
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
我想通过jquery,查找指定元素之后的,所有满足条件元素(包括兄弟节点、子节点和无关节点)。例如下面的代码中:

如何查找出id=b的span元素之后的所有span元素,并按顺序保存起来。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
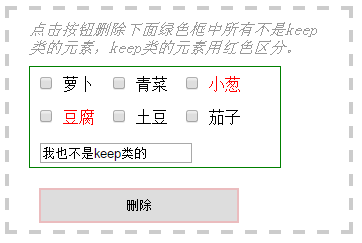
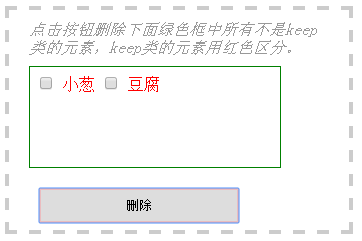
可以使用jQuery 遍历中的 not() 方法来排除某些元素,例如根据元素的id,class等排除,示例代码 $("div.content ").not(".keep"); // 表示content类的div下除keep类以外的所有元素;另外,注意表示所有元素 下面给出实例演示:删除content类的div下除keep类以外的所有元素 创建Html元素<div class="box"> <span>点击按钮删除下面绿色框中所有不是keep类的元素,keep类的元素用红色区分。</span><br> <div class="content"> <input type="checkbox" name="item"><span>萝卜</span> <input type="checkbox" name="item"><span>青菜</span> <input type="checkbox" name="item" class="keep"><span class="keep">小葱</span><br> <input type="checkbox" name="item" class="keep"><span class="keep">豆腐</span> <input type="checkbox" name="item"><span>土豆</span> <input type="checkbox" name="item"><span>茄子</span><br> <input type="text" value="我也不是keep类的"> </div> <input type="button" value="删除"></div> 设置css样式div.box{width:300px;height:200px;padding:10px 20px;border:4px dashed #ccc;}div.box>span{color:#999;font-style:italic;}.keep{color:red;}div.content{width:250px;height:100px;margin:10px 0;border:1px solid green;}input{margin:10px;}input[type='button']{width:200px;height:35px;margin:10px;border:2px solid #ebbcbe;} 编写jquery代码$(function(){ $("input:button").click(function() { $("div.content ").not(".keep").each(function() { // ""表示div.content下的所有元素 $(this).remove(); }); });}) 观察显示效果 删除前  删除后
删除后 
答案来源于网络