

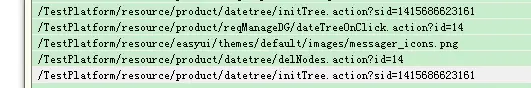
截图是 IE浏览器对网络的捕获,请看第一条和最后一条
dateTree = $('#tree').tree({
method: 'get',
url:'datetree/initTree.action?sid='+ new Date().valueOf(),
onClick: dateTreeOnclick
});
第二次initTree 是我调用的tree的reload方法,但是发现两次action的sid是一样的,这样会导致第二次的action直接被浏览器从缓存中读取,导致数据不对
请问这个问题如何解决啊
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
dateTree = $('#tree').tree({
method:'get',
url:'datetree/initTree.action?sid='+newDate().valueOf(),
cache:false,
onClick: dateTreeOnclick
});
问题已经解决
解决方法:先把数据从后台读出来 然后使用loadData方法。
楼上的方法 我去试一下
貌似官网的文档里面 没有cache这个属性噢