
@zTree 你好,想跟你请教个问题:
/**
* 初始化菜单数
*/
function getMenuTree(){
$('#treeDemo').empty();//清空处理
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true,
idKey: "menuId",
pIdKey: "menuParentid",
rootPId: 0
},
key: {
name: "parentName"
}
}
};
$.getJSON("/JK_AirPortPro/menu/menu/menuTree.ajax",
function (data) {
var zNodes = JSON.stringify(data.list);
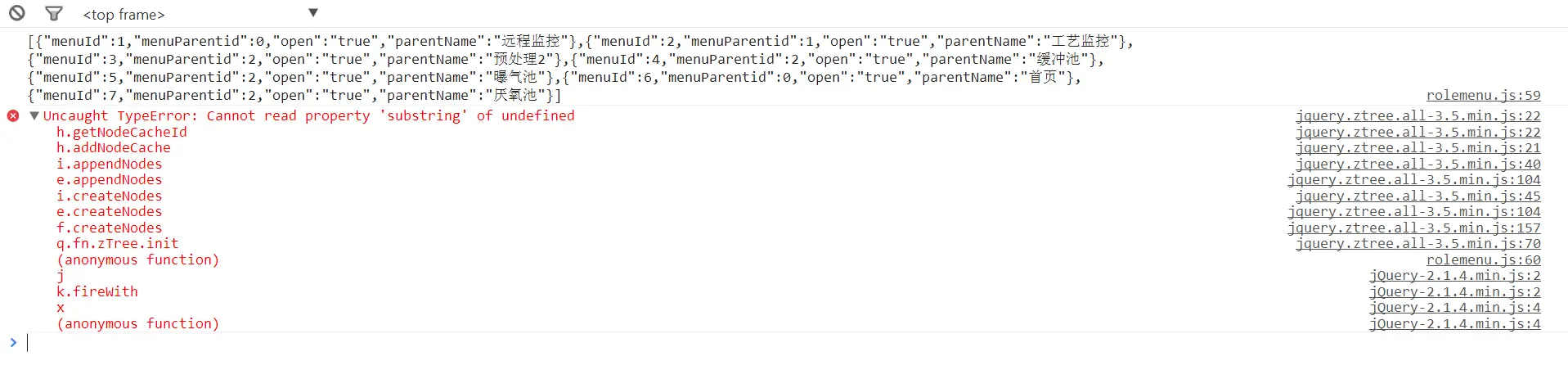
console.log(zNodes);//输出到控制台
$.fn.zTree.init($("#treeDemo"), setting, zNodes);//这里前台报错
setCheck();
$("#py").bind("change", setCheck);
$("#sy").bind("change", setCheck);
$("#pn").bind("change", setCheck);
$("#sn").bind("change", setCheck);
});
}
错误内容如下:

以下这种方式就没有错误
var zNodes =[{"menuId":1,"menuParentid":0,"open":"false","parentName":"远程监控"},
{"menuId":2,"menuParentid":1,"open":"false","parentName":"工艺监控"},
{"menuId":3,"menuParentid":2,"open":"false","parentName":"预处理2"},
{"menuId":4,"menuParentid":2,"open":"false","parentName":"缓冲池"},
{"menuId":5,"menuParentid":2,"open":"false","parentName":"曝气池"},
{"menuId":6,"menuParentid":0,"open":"false","parentName":"首页"},
{"menuId":7,"menuParentid":2,"open":"false","parentName":"厌氧池"}] ;
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
$("#py").bind("change", setCheck);
$("#sy").bind("change", setCheck);
$("#pn").bind("change", setCheck);
$("#sn").bind("change", setCheck);
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
已经找到了错误原因,是由于<spanstyle="font-family:'MicrosoftYaHei',Verdana,sans-serif,宋体;font-size:14px;line-height:22px;background-color:#FFFFFF;">zNodes需要时一个Json对象格式,目前代码中转换成了字符串。在API文档中有明确说明<atarget="_blank"rel="nofollow">请区分Json字符串/对象。代码修改一下就可以了,修改如下
<preclass="brush:js;toolbar:true;auto-links:false;">$.getJSON("/JK_AirPortPro/menu/menu/menuTree.ajax",function(data){/varzNodes=JSON.stringify(data.list);/删除这段$.fn.zTree.init($("#treeDemo"),setting,data);//直接使用json对象setCheck();$("#py").bind("change",setCheck);$("#sy").bind("change",setCheck);$("#pn").bind("change",setCheck);$("#sn").bind("change",setCheck);});
实现效果图
<imgsrc="http://static.oschina.net/uploads/space/2015/0923/150601_O364_2376057.png"alt="">
<spanstyle="font-family:'MicrosoftYaHei',Verdana,sans-serif,宋体;font-size:14px;line-height:22px;background-color:#FFFFFF;">正确引用格式截图
<spanstyle="font-family:'MicrosoftYaHei',Verdana,sans-serif,宋体;font-size:14px;line-height:22px;background-color:#FFFFFF;"><imgsrc="http://static.oschina.net/uploads/space/2015/0923/150334_VfKY_2376057.png"alt="">
<spanstyle="font-family:'MicrosoftYaHei',Verdana,sans-serif,宋体;font-size:14px;line-height:22px;background-color:#FFFFFF;">错误分析截图<imgsrc="http://static.oschina.net/uploads/space/2015/0923/150127_eEYD_2376057.png"alt="">
Good!!!!