
ajax请求跨域问题? 400 报错
前段用的kayak,在请求后端时报了个错:
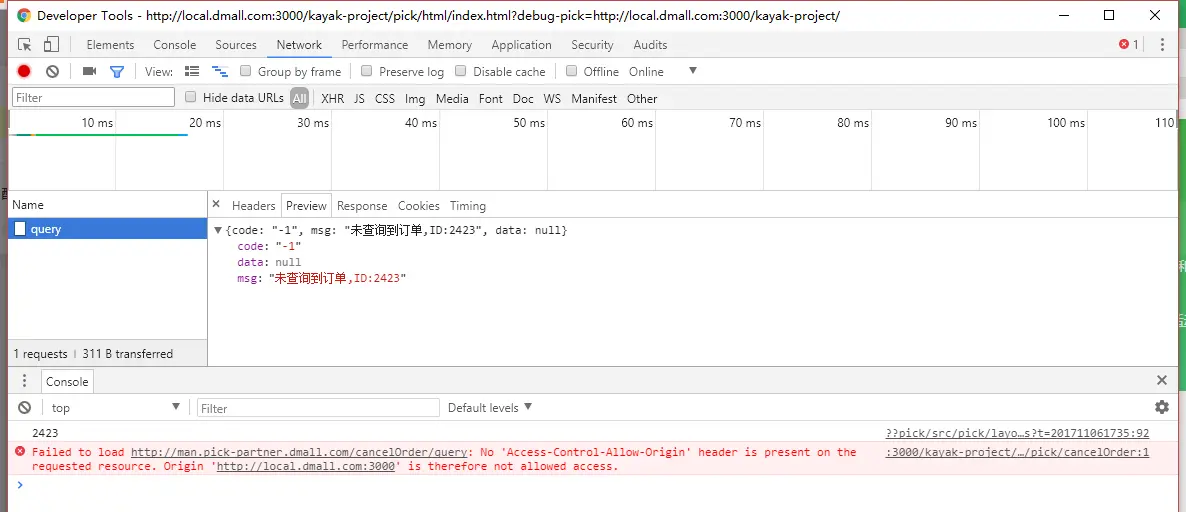
Failed to load http://man.picer.dmall.com/cancelOrder/query: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://local.dmall.com:3000' is therefore not allowed access.网上查了说的是跨域问题,然后按照他们说的配置试了:
比如: dataType: 'JSON'替换为dataType: 'JSONP'
又比如
.filter或者servlet里面添加response.setHeader("Access-Control-Allow-Origin", "*");
但是都不行,

js请求代码
param.contentType="application/json;charset=utf-8";
handleDao.getDataFun({
url: 'getCancelOrder',
dataType:"JSONP",
param: param,
callback: function (data) {
//刷新数据
console.log(data)
if(!data || data.code){
_fn.minipop("失败,未获取到数据", "确定");
return;
} else if(data.code != "0000"){
_fn.minipop(data.msg, "确定");
return;
}
_fn.renderDom('table',data.data|| []);
}
})();麻烦各位帮忙看看
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
遇到这种问题,我的回答总是一样的:
######少了一个callback参数,并且服务返回的内容必须是callback包的######别瞎 JB 折腾了,在后台自己封装一次,然后在同一个域名之下调用吧!
看下我的这个例子,我当初模仿京东和淘宝做单点登录,跨域问题处理
<script>
var success_count = 0;
var error_count = 0;
$.ajax({
type: "get",
dataType: "jsonp",
url: "http://sso:8080/getAllDomain?callback=?",
crossDomain: true,
success: function (domains) {
if (domains) {
$.each(domains, function () {
$.ajax({
type: "get",
dataType: "jsonp",
url: this,
crossDomain: true,
success: function (data) {
success_count++;
console.log("success");
},
error: function () {
error_count++;
}
});
})
}
}
});
</script>这是后端
@RequestMapping("getExitAllDomain")
public void getExitAllDomain(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) {
List<String> allDomain = new ArrayList<String>();
allDomain.add("http://sso:8080/delCookie?t=a:8080&callback=?");
allDomain.add("http://sso:8080/delCookie?t=b:8080&callback=?");
allDomain.add("http://sso:8080/delCookie?t=c:8080&callback=?");
allDomain.add("http://sso:8080/delCookie?t=d:8080&callback=?");
PrintWriter out = null;
try {
out = httpServletResponse.getWriter();
} catch (IOException e) {
e.printStackTrace();
}
String callback = httpServletRequest.getParameter("callback");
out.println(callback + String.format("(%s);", JSON.toJSONString(allDomain)));
}
######如果用jsonp看下服务器返回的是不是回调函数类型,跨域建议使用cors######
别人说设置jsonp是说在jquery的 ajax方法的时候,你封装的那个不知道...
######在jQuery的ajax方法下用jsonp,你那个封装方法虽然看起来差不多但是具体里面对跨域的处理不知道写了什么,只能自己另外做处理
######先研究一下jsonp的实现方法再用
######可以看我的这篇,https://my.oschina.net/tp123/blog/1506646 希望对你有帮助
######解决了
######String origin = request.getHeader("Origin"); if(StringUtils.isNotBlank(origin)){ response.setHeader("Access-Control-Allow-Origin", origin); // 允许访问的域 response.setHeader("Access-Control-Allow-Methods", "POST,GET");// 允许GET、POST的外域请求 response.setHeader("Access-Control-Allow-Credentials", "true"); // 允许请求带cookie到服务器 response.setContentType("application/json; charset=utf-8"); // 设定JSON格式标准输出、及编码 }