
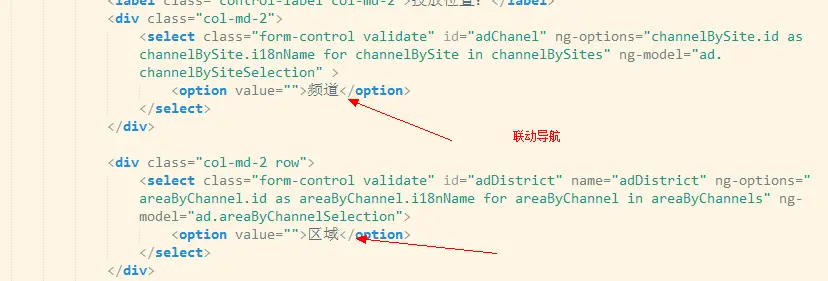
angularjs ng-options ie下的兼容问题 ,能解决此问题,ie的心病好了很多。 频道、 区域 通过指令 ng-options for in 出来的option ,ie下 里面的option 只显示 第一次请求过来的数据 ,选择别的频道,数据并没有实时刷新,还是第一次请求的数据列表。goole了下并没有找到很好的方法。 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
没人回答,貌似很难搞定的样子######http://stackoverflow.com/questions/tagged/ng-options?page=2&sort=newest&pagesize=15 看看这个tag下有没有你要得答案,angular这类问题还是去那问比较好######ie8及以下会有很大的兼容性问题,我在用ember,感觉angular的绑定效率有待考虑。可以去stackoverflow搜索或者make a post###### 使用 $watch来监视下变化
$scope.updateCart = function(){
localStorageService.add('cart',JSON.stringify($scope.cart));
alert('cart updated');
};
$scope.$watch('cart', $scope.updateCart(), true);
<li ng-repeat="item in cart">
{{item.name}} <input type="text" ng-model="item.amount">
</li>