1.添加监听事件(addEventListener() 方法)
addEventListener() 方法用于向指定元素添加事件句柄。addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄,也可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件,也可以向任何 DOM 对象添加事件监听,不仅仅是HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从HTML 标记中分离开来,可读性更强,在没有控制HTML标记时也可以添加事件监听。
其语法如下:👇👇👇
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown")。(注意:不要使用"on" 前缀。例如,使用 "click" ,而不是使用 "onclick"。)
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
1.1 向原元素添加监听事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>JS简单学习</title> </head> <body> <p>该实例使用 addEventListener() 方法在用户点击按钮时执行函数。</p> <button type="button" id="myBtn">点我</button> <script> document.getElementById("myBtn").addEventListener("click",myFunction); function myFunction() { alert("Hello World!!!"); } </script> </body> </html>
1.2 向同一个元素中添加多个相同类型的监听事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>JS简单学习</title> </head> <body> <p>该实例使用 addEventListener() 方法向同个按钮中添加两个点击事件。</p> <button type="button" id="myBtn">点我</button> <script type="text/javascript"> var x=document.getElementById("myBtn"); x.addEventListener("click",myFunction); x.addEventListener("click",someOtherFunction); function myFunction() { alert("Hello World!!!"); } function someOtherFunction() { alert("函数已执行!!!"); } </script> </body> </html>
1.3 向同一个元素中添加多个不同类型的监听事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <p>该实例使用 addEventListener() 方法在同一个按钮中添加多个不同类型的事件。</p> <button type="button" id="myBtn">点我</button> <p id="demo"></p> <script type="text/javascript"> var x=document.getElementById("myBtn"); x.addEventListener("mouseover",myFirstFunction); x.addEventListener("click",mySecondFunction); x.addEventListener("mouseout",myThirdFunction); function myFirstFunction() { document.getElementById("demo").innerHTML +="此时鼠标移动到了按钮上" + "<br />"; } function mySecondFunction() { document.getElementById("demo").innerHTML +="此时鼠标点击了按钮" + "<br />"; } function myThirdFunction() { document.getElementById("demo").innerHTML +="此时鼠标移走了" + "<br />"; } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <p>该实例在 window 对象中使用 addEventListener() 方法。</p> <p>尝试重置浏览器的窗口触发 "resize" 事件句柄。</p> <p id="demo"></p> <script type="text/javascript"> window.addEventListener("resize",function(){ document.getElementById("demo").innerHTML=Math.random(); }); </script> </body> </html>
当传递参数值时,使用"匿名函数"调用带参数的函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> </head> <body> <p>该实例演示了在使用 addEventListener() 方法时如何传递参数。</p> <p>点击按钮执行计算。</p> <button type="button" id="myBtn">点我</button> <p id="demo"></p> <script type="text/javascript"> var x=5,y=6; document.getElementById("myBtn").addEventListener("click",function(){ myFunction(x,y); }); function myFunction(a,b) { var ans=a*b; document.getElementById("demo").innerHTML=ans; } </script> </body> </html>
事件传递有两种方式:冒泡与捕获。事件传递定义了元素事件触发的顺序。如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的"click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发,然后再触发<p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递。当值为 true 时,事件使用捕获传递。
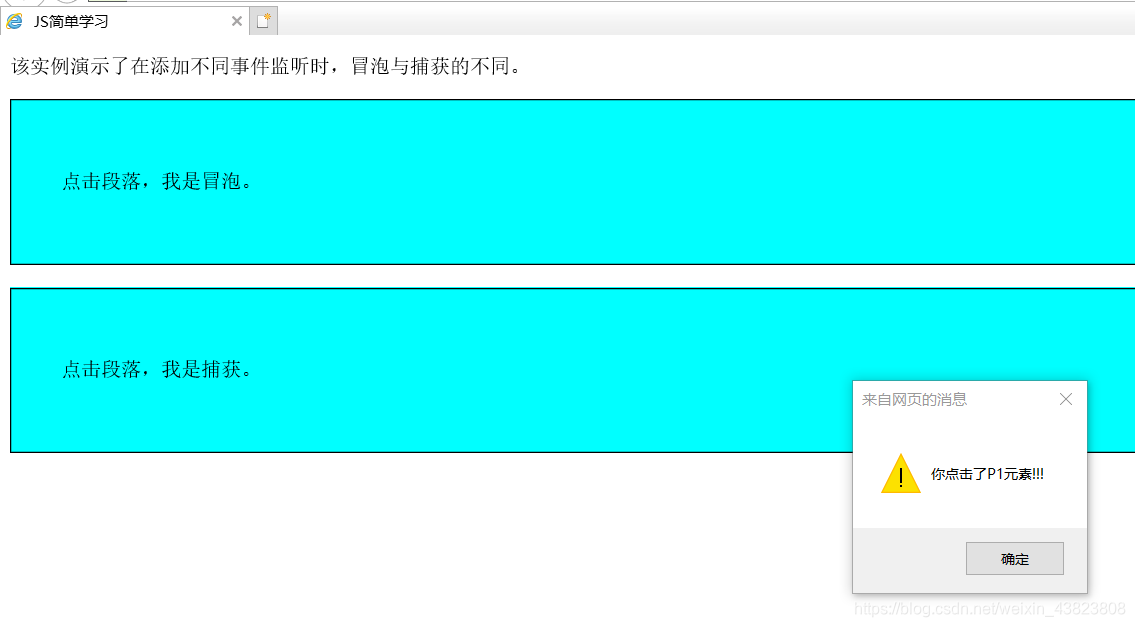
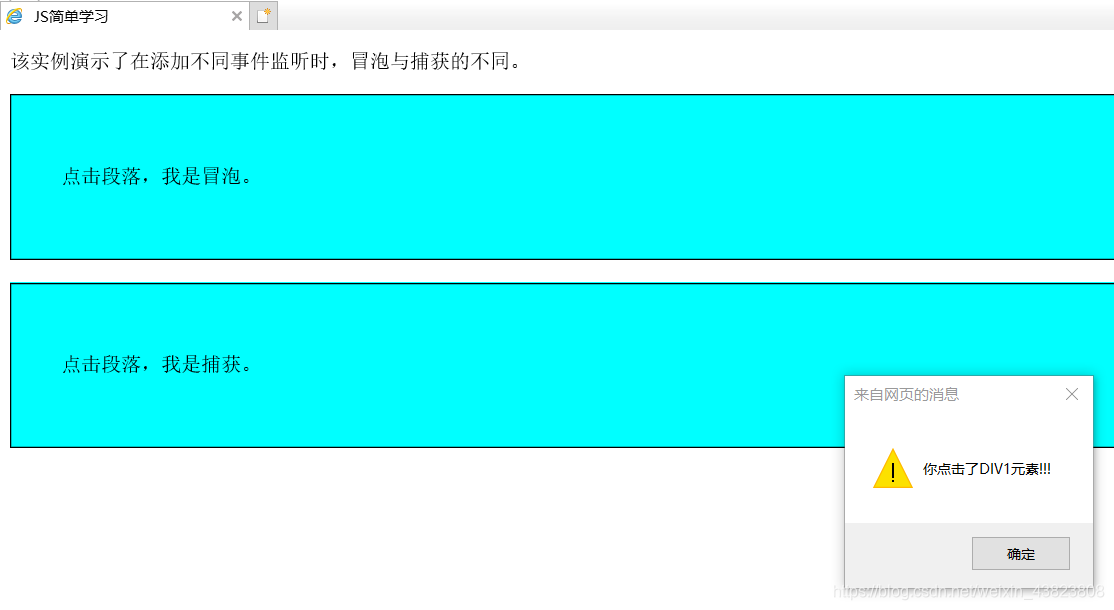
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> <style type="text/css"> div { border: 1px solid black; padding: 40px; background-color: aqua; } </style> </head> <body> <p>该实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p> <div id="myDiv1"> <p id="myP1">点击段落,我是冒泡。</p> </div><br /> <div id="myDiv2"> <p id="myP2">点击段落,我是捕获。</p> </div> <script type="text/javascript"> document.getElementById("myP1").addEventListener("click",function() { alert("你点击了P1元素!!!"); },false); document.getElementById("myDiv1").addEventListener("click",function() { alert("你点击了DIV1元素!!!"); },false); document.getElementById("myP2").addEventListener("click",function() { alert("你点击了P2元素!!!"); },true); document.getElementById("myDiv2").addEventListener("click",function() { alert("你点击了DIV2元素!!!"); },true); </script> </body> </html>
2.移除监听事件(removeEventListener()方法)
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JS简单学习</title> <style type="text/css"> #myDIV { border: 1px solid black; padding: 50px; background-color: burlywood; color: blue; } </style> </head> <body> <div id="myDIV"> div 元素添加了 onmousemove 事件句柄,鼠标在框内移动时会显示随机数。 <p>点击按钮移除 DIV 的事件句柄。</p> <button type="button" onclick="removeHandler()" id="myBtn">点我</button> </div> <p id="demo"></p> <script type="text/javascript"> document.getElementById("myDIV").addEventListener("mousemove",myFunction); function myFunction() { document.getElementById("demo").innerHTML=Math.random(); } function removeHandler() { document.getElementById("myDIV").removeEventListener("mousemove",myFunction); } </script> </body> </html>