
不考虑系统本身负载的问题(排查前先检查排除由于服务器的带宽,CPU,IO,内存等负载问题导致的访问缓慢)
第一部分:测试方向
1,访问服务器静态页面 (可以定位是否是web服务的问题)
2,访问服务器动态页面(不连接数据库的,如phpinfo,可定位是否是动态处理程序的问题)
3,访问有查询数据库的页面 (可定位是否存在查询数据库慢的情况)
第二部分:抓取连接
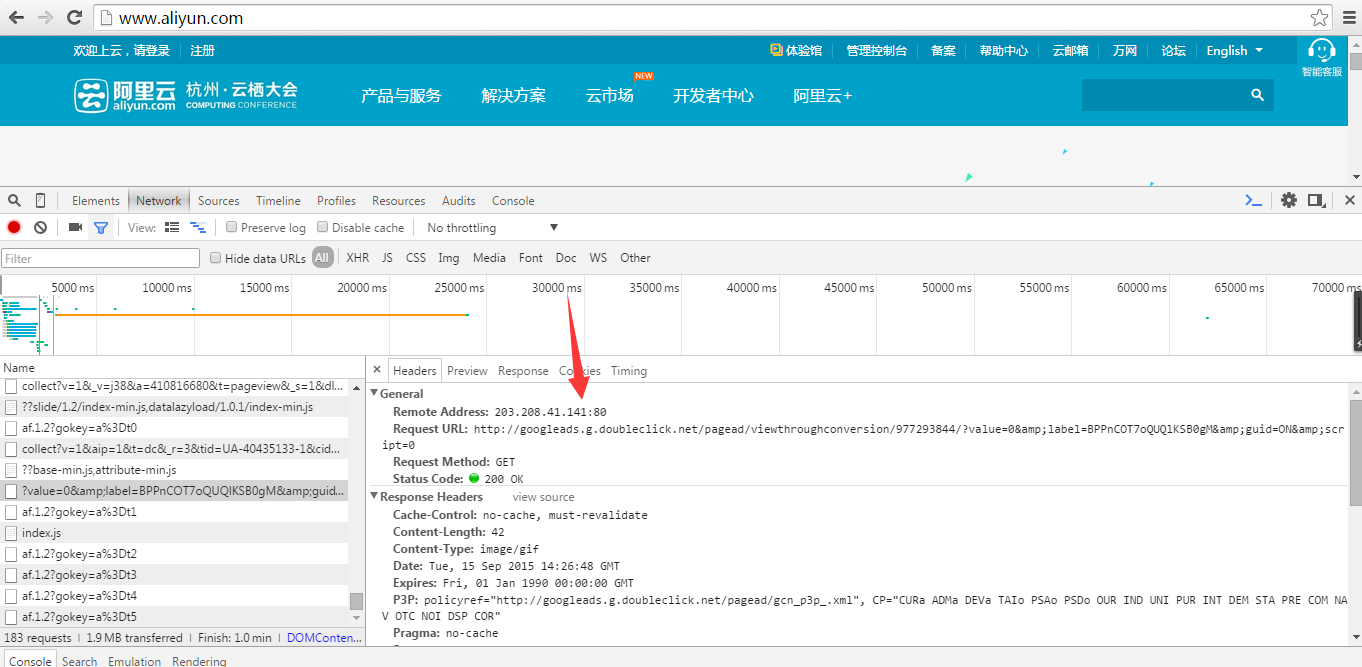
打开chrome浏览器,按f12键打开开发者工具,点击network,然后打开要测试的网站URL

一般如果能排查第一部分的问题,那么多是js或者css加载有问题,可以在打开时间长的URL点击一下,看一下具体的连接,如下面这个谷歌的URL连接
众所周知,谷歌国内访问有问题,所以如果你的页面要求加载完谷歌连接才能持续打开的话就会出现问题,用这种方法继续排查自己网站的问题即可。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您提到的测试方法非常实用,能够帮助定位网站访问速度慢的具体原因。结合阿里云的产品和服务,我为您提供一些额外的建议和解决方案来进一步优化和排查问题:
除了Chrome开发者工具外,阿里云也提供了多种工具和服务来帮助开发者: - 云监控:实时监控您的网站或应用的各项指标,包括但不限于CPU、内存、带宽使用情况,及时发现并解决问题。 - 日志服务SLS:收集并分析应用日志,帮助您更快地定位错误和性能瓶颈。
综上所述,结合阿里云的这些产品和服务,您可以更全面地进行问题排查和性能优化,确保网站访问流畅。您也可以通过ECS一键诊断全面排查并修复ECS问题。