#React 什么是基于路由的代码拆分?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
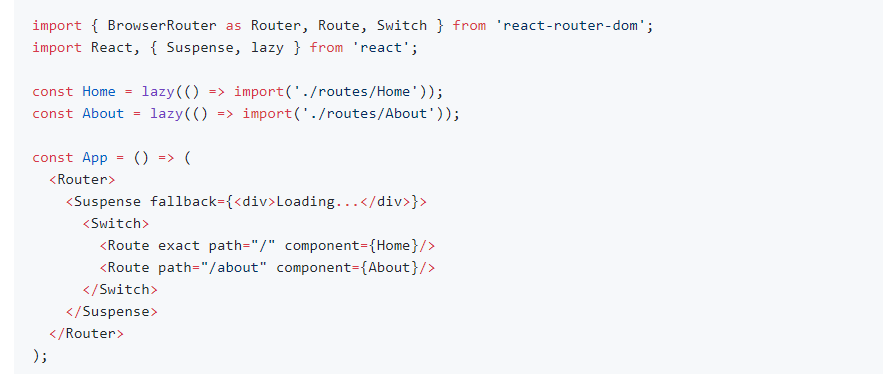
进行代码拆分的最佳位置之一是使用路由。整个页面将立即重新呈现,因此用户不太可能同时与页面中的其他元素进行交互。因此,不会干扰用户体验。让我们举一个使用基于路由的网站为例,该网站使用带有React.lazy的React Router等库,