
如题,以及有哪些推荐的UI框架
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先需要一个认知,传统vue的库,只是for web的,不能跨6端。
而微信小程序的库,虽然可以跨到app,但不能跨到h5和百度支付宝小程序。
比如element ui只能用于h5,而vant ui有h5版和小程序版,h5版只能用于h5,而小程序版只能用于微信和app(uni-app在app侧支持使用小程序ui组件)。
想要6端通用的ui框架,需要基于vue的无dom操作的库。最好还是纯flex布局。
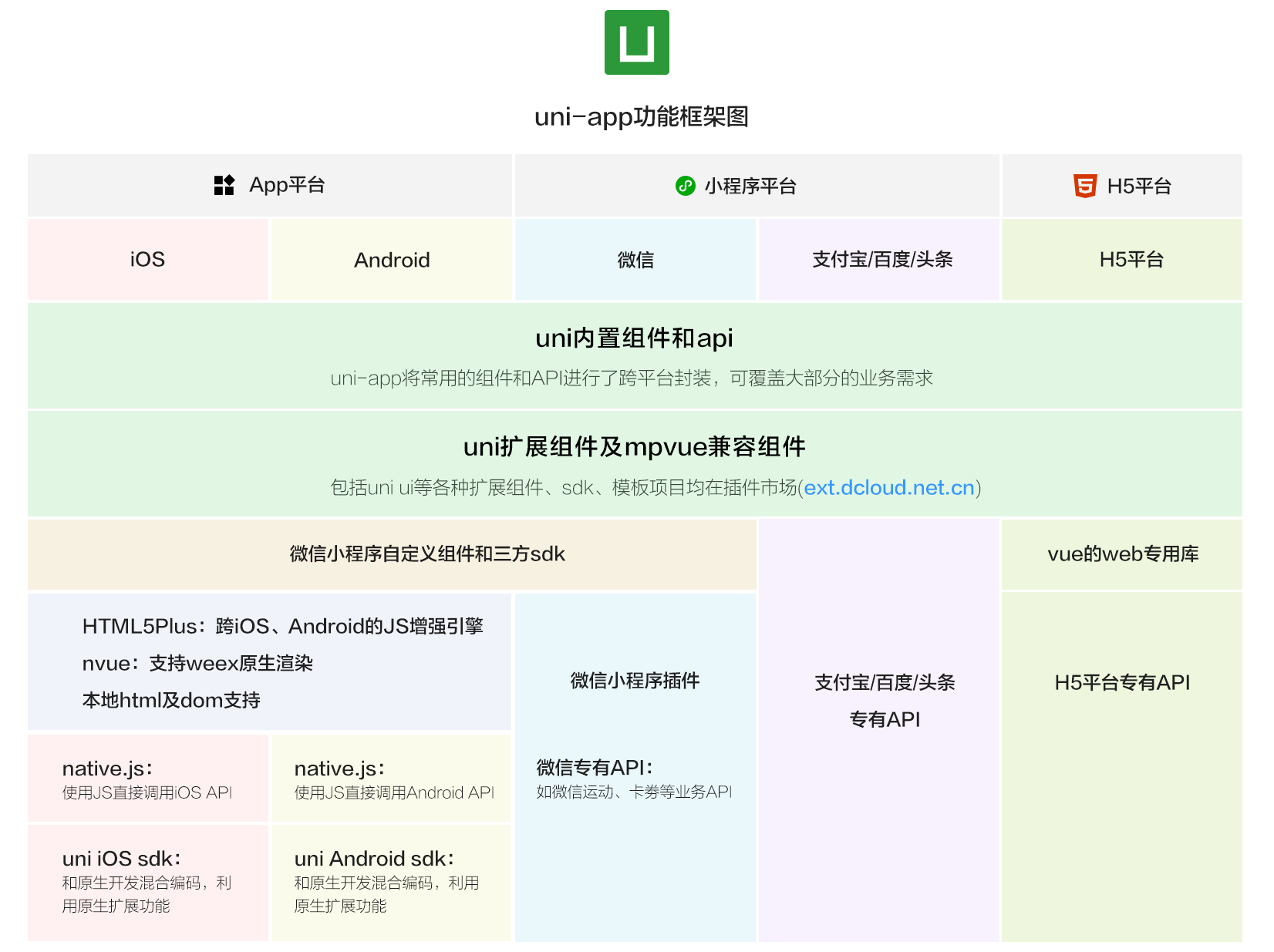
下图对跨端兼容性的说明比较清晰。

虽然很多传统vue库不跨端,但这并不意味着uni-app的生态缺乏,事实相反。
具体如下:
最后,请开发者务必牢记基础组件的作用,基础组件的性能是高于扩展组件的。
这和web开发不一样,web开发基本上不用基础组件,都是找一个ui库,全部组件都包含。
但uni-app体系不是这样,uni-ui库全部都是扩展组件,不含基础组件。
我们的建议是:开发时首先用基础组件,基础组件不满足的地方,再通过扩展组件补充。不要把整个项目全部都构建在某个ui框架下。