
好久不写前端了, 今天碰到一个奇怪的问题请看截图:
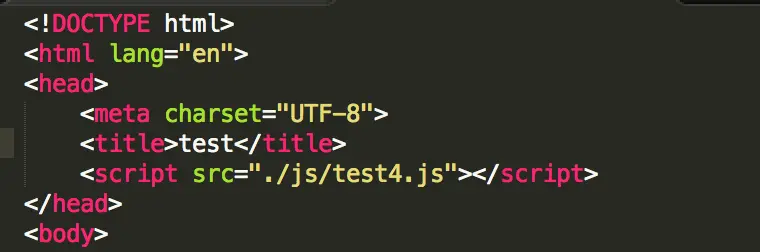
这是Html加载js文件

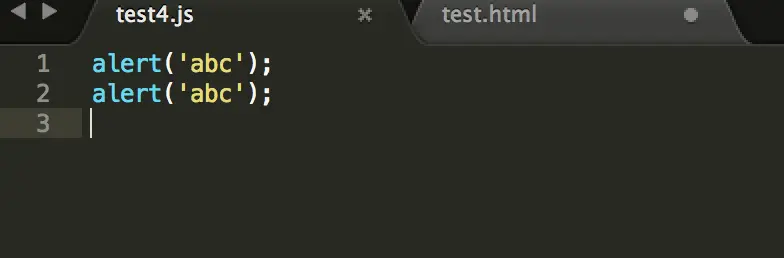
这是js内容:

打开页面 , 浏览器正常弹出alert
然后修改一次js

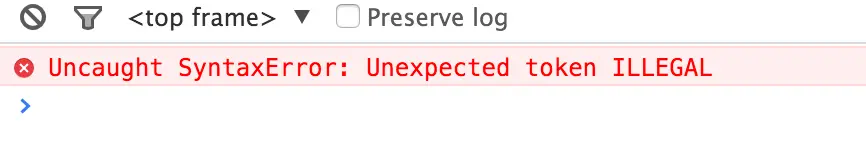
刷新浏览器后并没有弹出alert,报错信息如下:

JS内容变为:

请问有谁知道这是为什么?
清理过浏览器缓存无效,重启过nginx无效,然后继续排查原因
操作步骤1:
在chrome首先打开一次,然后在safari打开,同样报一样的错误
实在没搞明白是什么原因,大家知道的快来帮帮我
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题已经解决, 谢谢大家的支持, 原因是因为我的环境是vagrant + virtualbox , nginx默认开启了sendfile, 将sendfile关闭了就好了,非常感谢大家的支持######没有人回答吗?######此事有蹊跷啊 前端表示也不知道为什么 你换几句代码看看能不能运行######你的编辑器是啥??? 看看文字编码是否是utf-8..或者保存为utf-8编码试试######那就是了,你点击file, save with encode那里######sublime text3######是不是文件损坏啊,新建一个看看是否还会出现类似的问题。######html和js文件另存的时候都保存成同一种编码,而且要和html的meta里面设置的charset一致。######两个文件都是utf-8编码呢######你重新编一个同样代码的文件试试,有些问题没法解释,计算机也有不稳定的时候######
我也遇到过这种情况,我把我的步骤说明一下:
引js插件 -》 插件代码格式化 -》js报错。。。
######..... 我都没有格式化,就是在文件里增加了几句代码,然后就出现这种情况了, 着实郁闷