
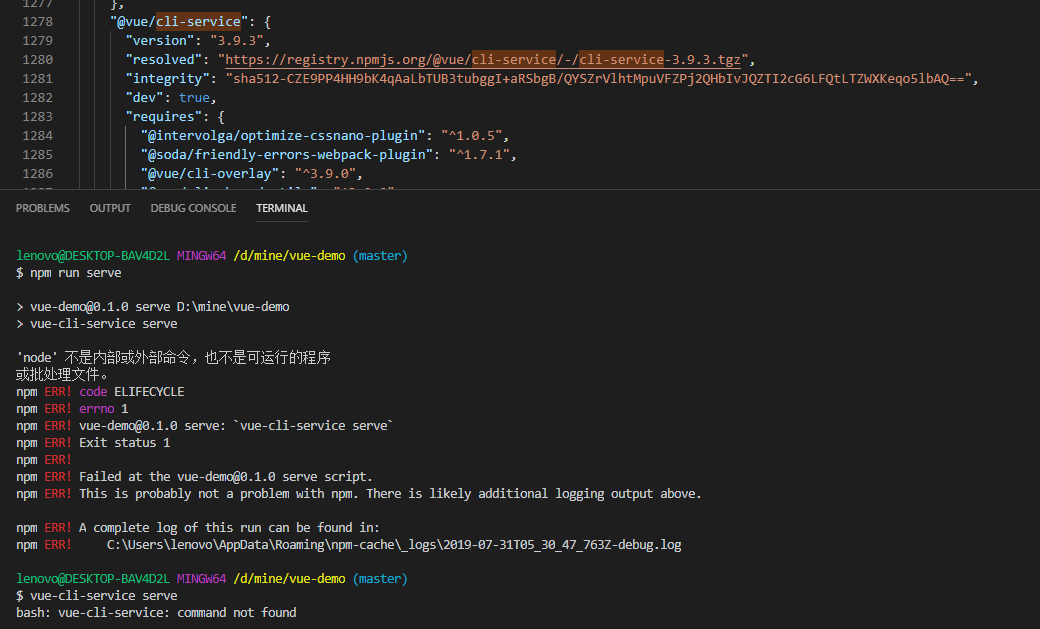
刚刚搭建vue开发环境,vue3.9.3, vue create 项目,npm run失败,vue-cli-service 已经安装成功了,什么原因?  本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
node.js的环境变量的新建。 其实安装完node,就自动在path里增加环境变量,但是为了以后的本地部署项目,我们需要找到node.js的安装根目录,在当中新建“node_global”和"node_cache"两个文件夹。 1、启动CMD依次执行以下两条命令 npm config set prefix "F:\set-soft\nodejs\node_global" npm config set cache "F:\set-soft\nodejs\node_cache" 2、设置环境变量: NODE_PATH = F:\set-soft\Node\nodejs PATH = %NODE_PATH%\;%NODE_PATH%\node_modules;%NODE_PATH%\node_global; 这样就可以把后面全局安装的装到global里并且可以直接用命令使用。
“ 答案来源于网络,供您参考” 希望以上信息可以帮到您!