


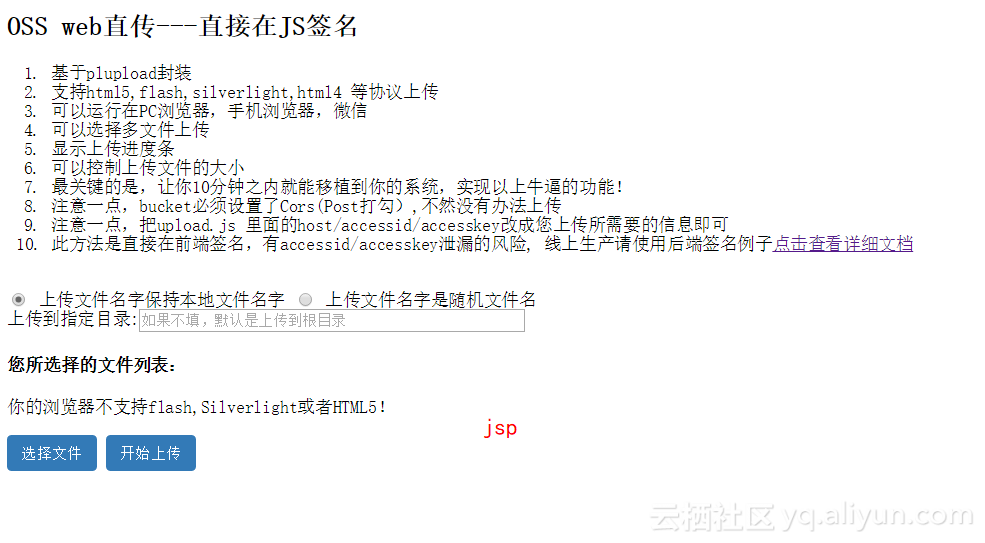
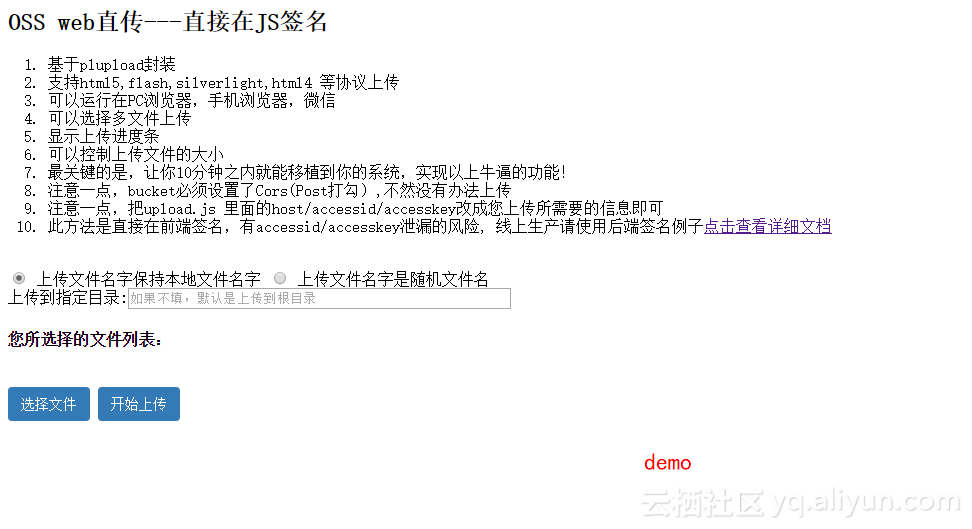
官方给出的demo调试正常但是将其迁移到JSP的工程中出现错误。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>OSS web直传</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<h2>OSS web直传---直接在JS签名</h2>
<ol>
<li>基于plupload封装 </li>
<li>支持html5,flash,silverlight,html4 等协议上传</li>
<li>可以运行在PC浏览器,手机浏览器,微信</li>
<li>可以选择多文件上传</li>
<li>显示上传进度条</li>
<li>可以控制上传文件的大小</li>
<li>最关键的是,让你10分钟之内就能移植到你的系统,实现以上牛逼的功能!</li>
<li>注意一点,bucket必须设置了Cors(Post打勾),不然没有办法上传</li>
<li>注意一点,把upload.js 里面的host/accessid/accesskey改成您上传所需要的信息即可</li>
<li>此方法是直接在前端签名,有accessid/accesskey泄漏的风险, 线上生产请使用后端签名例子<a href="https://help.aliyun.com/document_detail/oss/practice/pc_web_upload/js_php_upload.html">点击查看详细文档</a></li>
</ol>
<br>
<form name=theform>
<input type="radio" name="myradio" value="local_name" checked=true/> 上传文件名字保持本地文件名字
<input type="radio" name="myradio" value="random_name" /> 上传文件名字是随机文件名
<br/>
上传到指定目录:<input type="text" id='dirname' placeholder="如果不填,默认是上传到根目录" size=50>
</form>
<h4>您所选择的文件列表:</h4>
<div id="ossfile">你的浏览器不支持flash,Silverlight或者HTML5!</div>
<br/>
<div id="container">
<a id="selectfiles" href="javascript:void(0);" class='btn'>选择文件</a>
<a id="postfiles" href="javascript:void(0);" class='btn'>开始上传</a>
</div>
<pre id="console"></pre>
<p> </p>
</body>
<script type="text/javascript" src="WEB-INF/lib/crypto1/crypto/crypto.js"></script>
<script type="text/javascript" src="WEB-INF/lib/crypto1/hmac/hmac.js"></script>
<script type="text/javascript" src="WEB-INF/lib/crypto1/sha1/sha1.js"></script>
<script type="text/javascript" src="WEB-INF/lib/base64.js"></script>
<script type="text/javascript" src="WEB-INF/lib/plupload-2.1.2/js/plupload.full.min.js"></script>
<script type="text/javascript" src="js/upload.js"></script>
</html><!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>OSS web直传</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<h2>OSS web直传---直接在JS签名</h2>
<ol>
<li>基于plupload封装 </li>
<li>支持html5,flash,silverlight,html4 等协议上传</li>
<li>可以运行在PC浏览器,手机浏览器,微信</li>
<li>可以选择多文件上传</li>
<li>显示上传进度条</li>
<li>可以控制上传文件的大小</li>
<li>最关键的是,让你10分钟之内就能移植到你的系统,实现以上牛逼的功能!</li>
<li>注意一点,bucket必须设置了Cors(Post打勾),不然没有办法上传</li>
<li>注意一点,把upload.js 里面的host/accessid/accesskey改成您上传所需要的信息即可</li>
<li>此方法是直接在前端签名,有accessid/accesskey泄漏的风险, 线上生产请使用后端签名例子<a href="https://help.aliyun.com/document_detail/oss/practice/pc_web_upload/js_php_upload.html">点击查看详细文档</a></li>
</ol>
<br>
<form name=theform>
<input type="radio" name="myradio" value="local_name" checked=true/> 上传文件名字保持本地文件名字
<input type="radio" name="myradio" value="random_name" /> 上传文件名字是随机文件名
<br/>
上传到指定目录:<input type="text" id='dirname' placeholder="如果不填,默认是上传到根目录" size=50>
<script>
var userclass = "${sessionScope.user.c_class}";
document.getElementById("dirname").value = userclass ;
</script>
</form>
<h4>您所选择的文件列表:</h4>
<div id="ossfile">你的浏览器不支持flash,Silverlight或者HTML5!</div>
<br/>
<div id="container">
<a id="selectfiles" href="javascript:void(0);" class='btn'>选择文件</a>
<a id="postfiles" href="javascript:void(0);" class='btn'>开始上传</a>
</div>
<pre id="console"></pre>
<p> </p>
</body>
<script type="text/javascript" src="WEB-INF/lib/crypto1/crypto/crypto.js"></script>
<script type="text/javascript" src="WEB-INF/lib/crypto1/hmac/hmac.js"></script>
<script type="text/javascript" src="WEB-INF/lib/crypto1/sha1/sha1.js"></script>
<script type="text/javascript" src="WEB-INF/lib/base64.js"></script>
<script type="text/javascript" src="WEB-INF/lib/plupload-2.1.2/js/plupload.full.min.js"></script>
<script type="text/javascript" src="js/upload.js"></script>
</html>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。