
这是后台return的数据样式,JSONArray对象。
[{"dataId":"20120116078","dataName":" 人事信息临时表"},{"dataId":"20151124136","dataName":" 调整津补贴"},{"dataId":"20151118134","dataName":" 离退人员调动"},{"dataId":"20130811132","dataName":" 更新标准"},{"dataId":"20150204134","dataName":" 调整基本工资标准"},{"dataId":"20150212136","dataName":" 调整基本工资标准"},{"dataId":"20150212136","dataName":" 增加离退休费"}]
=========================================
我在前台页面这样取
<script type="text/javascript">
但是会报错,弹出这三个XMLHttpRequest, textStatus, errorThrown,的值分别是200 4 parsererror
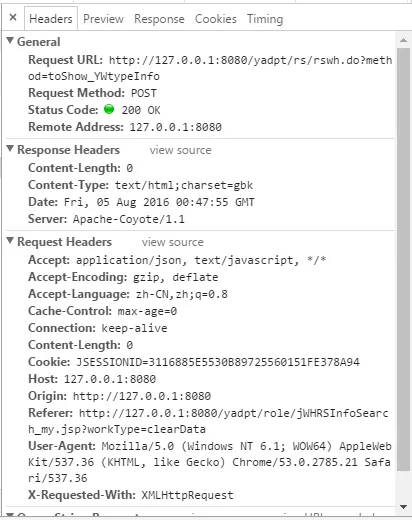
这是请求的信息
请帮我看看我这个问题出在哪里了?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你这个是直接放到request里面的:<preclass="brush:java;toolbar:true;auto-links:false;">if(method.equals("toShow_YWtypeInfo")){//获取业务类型种类request.setAttribute("data",this.toShow_YWtypeInfo(request));}
1.Content-Type设置为application/json;
2.返回的时候不要使用GBK,试着改用UTF-8试试;
3.如果还不行,考虑不要直接返回JSON数组,在外面在包一个对象试试;