
遇到 Uncaught (in promise) element Error 怎么解决?vue报错
在编写vue的样例代码时出现这种问题。这种情况应该如何解决和避免那?
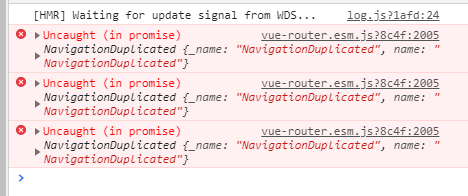
vue router 报错Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"...

原因是什么,为什么会发生异常,以及下面到底发生了什么。如果有人能帮忙?提前谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这种情况有两种解决办法。 1)解决方法很简单,把项目依赖的 node_modules 文件夹删除, 然后再 npm install 重新下载依赖包就可以解决 2)在main.js下添加一下代码: import Router from 'vue-router' const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }