
 function vailiedForm(){
function vailiedForm(){
$('form:first').bootstrapValidator({
feedbackIcons : {
valid : 'glyphicon glyphicon-ok',
invalid : 'glyphicon glyphicon-remove',
validating : 'glyphicon glyphicon-refresh'
},
fields : {
'user.username' : {
message : '用户名验证失败',
validators : {
notEmpty : {
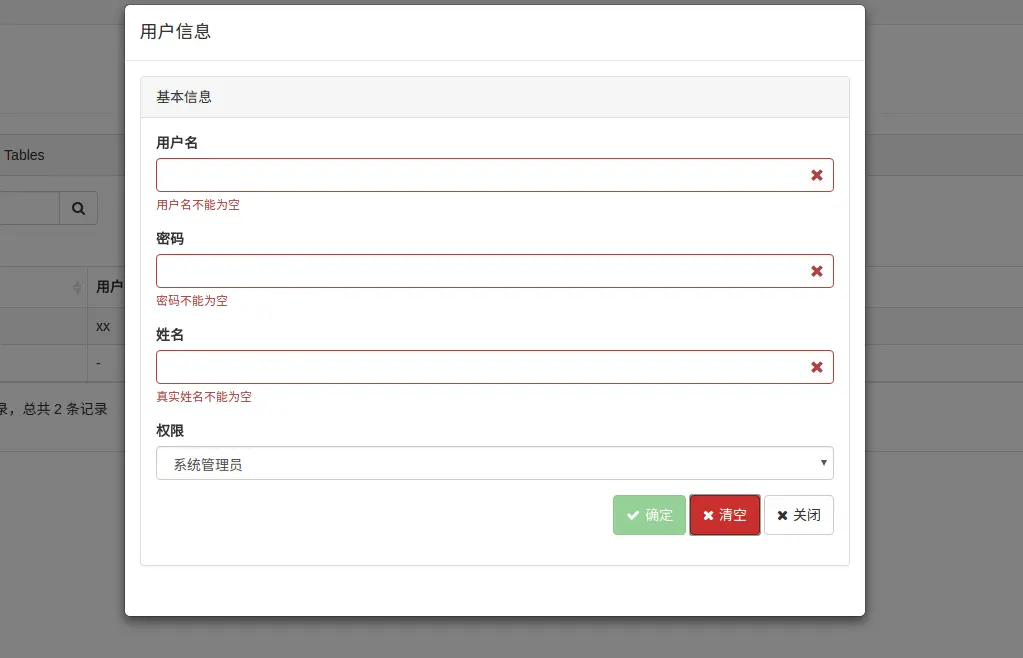
message : '用户名不能为空'
},
}
},
'user.password' : {
validators : {
notEmpty : {
message : '密码不能为空'
},
}
},
'user.name' : {
validators : {
notEmpty : {
message : '真实姓名不能为空'
},
}
}
},
submitHandler : function(validator, form, submitButton) {
$.ajax({
url : '${contextPath}/view/sbadmin1/addUser',
type : 'POST',//post方式提交
data : form.serialize(),
success : function(data) {
if (data.message == 'success') {
closeModal();
} else {
alert('添加失败!');
}
},
error : function() {
alert('提交无响应,无法解析json');
}
});
}
});
}
function reset (){
$('form:first').data('bootstrapValidator').resetForm();
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。