
//定义自动生成表用来组装的Id
var tid=0;
//定义制程名称
var proName="";
//定义制程代码
var proCode="";
var dept="";
var ngProcessNum="";
//定义不良项名称数组
var ngtNames=new Array();
//组装一个不良项Map
var ngtMap=new Array();
//组装一个制程Map
var processMap=new Array();
$("#processNgNum").bind('blur',function(){
//获取制程不良数
ngProcessNum=$("processNgNum").val();
//1、获取部门
dept = $("#proDepartment option:selected").val();
if(dept != "" && ngProcessNum!=""){
//删除上一次生产的tr
$(" #processInfoTr ~ tr").remove()
$.ajax({
url:"qc/produDataCollection_findManyInfoBydepartment.action",
data: {"dept": dept},
type: "post",
async: false,//非异步
success: function(data){
if(data != null && data != "" && data != undefined){
if("success" == data.ngItemMsg){
var toNgproceeTable=$("#processInfoTr")
toNgproceeTable.empty()
toNgproceeTable.append("<td >编号ID</td><td >制程名称</td><td >制程代码</td>" +
"<td >不良项名称</td><td >不良项代码</td> <td>数量</td>");
var resultDate=data.ngItemList;
$.each(resultDate, function(index, element){
ngtNames.push(element.ngtName);
//赋值不良项map
ngtMap[element.ngtName]= element.ngtCode;
//赋值制程Map
processMap[dept+element.ngtName]= element.nid;
//为proNameu赋值
proName=element.processInfo.proName;
//为proCode赋值
proCode=element.processInfo.proCode;
});
$.each(resultDate, function(index, element){
toNgproceeTable.after("<tr id='ngtTr"+tid+"'>" +
"<td><span id='spanNgId"+tid+"'></span></td>" +
"<td>"+proName+"</td>" +
"<td>"+proCode+"</td>" +
"<td><input type='text' size='12px;' name='tdNgtName' onchange='doAddTr();' id='ngitem"+tid+"'></td>" +
"<td><span id='spanNg"+tid+"'></span></td>" +
"<td style='width: 120px'><input type='text' size='12px;' name='ncProcess' " +
" onkeyup='value=value.replace(/\\D/g,\"\")' id='nc"+tid+"'></td>"+
"</tr>"
);
if(index==0){
return false;
}
});
tid=tid+1;
}else{
layer.alert(data.message3,{
icon:5,
closeBtn:false,
title:false
});
}
} else {
layer.alert(data.message,{
icon:5,
closeBtn:false,
title:false
});
}
},
error:function(){alert( alert("没有找到相关信息,后台报错!"));}
});
}else{
$(" #processInfoTr ~ tr").remove()
$("#processId").empty()
$("#line")
}
});
});
$("#ngitem"+tid).bind('blur',function(){
alert("ok");
var ngName= $("#ngitem0").val();
alert(ngName)
if(ngName!=""){
//判断用户输入的不良项名称是否存在ngtNames数组中
if($.inArray(ngName,ngtNames)<0){
layer.alert("找不到不良项代码,请检查不良项名称",{
icon:5,
closeBtn:false,
title:false
});
} else{
$("#spanNg"+tid).text(ngtMap[ngName]);
$("#spanNgId"+tid).text(processMap[dept+ngName]);
var toNgtTr=$("#ngtTr"+tid)
toNgtTr.after("<tr id='ngtTr"+tid+"'>" +
"<td><span id='spanNgId"+tid+"'></span></td>" +
"<td>"+proName+"</td>" +
"<td>"+proCode+"</td>" +
"<td><input type='text' size='12px;'id='ngitem"+tid+"'></td>" +
"<td><span id='spanNg"+tid+"'></span></td>" +
"<td style='width: 120px'><input type='text' size='12px;' name='ncProcess' " +
" onkeyup='value=value.replace(/\\D/g,\"\")' id='nc"+tid+"'></td>"+
"</tr>"
);
}
tid=tid+1;
}
});
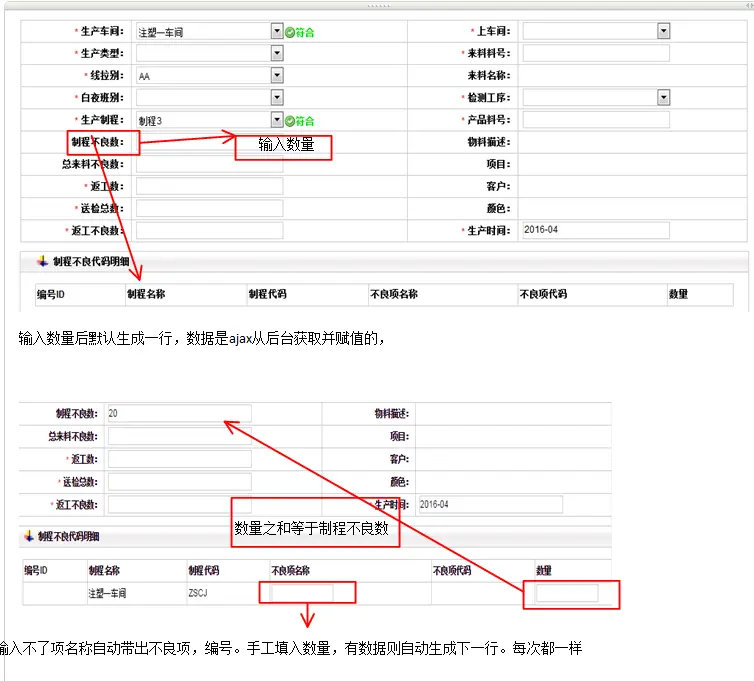
需求是这样的,
现在的问题是,当我ajax发送请求读回数据后,我为动态拼成的表格input 里面的ID 获取不到。如果我在ajax 请求里面做change事件就只能第一次起效。
还请大家指导一下,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
控件设置class属性delegate绑定 change事件。###### 有一种jquery方法叫live
在live以前版本,也可以每次清除了bind再bind。
######change事件就只能第一次起效,是你绑定事件方式不对,改用on去绑定事件,比如:<ul>里面有一些<li>,有部分<li>是动态生成的,如果给<li>绑定点击事件时用bing或者click,那么动态生成的无效果, 可以这样用 $("ul").on("click","li",function(){ // do something});