
vue如何复用子组件?
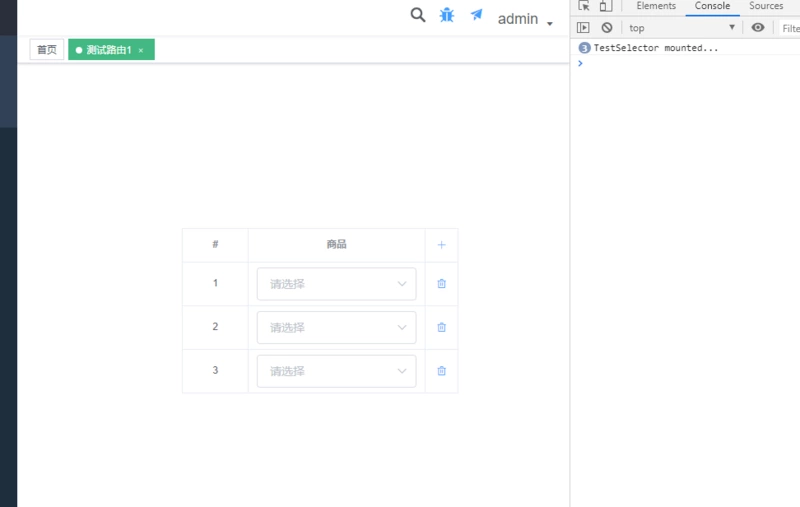
table自定义行里有个封装的select组件,每次新增一行,这个select组件都会mounted一次,如何复用?
路由页面:
<el-button slot="header" slot-scope="{row}" size="mini" type="text" icon="el-icon-plus" @click="addSub"> <el-button slot-scope="d" size="mini" type="text" icon="el-icon-delete" @click="delSub(d.row,d.$index)">

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。