
echarts官网的api中有这么一段:
xAxis.boundaryGap
坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:
boundaryGap: ['20%', '20%']
可是为什么x轴的type:time类型时候就无效呢???
源码如下:
option = {
"title":{"text":"玩家充值","link":"javascript: void(0)","target":"self","subtext":"单位:元","x":"left"},
toolbox: {
show: true,
orient:'vertical',
right:'25',
feature: {
magicType: {
type: ['line', 'bar', 'stack', 'tiled'] //折线与柱形转化
},
//dataView: {}, //数据视图
restore: {}, //还原
saveAsImage: {} //保存为图片
}
},
"tooltip":{"trigger":"axis","axisPointer":{"type":"line"},formatter:''},
"legend":{
"left":"center",
"data":["捕鱼","斗地主","牛牛"]
},
"grid":{"left":"3%","right":"4%","bottom":"3%","containLabel":true},
"xAxis":{"type":"time",
"boundaryGap":['20%', '20%']
},
"yAxis":{"type":"value"},
"series":[
{"name":"斗地主","type":"bar","stack":"总量","data":[["2017-12-04 00:00:00",130.888],["2017-12-05 00:00:00",380.3698],["2017-12-06 00:00:00",320],["2017-12-07 00:00:00",320]]},
{"name":"捕鱼","type":"bar","stack":"总量","data":[["2017-12-04 00:00:00",125],["2017-12-05 00:00:00",410],["2017-12-06 00:00:00",520],["2017-12-07 00:00:00",320]]},
{"name":"牛牛","type":"bar","stack":"总量","data":[["2017-12-04 00:00:00",275],["2017-12-05 00:00:00",220],["2017-12-06 00:00:00",498],["2017-12-07 00:00:00",320]]}]
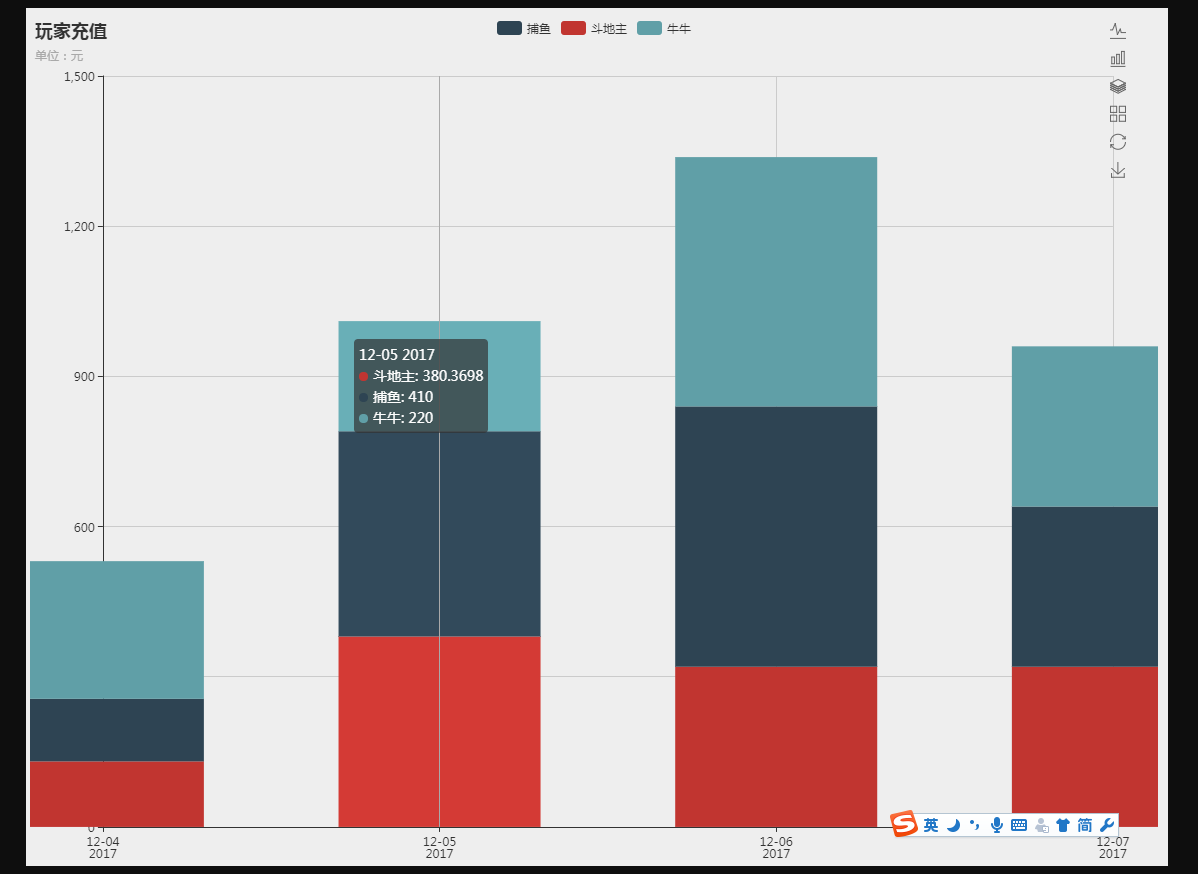
};显示结果如下:

两边并没有留白?
求大佬赐教,跪谢。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在 ECharts 中,xAxis.boundaryGap 的设置对于不同类型的坐标轴表现确实不同。当 xAxis.type 设置为 'time' 时,boundaryGap 的行为与类目轴(如 'category')有所不同,因为时间轴需要严格对齐时间点,以保证时间的精确表示。
根据你的描述和代码示例,你期望在时间轴的两端添加留白。然而,直接在时间轴上使用 boundaryGap: ['20%', '20%'] 并不会像在类目轴上那样工作,因为这与时间轴处理数据的方式不兼容。时间轴自动根据数据中的最小和最大时间点来确定轴的范围,它旨在准确反映时间序列数据,而不是通过百分比调整边界间隙。
如果你希望在时间轴上实现类似的效果,可以通过手动设定 min 和 max 属性,并且适当调整这两个值来人为地增加轴两端的“留白”。例如:
"xAxis": {
"type": "time",
"min": (new Date('2017-12-04')).getTime() - (0.2 * 24 * 60 * 60 * 1000), // 前移20%天的时间
"max": (new Date('2017-12-07')).getTime() + (0.2 * 24 * 60 * 60 * 1000), // 后移20%天的时间
}
这段代码中,我们计算了每个时间点前移和后移20%天数的具体时间戳,以此作为 min 和 max 的值。注意这里使用了JavaScript的Date对象进行时间计算,确保了时间的准确性。
但请注意,这种方法需要你根据实际的数据范围和需求来手动计算合适的最小值和最大值,可能不如直接在类目轴上设置百分比那么直观或灵活。此外,这种方式会固定时间轴的范围,可能会影响到自动缩放等特性。