
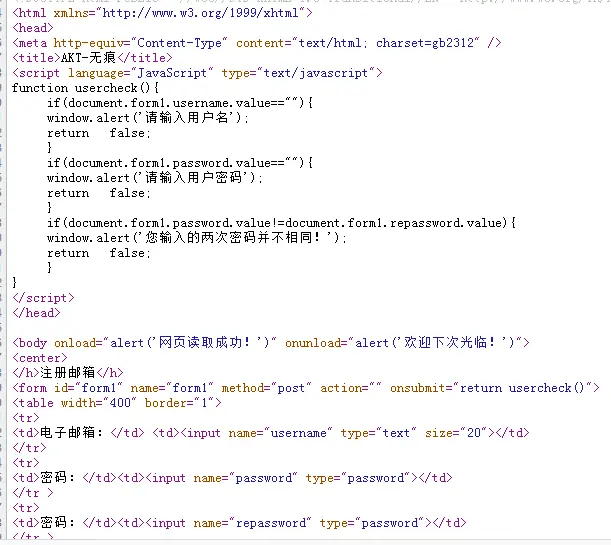
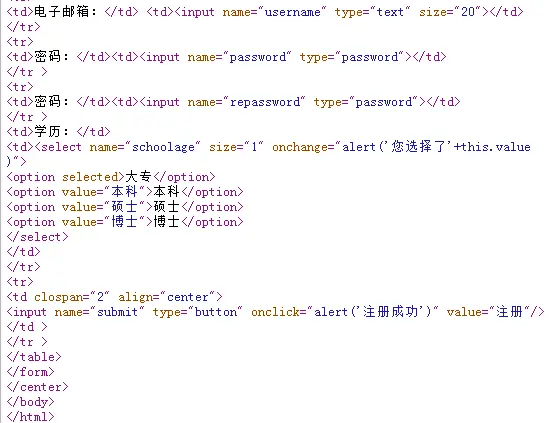
如题,我写的代码如下:


但却实现不了,我希望在填完用户名,密码,密码确认之后,能够弹出一个对话框,显示是否输入了信息,个人认为问题应该是出现在这里
| <script language="JavaScript" type="text/javascript"> | |
| function usercheck(){ | |
| if(document.form1.username.value==""){ | |
| window.alert('请输入用户名'); | |
| return false; | |
| } | |
| if(document.form1.password.value==""){ | |
| window.alert('请输入用户密码'); | |
| return false; | |
| } | |
| if(document.form1.password.value!=document.form1.repassword.value){ | |
| window.alert('您输入的两次密码并不相同!'); | |
| return false; | |
| } | |
| } |
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
看看下面的代码:
function onSubmitUser() {
var usertext = document.getElementByName('username'); // 建议使用byId
var pwd1 = document.getElementByName('password');
var pwd2 = document.getElemnetByName('password_equal');
if( trim(usertext.value) ) {
textbox.style.border='1px solid #1EEC2E'; // 校验正确
} else {
textbox.style.border='1px solid #EC1E70'; // 校验失败
textbox.select();
}
if( !trim(pwd1) ){
pwd1.focus();
return;
}
if( !trim(pwd2) ){
pwd2.focus();
return;
}
if( pwd1 != pwd2 ) {
alert('两次输入的密码不一致!');
}
}
function trim(stringValue) {
if(stringValue) {
return stringValue.replace(/(^\s+)|(\s+$)/g,"")
} else return stringValue;
}
<form ... onsubmit="return !onSubmitUser();">
如果用jQuery那就更简单了,呵呵,但是写多了jQuery这个原始的Javascript就容易忘记了。
######Thank you! 非常有用!######如果用你自己的校验模式的话,你给form增加了onsubmit方法,那你将最后的注册按钮的type改成submit就好了<input name="submit" type="submit" value="注册">######谢谢! 非常有用!