
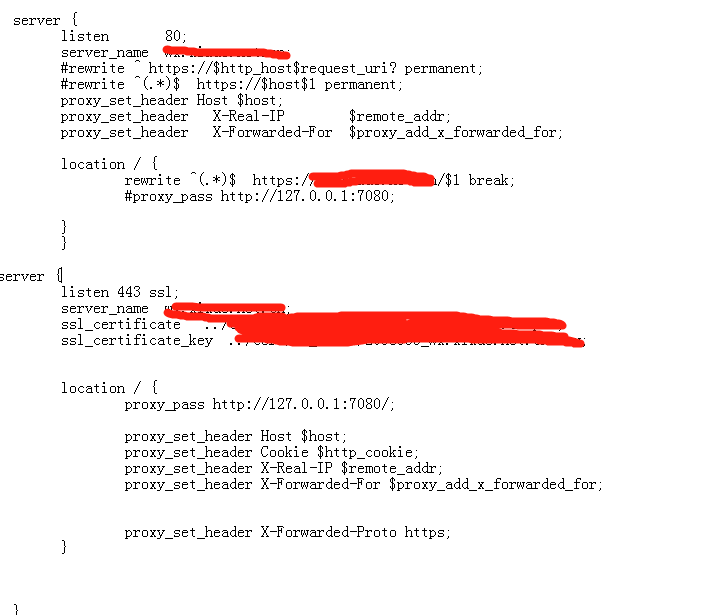
如题,我的系统登录后的首页是https://abc.com/product/main/index,现在要访问一链接包含basePath开头的写法<%=basePath%>banner/goAdd,但是点击此链接时,访问的url变成了https://abc.com/product/main/https://abc.com/product:443/product/banner/goAdd ,怎么会变成这样了,http状态下,默认的如果url是http开头,就当作绝对路径打开,现在变成https后,不自动变成绝对路径了,搞了半天不知道怎么解决,nginx配置如下图 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据你的描述,问题可能出在链接的生成或者处理方式上,而不是直接由Nginx配置引起。当一个URL以http://或https://开头时,它会被视为绝对URL,无论是在HTTP还是HTTPS环境下。从你的情况来看,似乎是在构建或解析链接时出现了错误,导致了URL被错误地拼接。
前端代码生成链接错误:检查生成banner/goAdd这个链接的前端代码,确保在构造URL时正确地处理了basePath。如果basePath已经是完整的URL(包含协议和域名),则不应该再将其与当前页面路径拼接。正确的做法是只替换或追加basePath后的路径部分。
后端返回链接格式错误:如果这个链接是由后端生成并返回给前端的,检查后端逻辑,确保其返回的是期望格式的URL路径,而非包含了整个URL的字符串。
Nginx配置中重写规则问题:虽然直接原因可能不在这里,但检查Nginx配置中的重写规则也是必要的,确认没有意外地将某些路径错误地重定向或代理到了不正确的地址。特别是检查是否有针对/product/*这类路径的特殊处理逻辑,可能会无意间影响到链接的解析。
前端修正: 如果问题出在前端,确保生成的链接是相对路径或正确格式的绝对路径。例如,如果basePath是https://abc.com/product,而目标是访问/product/banner/goAdd,只需生成/banner/goAdd作为链接即可,浏览器会自动基于当前页面的协议和域名完成完整URL的构建。
Nginx配置调整(仅供参考): 虽然问题可能不在这里,但如果你有类似下面的重写规则,确保它们正确无误:
location /product {
# 假设其他配置正确,仅展示可能需要检查的部分
try_files $uri $uri/ @rewrite;
# ...
}
location @rewrite {
rewrite ^/(.*)$ /product/main/$1 break;
}
确保重写规则不会意外地将已包含完整协议和域名的URL再次进行重写。
总之,首要任务是定位问题源头,到底是前端生成链接的方式、后端返回的数据格式,还是服务器配置问题。然后针对性地进行修正。