
前段时间学习 nodejs,需要生成word,找了freemarker,生成了 ftl 文件,但无法写入word。后面根据上个帖子 @TigaPile 的回复,去找了 docxtemplater,和 freemarker 结合,还是不行。
然后,就单独根据 docxtemplater 生成word,现在需要生成图片,参考 http://https://docxtemplater.com/modules/html/#changelog 处 img 处理代码,无法生成图片。
相关情况:不使用 docxtemplater-html-module ,word里面出现 undefined。如果使用,又提示找不到 这个包。去 install 的时候,也是提示找不到。
相关代码和截图
router.get('/test3',function(req,res,next){
//Load the docx file as a binary
var content = fs.readFileSync(path.resolve(__dirname, 'template/inputXML3.docx'), 'binary');
var zip = new JSZip(content);
var doc = new Docxtemplater();
doc.loadZip(zip);
//set the templateVariables
doc.setData({
first_name: 'John',
last_name: 'Doe',
phone: '0652455478',
description: 'New Website',
//imgXml: '<p>Hello</p><img src="data:image/gif;base64,R0lGODlhDAAMAIQZAAAAAAEBAQICAgMDAwQEBCIiIiMjIyQkJCUlJSYmJigoKC0tLaSkpKampqenp6ioqKurq66urrCwsPb29vr6+vv7+/z8/P39/f7+/v///////////////////////////yH+EUNyZWF0ZWQgd2l0aCBHSU1QACwAAAAADAAMAAAFSiCWjRmViVVmZRWWjiurXrBI2uMkFcdjrRfaJQIQCAKQTDBmKAYACAwuswAABoBEDMUgYAkOpWiFeRgUDZIKNnqpLaJLXM2KjaYhADs=" alt="">',
imgXml: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAIAAAACUFjqAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH4QIJBywfp3IOswAAAB1pVFh0Q29tbWVudAAAAAAAQ3JlYXRlZCB3aXRoIEdJTVBkLmUHAAAAkUlEQVQY052PMQqDQBREZ1f/d1kUm3SxkeAF/FdIjpOcw2vpKcRWCwsRPMFPsaIQSIoMr5pXDGNUFd9j8TOn7kRW71fvO5HTq6qqtnWtzh20IqE3YXtL0zyKwAROQLQ5l/c9gHjfKK6wMZjADE6s49Dver4/smEAc2CuqgwAYI5jU9NcxhHEy60sni986H9+vwG1yDHfK1jitgAAAABJRU5ErkJggg==',
rawXml: '<w:p><w:pPr><w:rPr><w:color w:val="FF0000"/></w:rPr></w:pPr><w:r><w:rPr><w:color w:val="FF0000"/></w:rPr><w:t>My custom</w:t></w:r><w:r><w:rPr><w:color w:val="00FF00"/></w:rPr><w:t>XML</w:t></w:r></w:p>'
});
//start: 屏蔽代码,生成word图片标签显示为undefined
const HTMLModule = require("docxtemplater-html-module");
const ImageModule = require("docxtemplater-image-module");
const htmlModule = new HTMLModule({
img: {
Module: ImageModule,
// By default getSize returns the width and height attributes if both are present, or 200x200px as a default value.
getSize: function(data) {
// The html element, for example, if the data is :
// '<img height="20" src="...">'
// you will have data.element.attribs.width = '20'
console.log(data.element);
// The arraybuffer of your image
// (you could use https://github.com/image-size/image-size to calculate the size)
console.log(data.src);
// You return an array in pixel (here we have width 50px and height 100px)
return [50, 100];
}
}
});
doc.attachModule(htmlModule);
//end: 屏蔽代码,生成word图片标签显示为undefined
try {
// render the document (replace all occurences of {first_name} by John, {last_name} by Doe, ...)
doc.render();
}
catch (error) {
var e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties,
}
console.log(JSON.stringify({error: e}));
// The error thrown here contains additional information when logged with JSON.stringify (it contains a property object).
throw error;
}
var buf = doc.getZip().generate({type: 'nodebuffer'});
// buf is a nodejs buffer, you can either write it to a file or do anything else with it.
fs.writeFileSync(path.resolve(__dirname, '../../outfiles/outputXMLtest3.docx'), buf);
res.render('docxtemplater/docx1', { msg: '创建doc结束(xml的test示例3)(测试xm基础上增加img替换)'});
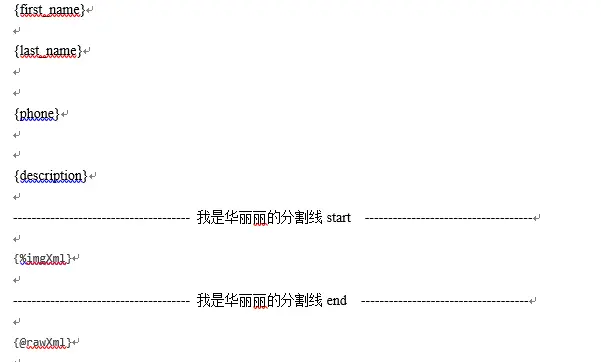
});模板

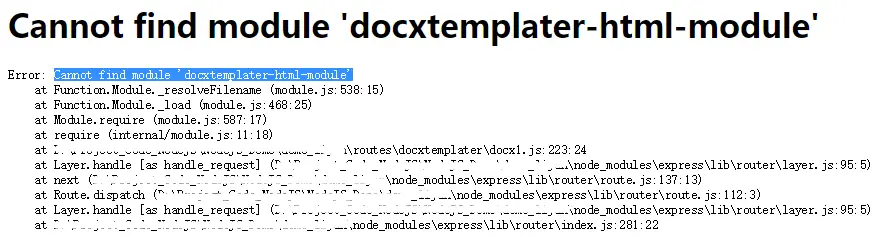
页面报错截图

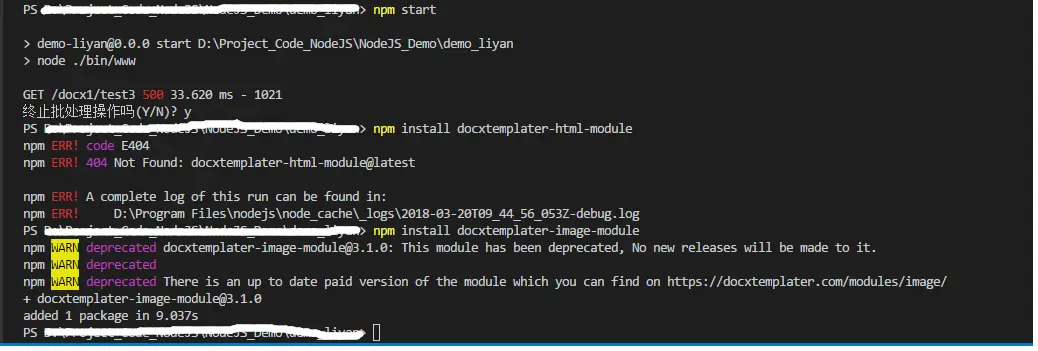
控制台部分截图

同样的模板、数据,放到 https://docxtemplater.com/demo/#image 上可以生成word
烦请大神们 指点 一二,感谢万分。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<p>html模块好像是收费的,可以试试xdoc,<a target="_blank" rel="nofollow">http://www.xdocin.com/office.html</a></p>
<p>@<a target="_blank" rel="nofollow">XDOC_OSC</a></p>
请问,支持下列动态word嘛?根据数据动态合并行或者列。
一个word里面包含不同table,且有些页的页面设置是横向,有些则是纵向


回复 <a class="referer" target="_blank">@XDOC_OSC</a> : js动态创建html表格嘛?
回复 <a class="referer" target="_blank">@bohe2005</a> : 用html表格
回复 <a class="referer" target="_blank">@XDOC_OSC</a> : 请问有相应的技术支持嘛?
回复 <a class="referer" target="_blank">@XDOC_OSC</a> : 示例看过了
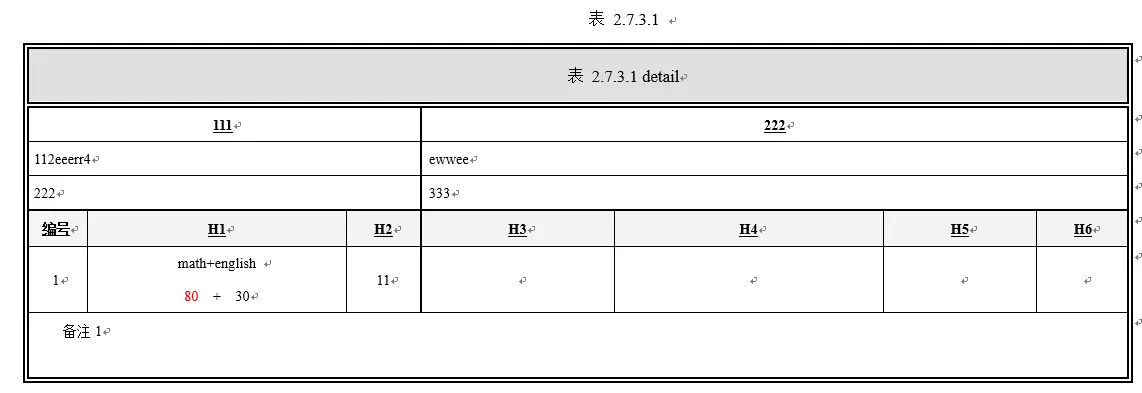
需要实现的导出word,里面的表格有好几种,截图只是示例,不是固定的。 比如同一个表格,不同数据,有些数据第二列几行合并,有些数据第三列几行合并,有些数据第几行合并。
看看示例:http://www.xdocin.com
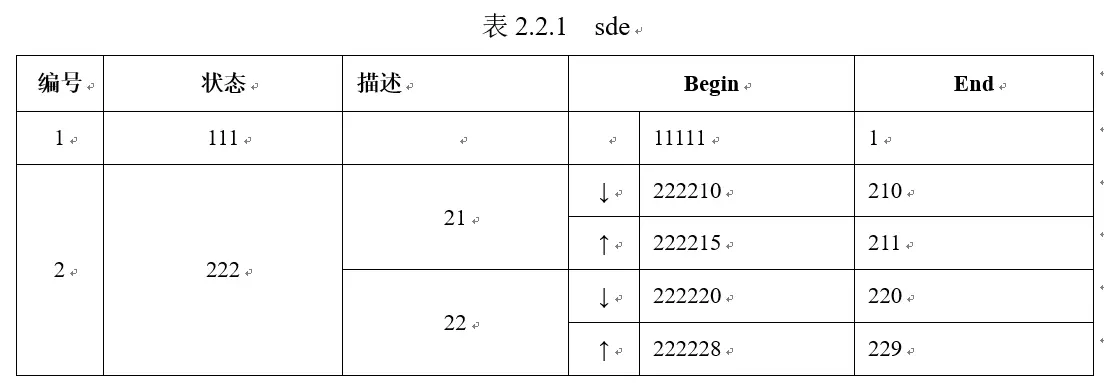
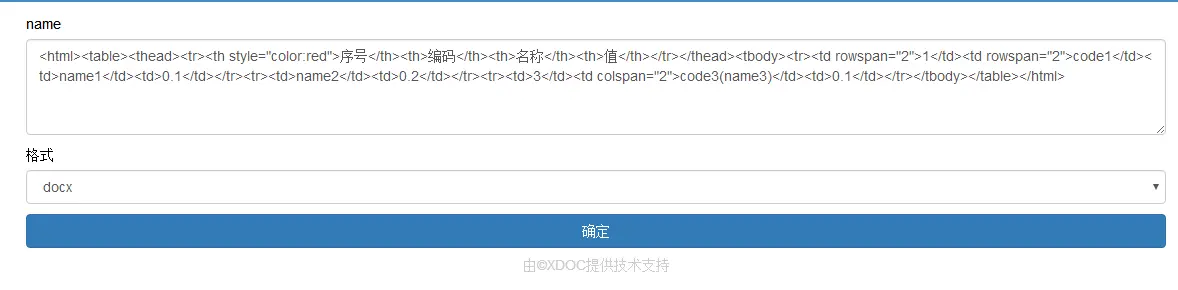
<p>@<a target="_blank" rel="nofollow">XDOC_OSC</a> : 使用 报表调用指南 中的传值,将html表格放入传值示例链接中,生成如下图</p>

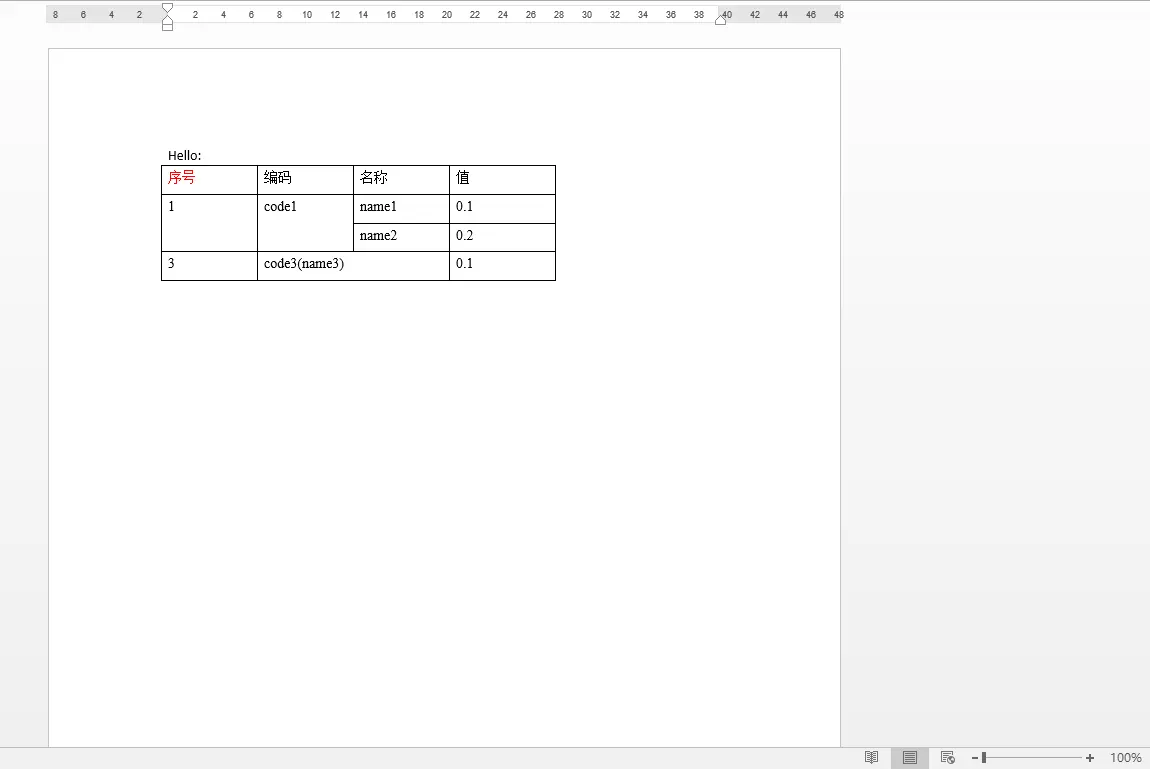
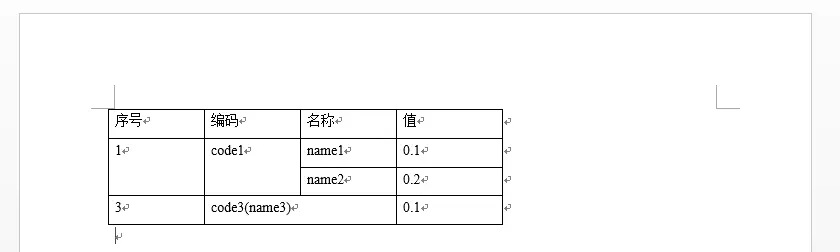
docx效果

请问,如何在nodejs中,根据动态数据拼成的html代码,如何生成word?群里面的人说,要生成word模板,问题是,数据是动态的,html也是动态的,我如何在代码里面实现word生成和下载?
附:
报表调用指南:
http://api.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_source=true&_xdoc=http://www.xdocin.com/doc/InvokeReport.docx
报表调用指南 —— 传值示例地址:
http://www.xdocin.com/xdoc?_func=pdoc&_format=html&_key=ifso37dalvcbbmo7wm337t6vra&_xdoc=./hello.docx
@XDOC_OSC:请问能给类似demo吗?谢谢
<p>参考<a rel="nofollow">https://blog.csdn.net/xdocs/article/details/50190555</a>,处理代码如下</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>XDOC Server</title>
</head>
<body>
<script type="text/javascript" src="http://www.xdocin.com/xdoc.js"></script>
<script type="text/javascript">
var html = '<html><table style="width: 100%;"><thead><tr style="background-color: #c3d9ff;"><th>序号</th><th>编码</th>'
+ '<th>名称</th><th>值</th></tr></thead>'
+ '<tbody><tr><td rowspan="2">1</td><td rowspan="2">code1</td><td>name1</td><td>0.1</td></tr>'
+ '<tr><td>name2</td><td>0.2</td></tr>'
+ '<tr><td>3</td><td colspan="2">code3(name3)</td><td>0.1</td></tr></tbody></table></html>';
XDoc.run(html,"docx");
</script>
</body>
</html>
表格添加背景色样式无用,加了宽度为100%无用,右侧有空白。

后续试过两个table,再放上来。
<p>可以问一下你最后怎么解决这个问题的吗??因为而我也想用这个功能还望赐教</p>