
我做的项目, 使用struts1.3+spring2.5+hibernate3, jdk1.6
使用json进行前后台的数据传递
页面使用jQuery的ajax技术, 异步请求
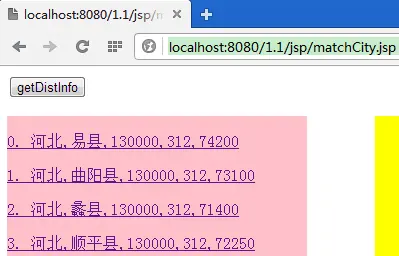
在页面中,点击[getDistInfo]按钮,获得关于地区的json数据,显示在页面的div中, 动态生成每一个超链接
<a href=".......action" >
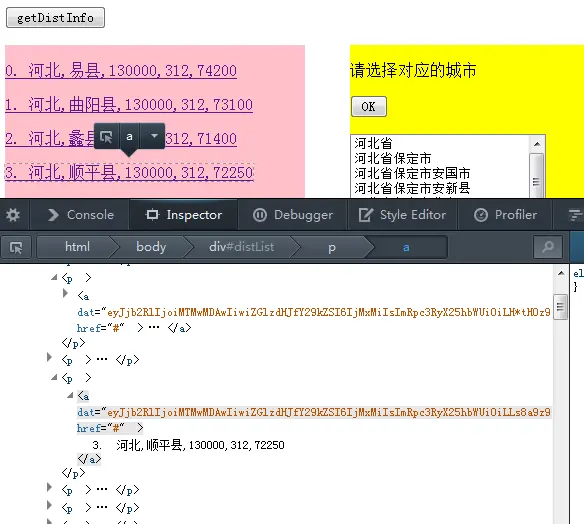
我希望点击 超链接的时候, 执行一个js 函数,异步请求后台,然后获取json数据,显示到jsp页面.


----无法上传jsp文件,具体代码,不知道怎么上传......
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
页面的<a> 是动态生成的.
| function parseJSON2(data) { | |
| var jsonData = JSON.parse( decode64(data.dat)); | |
| $.each(jsonData, function(indx, item) { | |
| //var content = "<p><a href='/1.1/doGetCityInfoAction.do?method=doGetCityInfo¶m="+encode64(JSON.stringify(item))+"'>"+indx+". "+item.name+","+item.distr_name+","+item.code | |
| var content = "<p><a href='#'>"+indx+". "+item.name+","+item.distr_name+","+item.code | |
| +","+item.distr_code+","+item.post_code+"</a></p>"; | |
| //alert(content); | |
| //$('table').append(tabContent); | |
| $(content).appendTo('#distList'); |
希望点击 每个超链接时候, 执行一个js function(), 可是jQuery做不了
下面这2段代码, 都是不行的.
--------------1-----------------
/* 点击事件会在超链接跳转前发生 */ $("a").click(function(){ alert(1); return false; }); --------------2-----------------
$(" a ").each(function(){ alert(1); });
===== 请教高手, 具体的代码,如需要,请给我发邮件.... ###### --------------1-----------------
/* 点击事件会在超链接跳转前发生 */ $("a").click(function(){ alert(1); return false; }); --------------2-----------------
$(" a ").each(function(){ alert(1); });
===== 这两段代码要写在你上面发起ajax的闭包内。否则jquery无法识别、
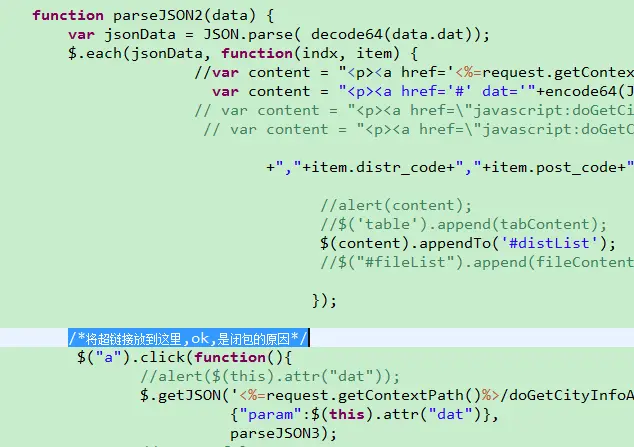
放到$(content).appendTo('#distList'); 后面就可以了!
而且不要用a标签选择器,这样会污染全局,你采用class 来选择比较好点 ###### 你这个操作方法类似google无刷新页面跳转。主要是看点击[getDistInfo]按钮,返回的数据。
1:返回的数据,使用jsp生成返回html数据,(去掉html,head,body)只保留div信息。
2:在这个jsp中写链接的js代码。
另注意,使用<a href="javascript:void(0)"></a>将连接功能失效。 ######因为你下面a标签绑定的click事件是单独的。。把click换成live。试试###### 根据 大家的帮助, 我重新测试了一下, 是闭包的原因, 谢谢你们的支持!!!!

 ######多谢啦!!!!
######多谢啦!!!!