
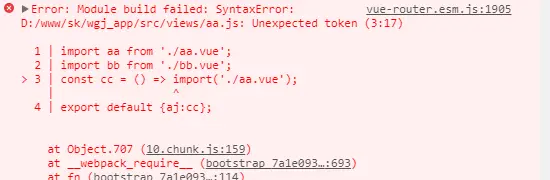
我采用的是iview组件库的构建工具构建的项目,在使用过程中发现 import() 这个东西不能用!

报错如上图,
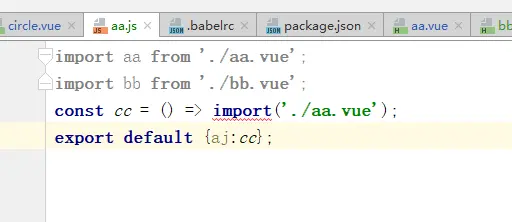
代码如下

项目内的.babelrc如下
{
"presets": [
[
"es2015",
"stage-3"
]
]
}项目配置如下
{
"name": "ji",
"version": "1.0.0",
"description": "项目",
"main": "index.js",
"scripts": {
"init": "webpack --progress --config webpack.dev.config.js",
"dev": "webpack-dev-server --content-base ./ --open --inline --hot --compress --history-api-fallback --config webpack.dev.config.js",
"build": "webpack --progress --hide-modules --config webpack.prod.config.js",
"lint": "eslint --fix --ext .js,.vue src"
},
"repository": {
"type": "git",
"url": ""
},
"author": "",
"license": "MIT",
"dependencies": {
"axios": "^0.15.3",
"clipboard": "^1.5.12",
"echarts": "^3.4.0",
"html2canvas": "^0.5.0-beta4",
"iview": "^2.0.0-rc.13",
"js-cookie": "^2.1.3",
"lodash": "^4.17.4",
"rasterizehtml": "^1.2.4",
"vue": "^2.2.6",
"vue-i18n": "^5.0.3",
"vue-ls": "^2.3.3",
"vue-router": "^2.3.1",
"vuex": "^2.2.1"
},
"devDependencies": {
"autoprefixer-loader": "^2.0.0",
"babel": "^6.23.0",
"babel-core": "^6.23.1",
"babel-loader": "^6.2.4",
"babel-plugin-transform-runtime": "^6.12.0",
"babel-preset-es2015": "^6.9.0",
"babel-preset-stage-3": "^6.24.1",
"babel-runtime": "^6.11.6",
"css-loader": "^0.23.1",
"eslint": "^3.12.2",
"eslint-plugin-html": "^1.7.0",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.8.5",
"html-loader": "^0.3.0",
"html-webpack-plugin": "^2.28.0",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"vue-hot-reload-api": "^1.3.3",
"vue-html-loader": "^1.2.3",
"vue-loader": "^11.0.0",
"vue-style-loader": "^1.0.0",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.1",
"webpack-dev-server": "^2.4.1",
"webpack-merge": "^3.0.0"
}
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
node(V8)还不支持import。
非要用的话用babel或type
我有使用babel呀webpack的配置看一下。。可能缺少loader
import不是这么用的吧。
importccfrom'./aa.vue'
或者:
constcc=require('./aa.vue')
Babel为这种语法提供了dynamic-import-webpack
插件,您可以安装它,并且
import()操作符将由它处理。
Webpack2支持使用动态
import()开箱即用代码拆分,类似您以前使用的
require.ensure
希望我的回答对你有帮助。我的个人主页是https://azl397985856.github.io/,掘金主页 https://juejin.im/user/58af98305c497d0067780b3b