
iframe 跨域通信和不跨域通信
iframe 跨域通信和不跨域通信
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
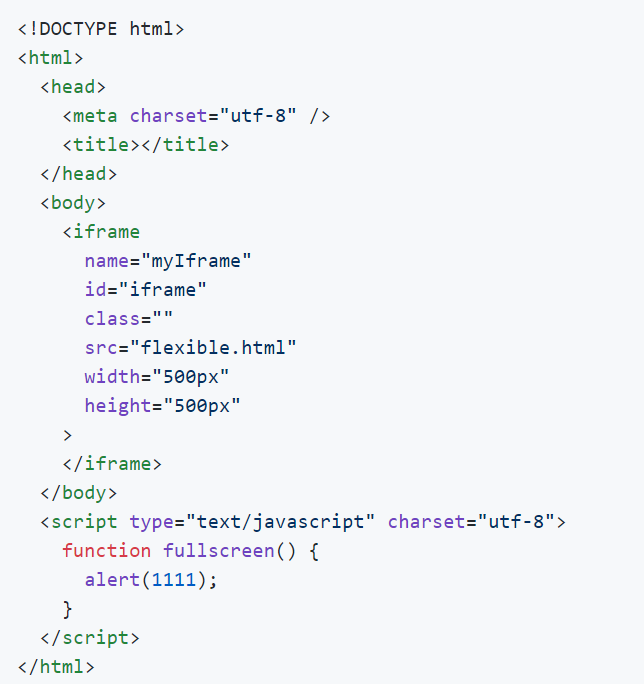
不跨域通信 主页面
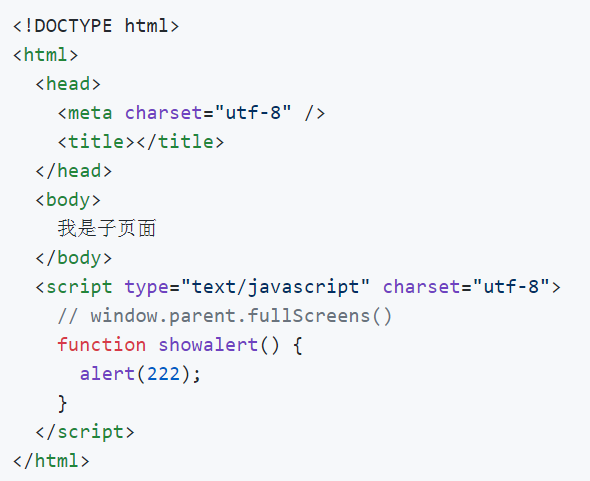
 子页面 flexible.html
子页面 flexible.html  1、主页面要是想要调取子页面的 showalert 方法
1、主页面要是想要调取子页面的 showalert 方法
myIframe.window.showalert();
2、子页面要掉主页面的 fullscreen 方法
window.parent.fullScreens();
3、js 在 iframe 子页面获取父页面元素:
window.parent.document.getElementById("元素id");
4、js 在父页面获取 iframe 子页面元素代码如下:
window.frames["iframe_ID"].document.getElementById("元素id");
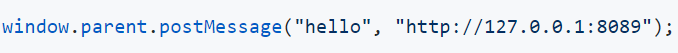
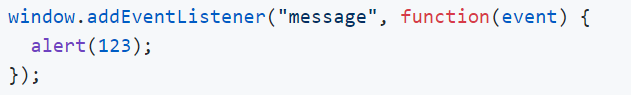
跨域通信 使用postMessage(官方用法) 子页面 父页面接收
父页面接收  2019-11-19 18:32:13赞同 展开评论
2019-11-19 18:32:13赞同 展开评论
相关问答