
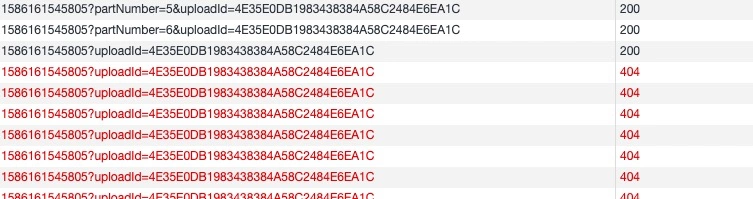
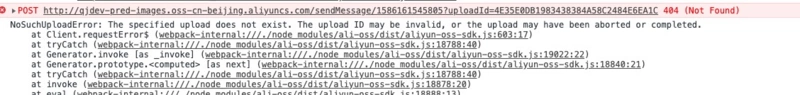
使用阿里云分片和断点上传一直报错 

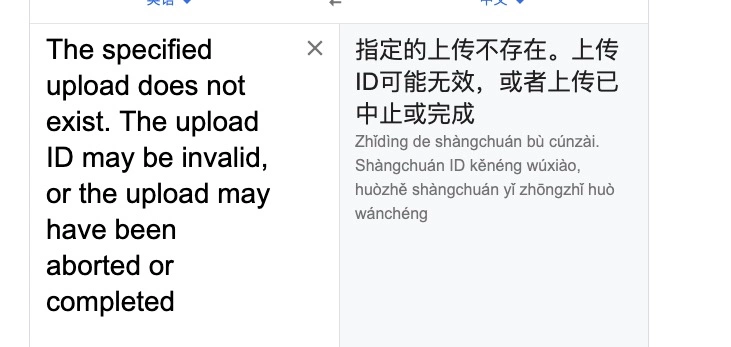
翻译过来说是id 
function upload (event) {
return new Promise((resolve, reject) => {
client = new OSS({
region: OSSConfig.ossParams.region,
accessKeyId: OSSConfig.ossParams.accessKeyId,
accessKeySecret: OSSConfig.ossParams.accessKeySecret,
bucket: OSSConfig.ossParams.bucket,
timeout: 120000
})
let file = event
let randomName = `${OSSConfig.ossParams.path}${file.uid}`
co(function* () {
// let result = yield client.multipartUpload(randomName, file)
let result = yield client.multipartUpload(randomName, file, {
parallel,
partSize,
progress: onMultipartUploadProgress
})
console.log(result, 'result.name');
resolve(`${OSSConfig.uploadHost}/${result.name}`)
}).catch(function (err) {
reject(err)
})
})
}
async function onMultipartUploadProgress(progress, checkpoint) {
console.log(progress, checkpoint);
// console.log(`${checkpoint.file.name} 上传进度 ${progress}`);
// 上传进度
// window.$progress = progress;
checkpoints[checkpoint.uploadId] = checkpoint;
// const { Expiration } = credentials;
// console.log(credentials);
await resumeMultipartUpload();
}
// 断点续传
async function resumeMultipartUpload() {
Object.values(checkpoints).forEach((checkpoint) => {
const { uploadId, file, name } = checkpoint;
console.log(file, 'uploadId')
client.multipartUpload(uploadId, file, {
parallel,
partSize,
progress: onMultipartUploadProgress,
checkpoint
}).then(result => {
// console.log('before delete checkpoints === ', result);
client.cancel();
delete checkpoints[checkpoint.uploadId];
console.log('after delete checkpoints === ', name);
// const url = `http://${bucket}.${region}.aliyuncs.com/${name}`;
// console.log(`Resume multipart upload ${file.name} succeeded, url === `, url)
}).catch(err => {
// client.cancel();
// window.$cancelBoolean = true;
console.log(err);
});
});
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
触发的上传已经关闭了。