
功能介绍
| 文件类型 | meta信息 | start参数 | 举例 |
| MP4 | 源站视频的meta信息必须在文件头部,不支持meta信息在尾部的视频 | start参数表示的是时间,单位是s,支持小数以表示ms(如start=1.01,表示开始时间是1.01s),CDN会定位到start所表示时间的前一个关键帧(如果当前start不是关键帧) | 请求http: //domain/video.mp4?start=10就是从第10秒开始播放视频 |
| FLV | 源站视频必须带有meta信息 | start参数表示字节,CDN会自动定位到start参数所表示的字节的前一个关键帧(如果start当前不是关键帧) | 对于http: //domain/video.flv,请求http:// domain/video.flv?start=10就是从第10字节开始播放视频 |


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
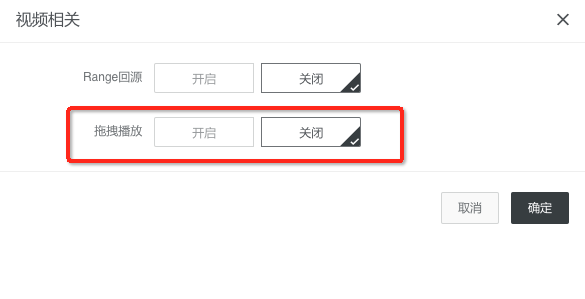
阿里云CDN提供的“拖拽播放”功能,主要是为了提升视频点播服务的用户体验。这项功能允许用户在观看视频时通过直接拖动进度条到任意位置开始播放,而不需要从头加载或等待整个视频缓冲完毕。下面是关于该功能的一些关键点和如何配置的指南:
Range字段的HTTP请求,并能正确响应206 Partial Content状态码,这是实现拖拽播放的基础。通过以上步骤,您就可以为您的视频点播服务启用拖拽播放功能,从而提升用户的观看体验。如果在配置过程中遇到任何问题,阿里云也提供了客服和技术支持帮助您解决。