
在使用layui upload的时候,被csrf拦截,各位大大侠们,这个要怎么解决?
一|页面代码
<!-- security csrf --> <meta name="_csrf" th:content="${_csrf.token}"/> <!-- default header name is X-CSRF-TOKEN --> <meta name="_csrf_header" th:content="${_csrf.headerName}"/>
<!-- layui -->
<link type="text/css" rel="stylesheet" href="../../public/front/js/lib/layui/css/layui.css"
th:href="@{/front/js/lib/layui/css/layui.css}"/>
<script type="text/javascript" src="../../public/front/js/lib/layui/layui.js"
th:src="@{/front/js/lib/layui/layui.js}"></script>
<!-- ajax security -->
<script type="text/javascript">
$(function () {
var token = $("meta[name='_csrf']").attr("content");
var header = $("meta[name='_csrf_header']").attr("content");
$(document).ajaxSend(function (e, xhr, options) {
xhr.setRequestHeader(header, token);
});
});
layui.use('upload', function () {
layui.upload({
url: "file/upload/single.htm"
, success: function (res) {
console.log(res); //上传成功返回值,必须为json格式
}
});
});
</script>
<div class="layui-box layui-upload-button"> <form target="layui-upload-iframe" method="post" key="set-mine" enctype="multipart/form-data" th:action="@{/file/upload/single.htm}"> <input type="file" name="file" class="layui-upload-file"></form> <span class="layui-upload-icon"><i class="layui-icon"></i>上传图片</span> </div>
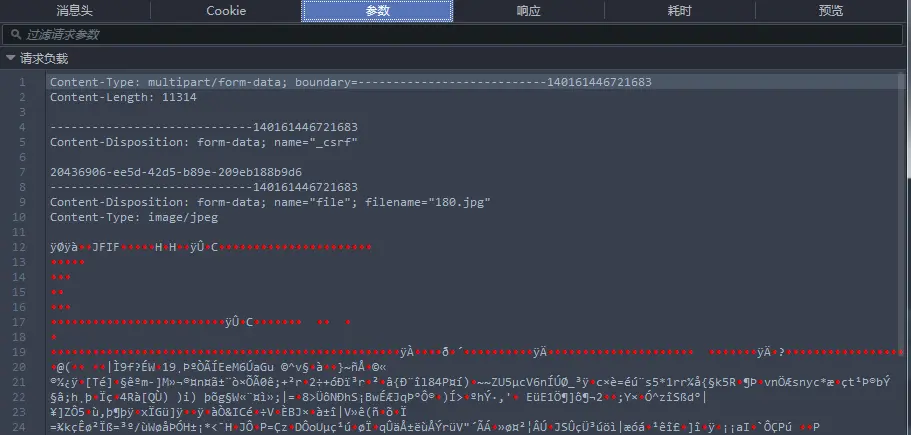
二|下面是正常用上传文件的请求 
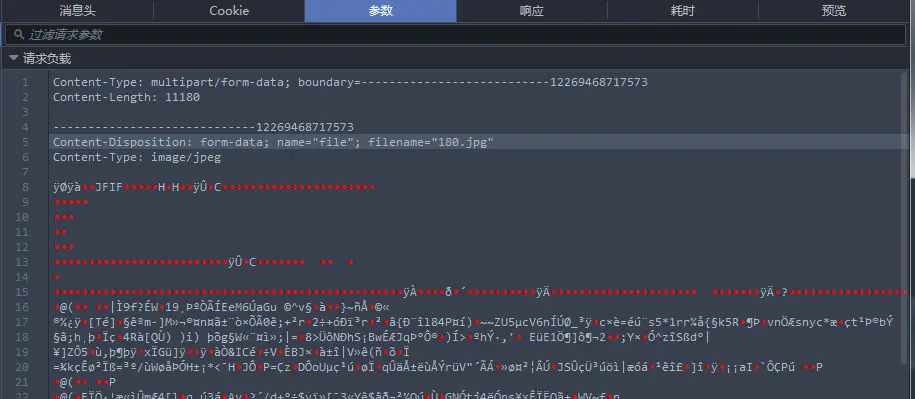
三|用layui upload上传文件的请求

_csrf这个参数没传过去,导致直接都被拦截了,这个要怎么搞呀,各位大大侠们?
layui的里提问的地址
http://fly.layui.com/jie/5228.html
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
CSRF 主流防御方式是在后端生成表单的时候生成一串随机 token ,内置到表单里成为一个字段,同时,将此串 token 置入 session 中。每次表单提交到后端时都会检查这两个值是否一致,以此来判断此次表单提交是否是可信的。提交过一次之后,如果这个页面没有生成 CSRF token ,那么 token 将会被清空,如果有新的需求,那么 token 会被更新。
//注:以上为网上找的,个人觉得你可以将token放到表单中,完全不需要搞到头部去,这样的话还需要用JS处理,个人建议,不过csrf倒是第一次听说,好尴尬 ######回复 @_冢彧 : 加上csrf呗,等待大神拯救你吧######现在这边主要的问题是用layui upload上传的时候,访问服务器的时候没有把 _csrf这个参数传过去,你可以看第一张图和第二张图里面的,第二张图请求的时候少了_csrf参数,所以请求直接被拦截了…………不知道有什么办法可以解决///######那个JS处理的是ajax提交的,不然ajax提交会一直被拦截,如果不跨站的话,表单里面你提交的时候是会自动加那个_csrf参数传过去的,只有跨站的才在里面加<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}"/>######两种方法 1:http.csrf().disable() 2:在ajax的提交参数里加上csrf的数据 $.ajax({ //... data: { "${_csrf.parameterName}": "${_csrf.token}" } //... })