本节书摘来自异步社区《iOS9开发快速入门》一书中的第1章,第1.3节编写第一个iOS 9应用,作者 刘丽霞 , 邱晓华,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 编写第一个iOS 9应用
iOS9开发快速入门
在Xcode 7.0安装好后,就可以在Xcode 7.0中编写iOS 9应用程序了。本节将主要讲解Xcode 7.0的项目创建、编辑、连接、运行、iOS模拟器介绍、编辑界面等相关方面的内容。
1.3.1 创建项目
一个iOS应用的所有文件都在Xcode项目下,项目可以帮助用户管理代码文件和资源文件。以下将主要讲解何如在Xcode 7.0中创建一个名为Hello的项目。
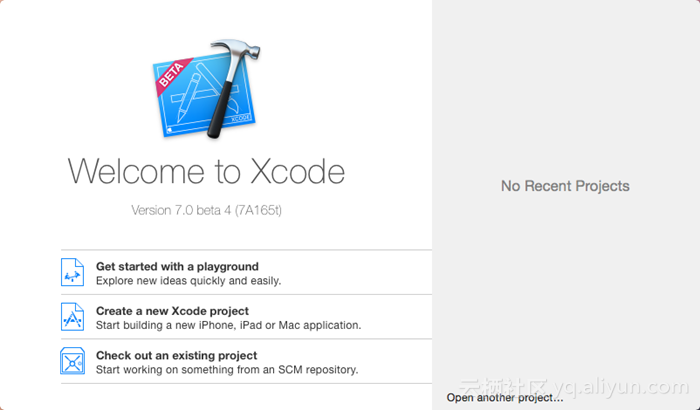
(1)单击打开Xcode 7.0,弹出一个Welcome to Xcode对话框,如图1.15所示。

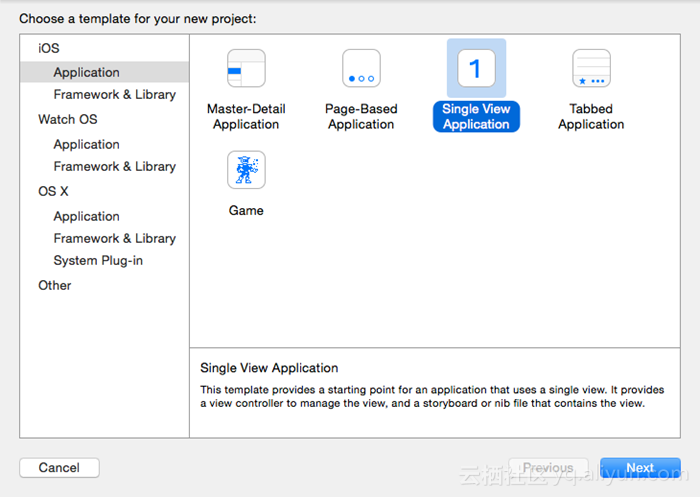
(2)选择Create a new Xcode project选项,弹出Choose a template for your new project对话框,选择iOS下的Application下的Single View Application模板,如图1.16所示。

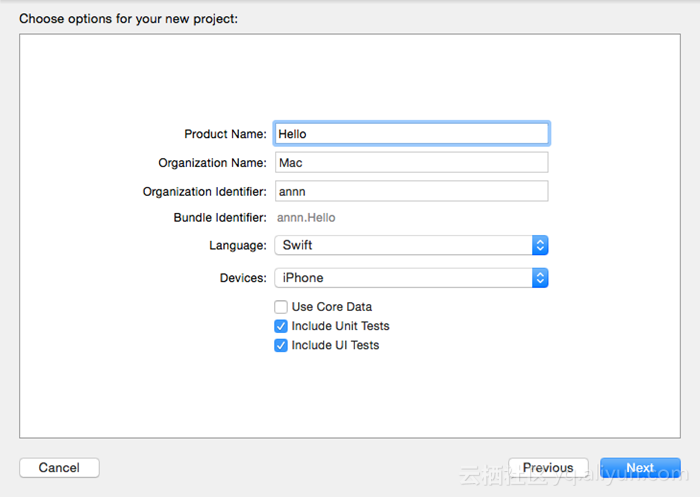
(3)单击Next按钮,弹出Choose options for your new project对话框。在其中填入Product Name(项目名)、Organization Identifier(标识符)信息并选择Language(语言)和Devices(设备)。这里输入了Product Name为Hello;Company Identifier为annn;选择的Language为Swift,选择的Devices为iPhone,如图1.17所示。

注意:
Product Name(项目名)、Company Identifier(标识符)这些信息是由开发者自己决定的。一般Organization Identifier(标识符)、Language(语言)和Devices只需要设置一次,在下一次创建项目时,到了Choose options for your new project:对话框中,只输入Product Name(项目名)就可以了。
(4)单击Next按钮,在保存位置对话框中选择Create按钮,这时一个项目名为Hello的项目就创建好了。
1.3.2 编译、连接、运行
项目创建好以后,就可以对这个创建好的项目进行编辑、连接、运行了。这时单击Xcode中的三角形图标,(它是一个运行按钮)就可以编译运行修改好的程序。首先对程序进行编译,如果程序正确,会出现一个Build Succeeded图标,如图1.18所示。如果程序出现错误,那么就会出现一个Build Failed图标,如图1.19所示。

在程序编译后,会自动对程序进行连接、运行,运行结果如图1.20所示。

注意:
由于没有对程序进行编写,也没有对编辑界面进行设置,所有这些运行结果是不会产生任何效果的。对于编辑界面会在后面详细介绍。
1.3.3 iOS模拟器介绍
在图1.20所示的运行结果中,所见到的类似于手机的模型就是iOS模拟器。在没有iPhone或iPad设备时,可以使用iOS模拟器对程序进行检测。iOS模拟器可以模仿真实的iPhone或iPad等设备的各种功能,如屏幕旋转(上、下、左、右)、手势支持(轻拍、触摸及按下、长按、旋转、拖、捏等)。模拟器也是存在缺陷的,例如打电话、照相机、发送和接收SMS消息、麦克风等功能还是不可以实现的。以下是对iOS模拟器上的基本操作的介绍。
1.退出应用程序
要将图 1.20 所示的应用程序退出(直接为用户完成某特定功能所设计的程序),就要单击Home键,如图1.21所示。

注意:
在退出应用程序后,会看到应用程序的名称,这个应用程序的名称和创建项目的项目名是一致的。
2.语言的设置
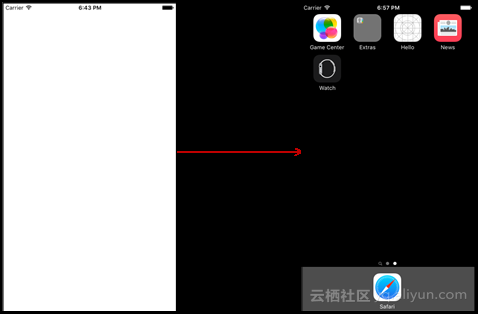
一般情况下,iOS模拟器默认使用的英语。对于英语不好的开发者来说,需要设置为简体中文(建议开发者使用英语,本书为了便于讲解将采取简体中文模式)。这时,就需要将iOS模拟器的语言进行设置,要设置语言,需要按下模拟器的界面,向右拖动,将Settings应用程序找到。找到后既可以对iOS模拟器的语言进行设置了,操作步骤如下。
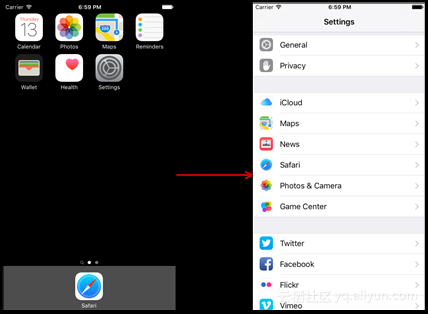
(1)单击Settings应用程序图标,将应用程序打开,如图1.22所示。

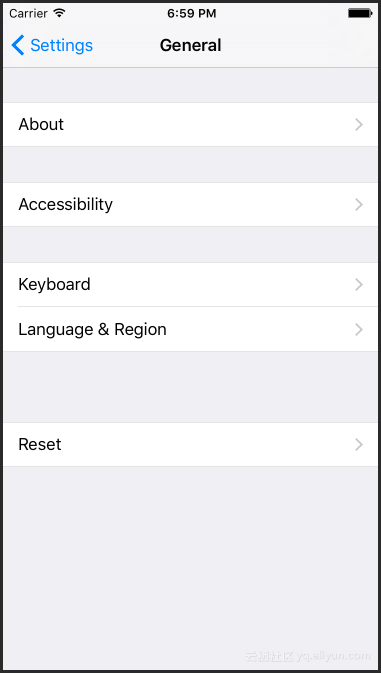
(2)进入Settings窗口中,选择General后,打开General界面,如图1.23所示。

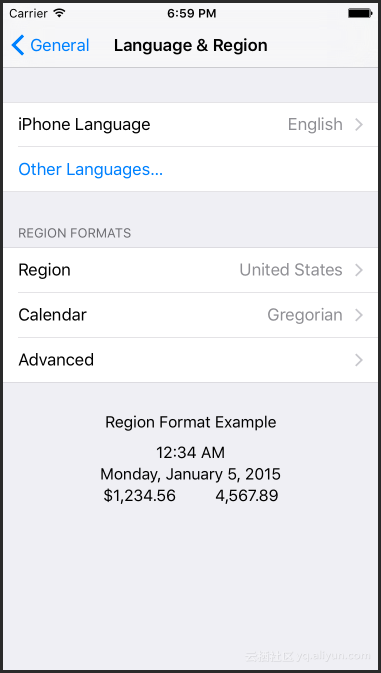
(3)择Language & Region选项,进入Language & Region界面,如图1.24所示。

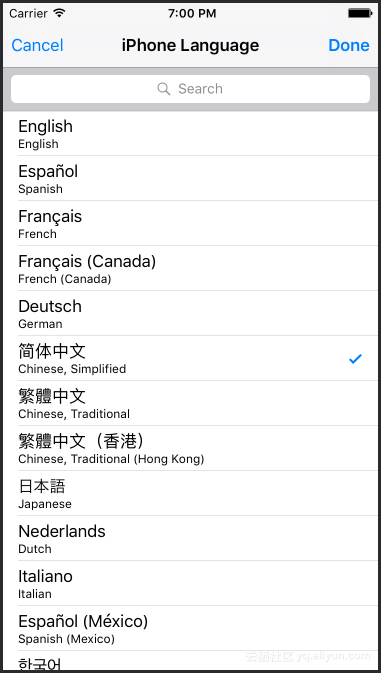
(4)选择iPhone Language选项,进入iPhone Language界面,如图1.25所示。

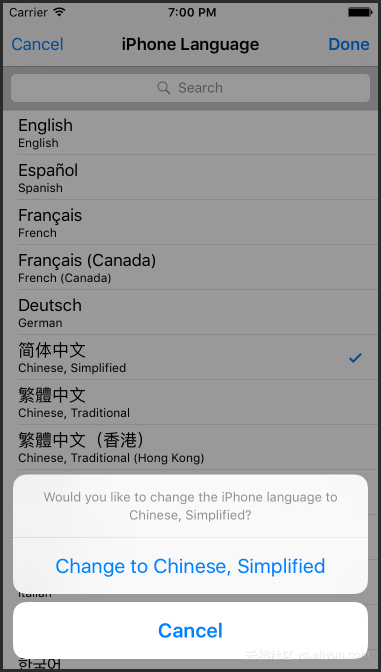
(5)选择“简体中文”选项,轻拍Done按钮,弹出动作表单,如图1.26所示。

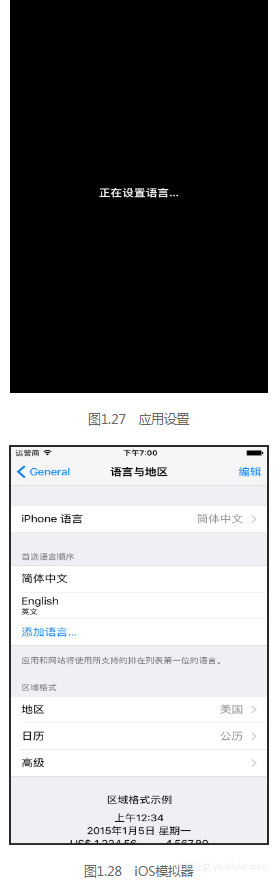
(6)选择Change to Chinese,Simplified选项,进入正在设置语言的界面,如图1.27所示。当语言设置好后,iOS模拟器将会退出到主界面,此时主界面的应用程序的标题名就变为了中文,如图1.28所示。

3.模拟器的旋转
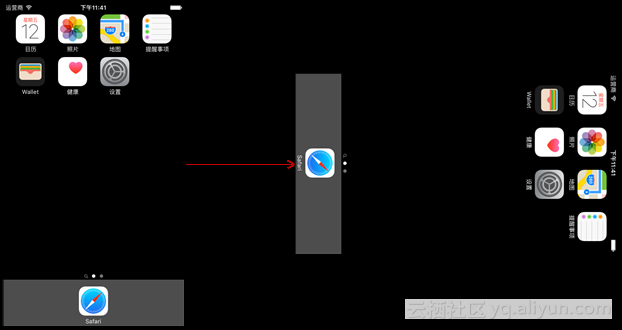
在前面介绍过iOS模拟器可以模仿真实的iPhone或iPad等设备的屏幕旋转(上、下、左、右)。要实现iOS模拟器的旋转只需要同时按住Command+方向键就可以了,以下是使用Command+左键实现的iOS模拟器向左旋转,如图1.29所示。

注意:
屏幕旋转除了使用手动的方式进行,还可以使用代码进行旋转,至于代码旋转会在后面的章节中介绍。
4.删除多余的应用程序
如果在iOS模拟器中出现了很多的应用程序,就可以将不再使用的应用程序进行删除,以下主要介绍如何删除Hello程序。
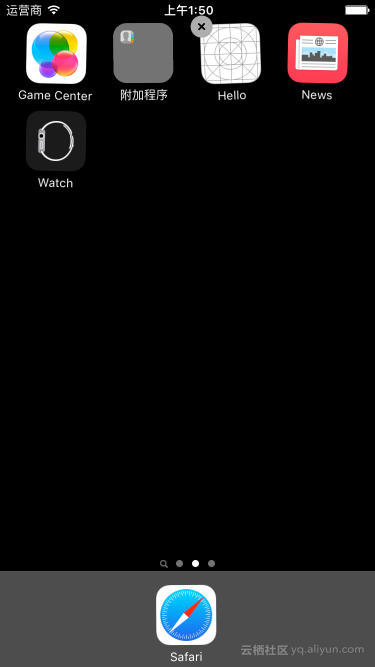
(1)长按要删除的Hello应用程序,直到所有的应用程序都开始抖动,并在每一个应用程序的左上角出现一个“×”,它是一个删除标记,如图1.30所示。

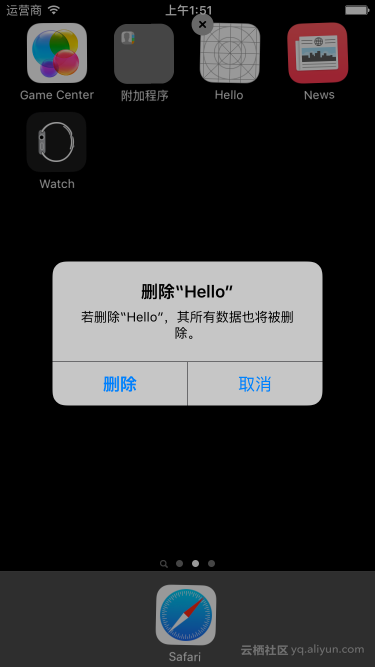
(2)单击Hello程序左上角出现的删除标记,会弹出一个删除“Hello”对话框,选择其中的删除按钮,如图1.31所示。这时Hello应用程序就在iOS模拟器上删除了。

1.3.4 编辑界面
在1.3.2小节中的运行结果中提到过编辑界面(Interface builder),编辑界面是用来设计用户界面的,单击打开Main.storyboard就打开了编辑界面。在Xcode 7.0中,编辑界面直接使用故事板,这是和早期的Xcode版本的一个不同之处。以下是对编辑界面的介绍。
1.界面的构成
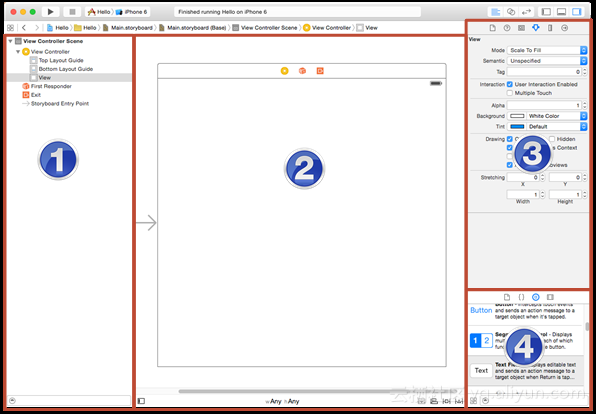
单击Main.storyboard打开编辑界面后,可以看到编辑界面由4部分组成,如图1.32所示。

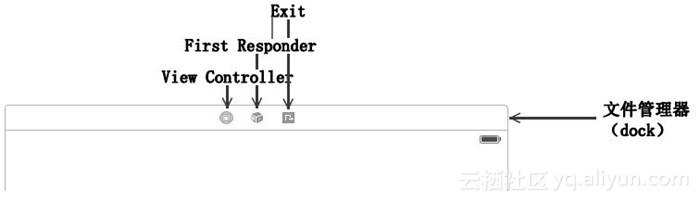
其中,编号为1的部分为dock。编号为2的部分为画布,这是用于设计用户界面的地方,在画布中用箭头指向的区域就是设计界面,在画布中可以有多个设计界面,一般将设计界面称为场景或者一个视图。编号为3的部分为工具窗格的检查器:用于编辑当前选择的对象的属性。编号为4的部分为工具窗格的库:如果选择的是Objects,里边存放了很多的视图。在画布的设计界面下方有一个小的dock,它是一个文件管理器的缩写版。dock展示场景中第一级的控件,每个场景至少有一个View Controller、一个FirstResponder和一个Exit。但是也可以有其他的控件,dock还用来简单地连接控件,如图1.33所示。

2.设置设计界面的尺寸
在图1.32中看到主视图的尺寸并非是手机的尺寸,其实这个主视图是可以进行调节的。为了让开发者在设计手机界面时可以更加方便准确,我们可以将其视图尺寸调节成合适的大小。以下是将主视图的尺寸调整为iPhone 6手机的尺寸,具体的操作步骤如下。
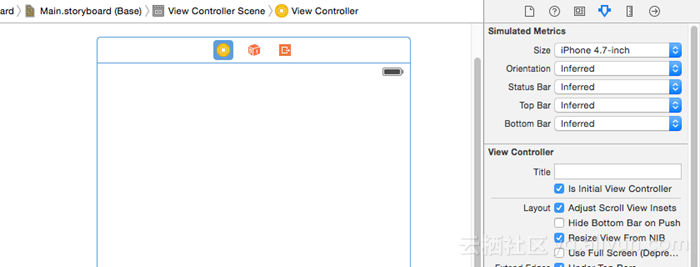
(1)选择主视图上方dock中的View Controller。
(2)在右边的工具窗格的检查器中,选择Show the Attributes inspector即属性检查器,在出现的属性检查器面板中将Size设置为iPhone 4.7-inch,如图1.34所示。

注意:
在属性检查器面板中除了可以设置主视图的尺寸外,还可以设置方向、状态栏等。
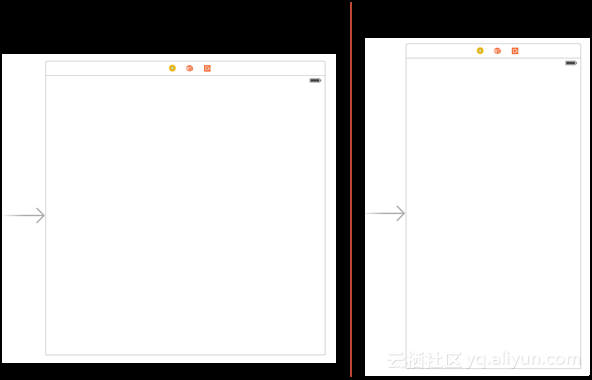
对Size进行设置后,画布的效果如图1.35所示。

3.设计界面
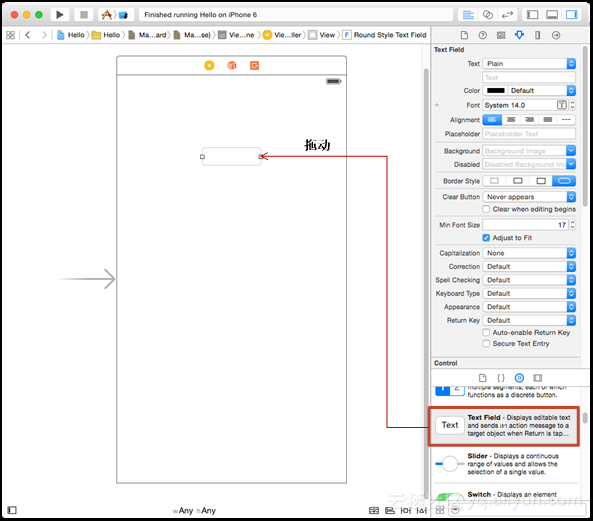
如果想要在iOS模拟器上显示一个文本框,就要对编辑界面进行设置。单击工具窗格库中的Show the Object Library窗口,在里边找到Text Field文本框视图将其拖动到画布的设计界面中,如图1.36所示。

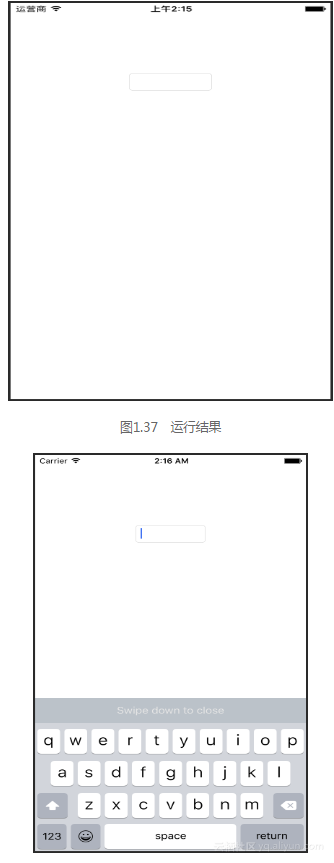
单击Run按钮,就可以查看运行结果,如图1.37所示。单击运行结果中的文本框就会出现键盘,可以通过键盘来实现字符串的输入,如图1.38所示。

1.3.5 编写代码
代码,就是用来实现某一特定的功能而用计算机语言编写的命令序列的集合。现在,我们就来通过代码在文本框视图中显示Hello World字符串,操作步骤如下。
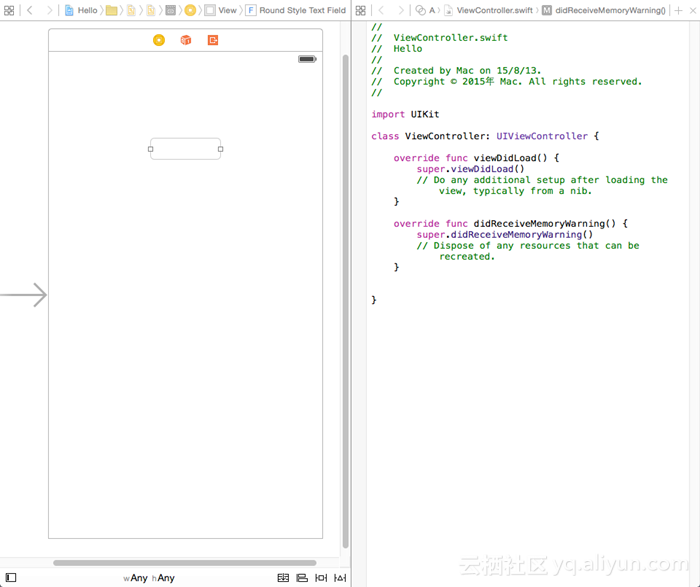
(1)使用工具栏中的按钮,调整窗口,将Main.storyboard文件和ViewController.swift文件同时打开,如图1.39所示。

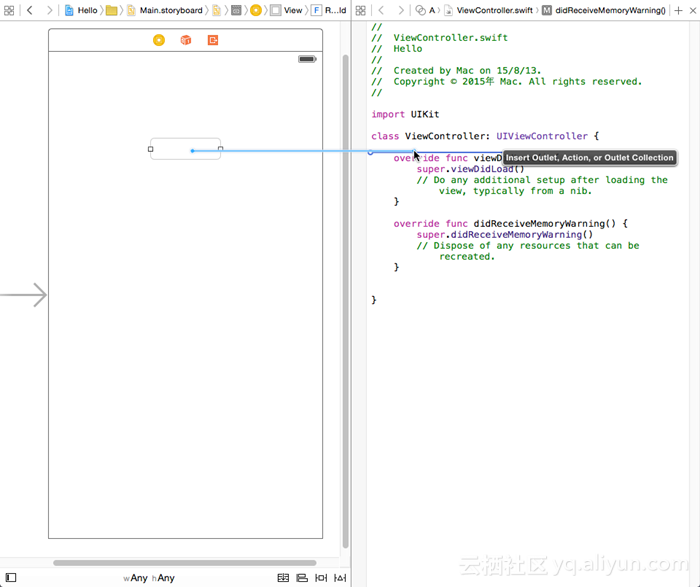
(2)按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到ViewController.swift文件中,如图1.40所示。

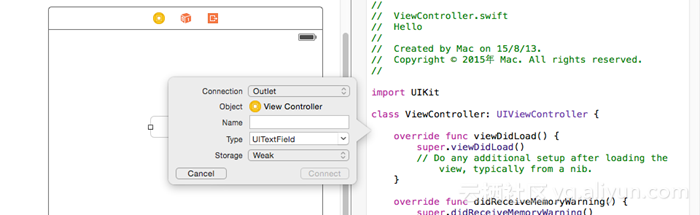
(3)松开鼠标后,会弹出一个对话框,如图1.41所示。

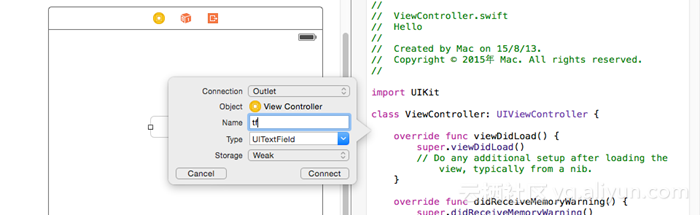
(4)弹出的对话框中,找到Name这一项,在其中输入名称tf,如图1.42所示。

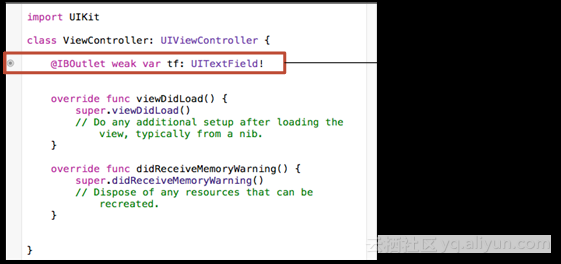
(5)选择Connect按钮,关闭对话框,这时在ViewController.swift文件中自动生成一行代码,如图1.43所示。

(6)单击打开ViewController.swift文件,编写代码,实现在文本框中显示Hello World字符串。程序代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello World"
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
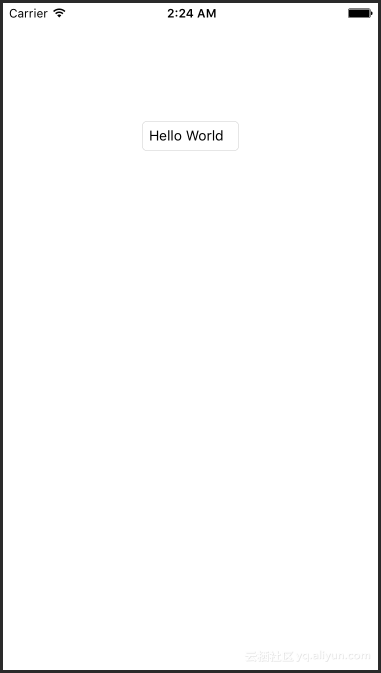
}需要注意,加粗的字体是编写的代码,没有加粗的字体是系统自带的代码。运行结果如图1.44所示。

1.3.6 定制应用程序图标
在iOS模拟器中的应用程序会将默认的网状白色图像作为应用程序的图标,但是这个图标是需要用户自定义的。下面就在iOS模拟器上将Hello应用程序的图标进行更改。
(1)右键单击项目文件夹,在弹出的快捷菜单中选择Add Files to“Hello”…。
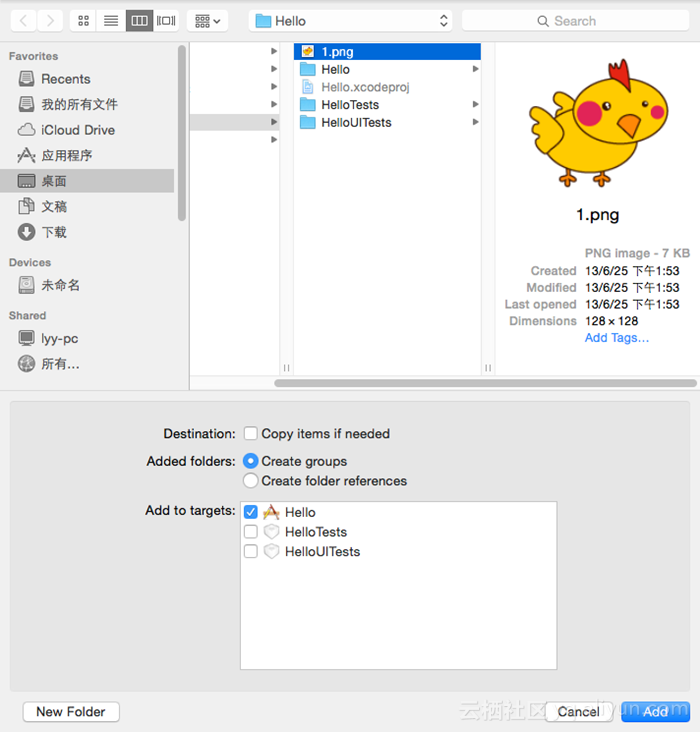
(2)在弹出的文件位置中,选择要添加的图片,单击Add按钮,图片就添加到了项目文件夹中,如图1.45所示。

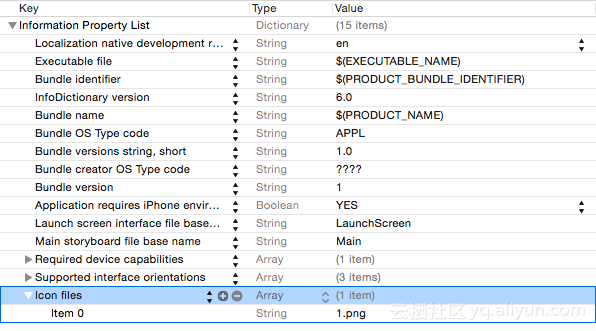
(3)单击打开Info.plist文件,在其中添加一项Icon files,在其下拉菜单的Value中输入添加到项目文件夹中的图片,如图1.46所示。

单击运行按钮,运行结果如图1.47所示。