=str[i].value;你的测试代码还是有问题,li下的checkbox没有value熟悉啊
varparent=document.getElementById("done");
varchild=document.getElementById(liid);
parent.parentNode.removeChild(child);
这段代码:你确定你写对了吗吗吗??? parent.parentNode??等能remove对吗?
还有,经过我测试,动态添加的删除绝对没有问题!有问题的是你的代码,好好检查和调试先吧。
谢谢大神的指教,确实是对js和html不熟悉,自己就是个小学生,多谢批评教育!