应用分为代码和配置两个部分,当应用容器化之后,通常通过容器环境变量的方式传递配置,从而实现同一个镜像使用不同的配置部署多套应用。
swarm mode 模式支持 Compose V1/V2 和 Compose V3 的编排语法,V3 的环境变量的语法参考
环境变量。
使用限制
- 关联配置文件时,仅能关联与应用处于同一地域中的配置文件。
- 目前,在创建应用时关联配置文件的场景仅适用于通过编排模板创建应用。
应用场景
创建应用
- 登录 容器服务管理控制台。
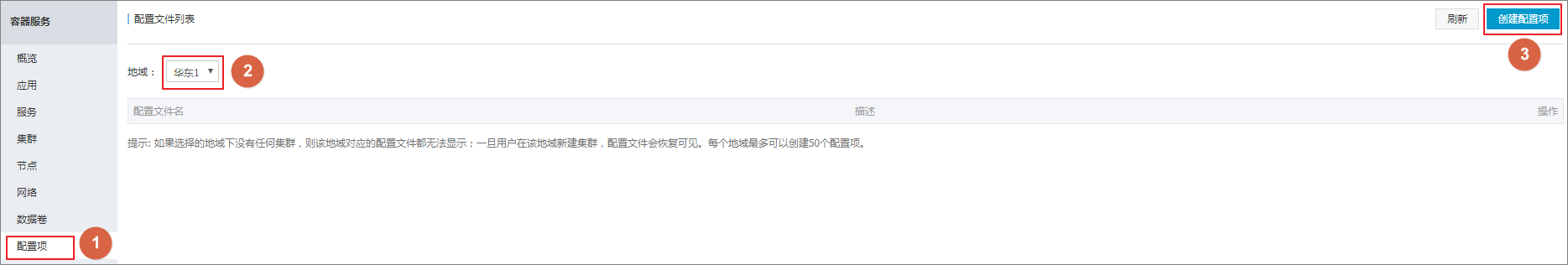
- 单击左侧导航栏中的 [backcolor=transparent]配置项。
- 选择需要创建配置项的地域并单击 [backcolor=transparent]创建配置项。
填写配置文件的信息并单击 [backcolor=transparent]确定。
- [backcolor=transparent]配置文件名:可包含 1~128 个字符。
- [backcolor=transparent]描述:最多可包含 128 个字符。
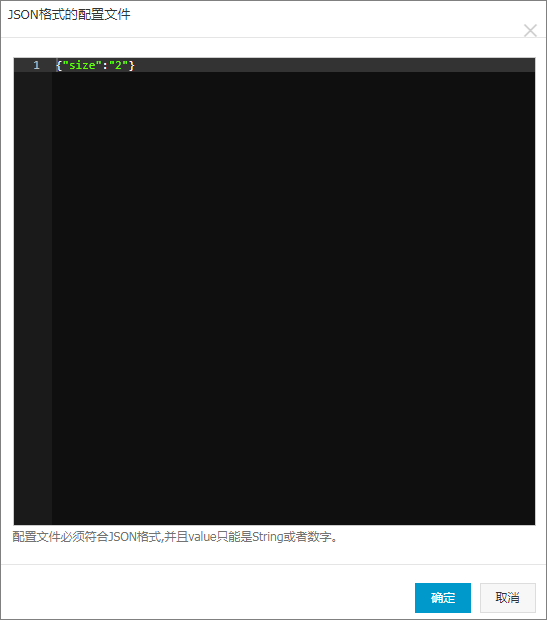
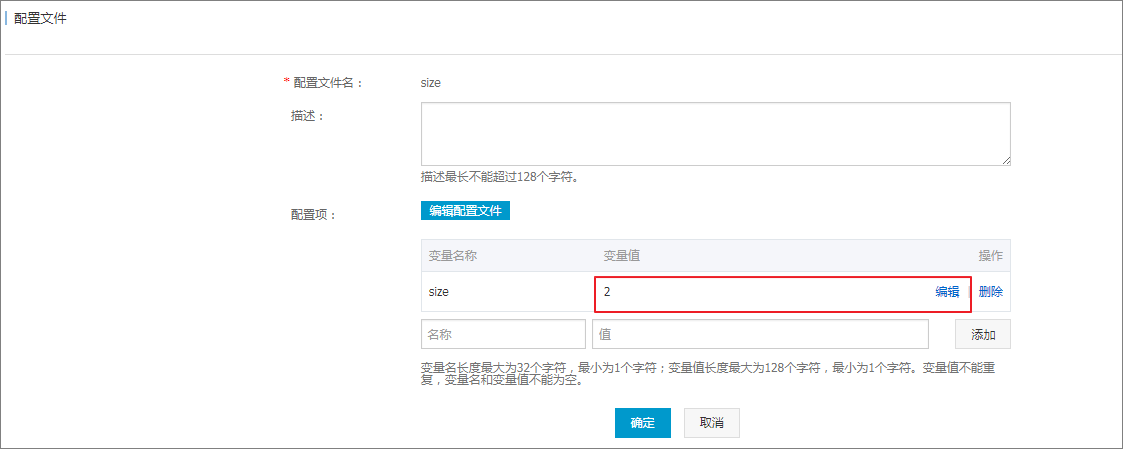
[backcolor=transparent]配置项:您最多可以设置 50 个配置项。填写 [backcolor=transparent]变量名称 和 [backcolor=transparent]变量值 后,需要单击右侧的 [backcolor=transparent]添加。您也可以单击 [backcolor=transparent]编辑配置文件 在弹出的对话框里编写配置项并单击 [backcolor=transparent]确定。
本示例中设置了 size 变量。
单击左侧导航栏中的 [backcolor=transparent]应用并单击 [backcolor=transparent]创建应用。
填写应用的基本信息并单击 [backcolor=transparent]使用编排模板创建。
[backcolor=transparent]注意:**部署集群** 需要和所创建的配置项在同一个地域。
填写编排模板并单击 [backcolor=transparent]创建并部署。
[backcolor=transparent]Compose V1/V2 编排示例:
其中,size 即为动态的变量,这个变量会被配置项中的数值覆盖。[backcolor=transparent]web[backcolor=transparent]:- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] wordpress[backcolor=transparent]:[backcolor=transparent]4
- [backcolor=transparent] ports[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]80
- [backcolor=transparent] restart[backcolor=transparent]:[backcolor=transparent] always
- [backcolor=transparent] labels[backcolor=transparent]:
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]logs[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]/var/[backcolor=transparent]log
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]url[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//container/license.txt
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]probe[backcolor=transparent].[backcolor=transparent]initial_delay_seconds[backcolor=transparent]:[backcolor=transparent] [backcolor=transparent]'10'
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]routing[backcolor=transparent].[backcolor=transparent]port_80[backcolor=transparent]:[backcolor=transparent] http[backcolor=transparent]:[backcolor=transparent]//wordpress
- [backcolor=transparent] aliyun[backcolor=transparent].[backcolor=transparent]scale[backcolor=transparent]:[backcolor=transparent] $size [backcolor=transparent]#注意
[backcolor=transparent]Compose V3 编排示例:
其中,size 即为动态的变量,这个变量会被配置项中的数值覆盖。
-
[backcolor=transparent]
version[backcolor=transparent]
:[backcolor=transparent]
[backcolor=transparent]
'3'
- [backcolor=transparent]services[backcolor=transparent]:
- [backcolor=transparent] web[backcolor=transparent]:
- [backcolor=transparent] image[backcolor=transparent]:[backcolor=transparent] wordpress[backcolor=transparent]:[backcolor=transparent]4
- [backcolor=transparent] ports[backcolor=transparent]:
- [backcolor=transparent] [backcolor=transparent]-[backcolor=transparent] [backcolor=transparent]80
- [backcolor=transparent] deploy[backcolor=transparent]:
- [backcolor=transparent] replicas[backcolor=transparent]:[backcolor=transparent] $size
- [backcolor=transparent] restart_policy[backcolor=transparent]:
- [backcolor=transparent] condition[backcolor=transparent]:[backcolor=transparent] on[backcolor=transparent]-[backcolor=transparent]failure
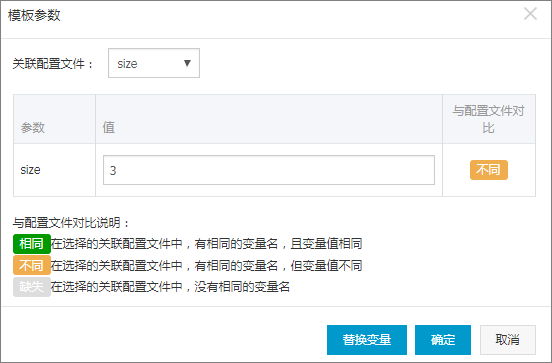
在弹出的对话框中,选择要关联的配置文件,单击 [backcolor=transparent]替换变量 并单击 [backcolor=transparent]确定。
更新应用
如果创建应用时关联了配置文件,您可以通过修改配置项并重新部署的方式更新应用。
- 登录 容器服务管理控制台。
- 单击左侧导航栏中的 [backcolor=transparent]配置项。
- 选择需要修改的配置项所在的地域,选择需要修改的配置项并单击 [backcolor=transparent]修改。
- 在弹出的确认对话框中,单击 [backcolor=transparent]确定。
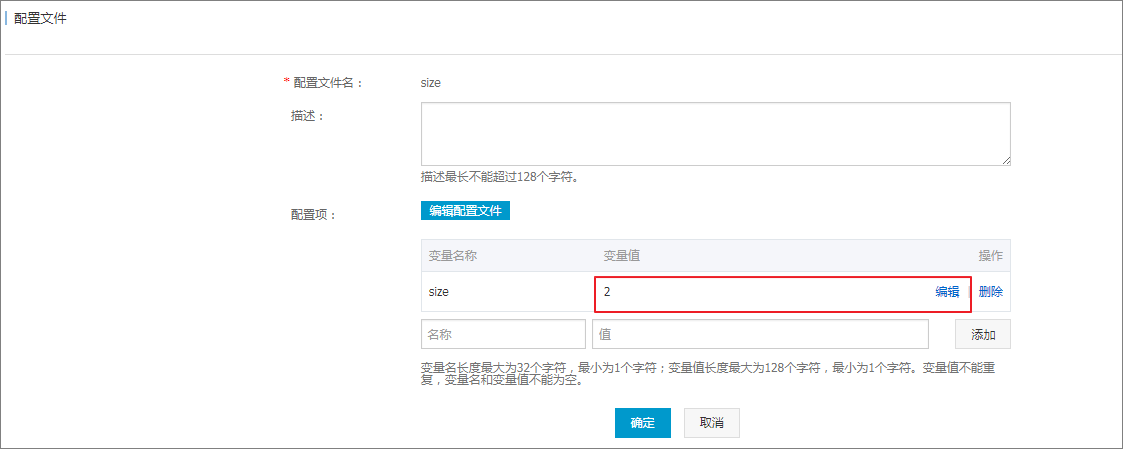
- 选择要修改的变量并单击 [backcolor=transparent]编辑 (单击后变为 [backcolor=transparent]保存)。修改变量值,单击 [backcolor=transparent]保存并单击 [backcolor=transparent]确定。
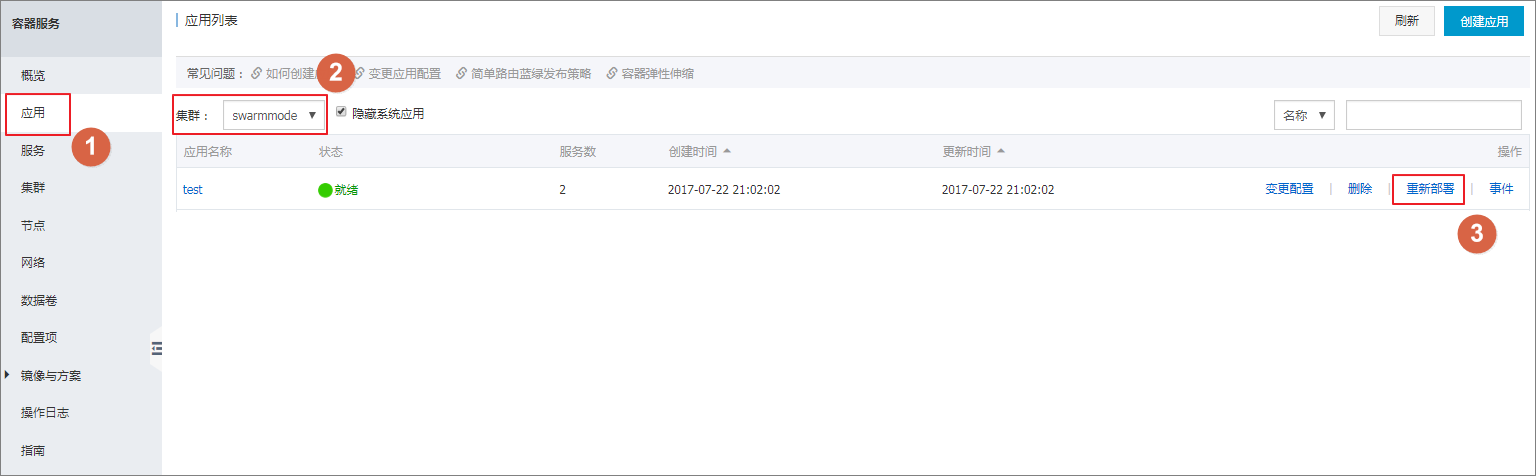
- 单击左侧导航栏中的 [backcolor=transparent]应用,选择应用所在的集群,选择应用并单击 [backcolor=transparent]重新部署。
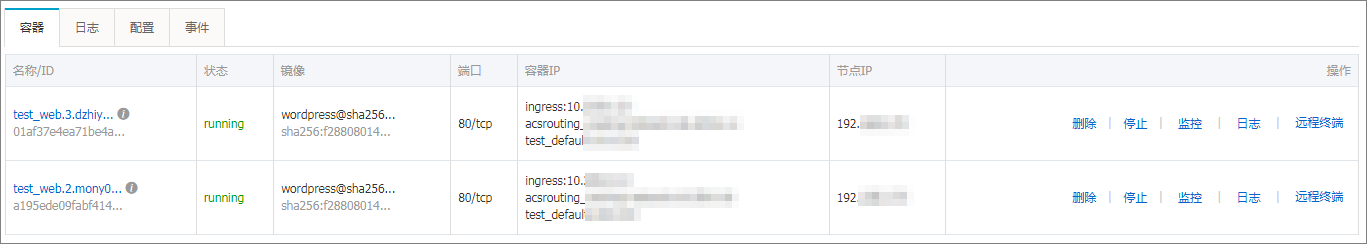
更新完成后,容器数变为 2 个。
触发更新
如果创建应用时关联了配置文件,您可以通过触发器触发的方式进行重新部署。
- 登录 容器服务管理控制台。
- 单击左侧导航栏中的 [backcolor=transparent]配置项。
- 选择需要修改的配置项所在的地域,选择需要修改的配置项并单击 [backcolor=transparent]修改。
- 在弹出的确认对话框中,单击 [backcolor=transparent]确定。
- 选择要修改的变量并单击 [backcolor=transparent]编辑 (单击后变为 [backcolor=transparent]保存)。修改变量值,单击 [backcolor=transparent]保存并单击 [backcolor=transparent]确定。
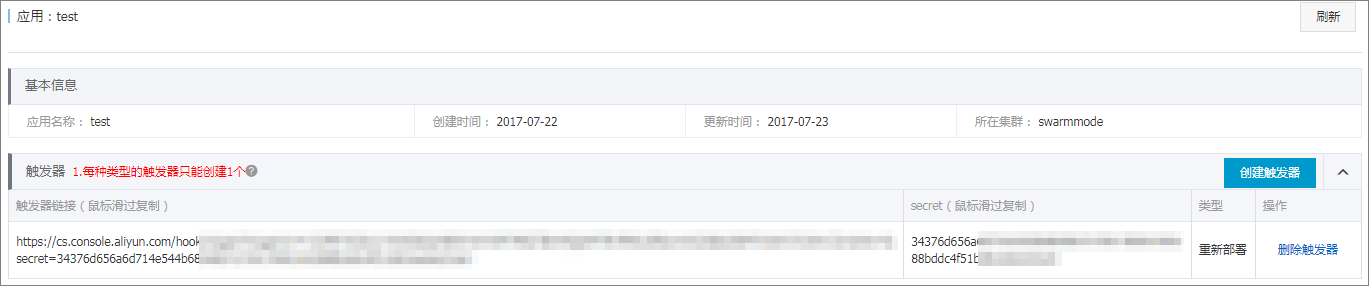
- 创建重新部署触发器。
有关如何创建触发器的详细信息,参见 触发器。
触发重新部署触发器。[backcolor=transparent]curl [backcolor=transparent]"https://cs.console.aliyun.com/hook/trigger?triggerUrl=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx