本节书摘来自异步社区《点睛:ActionScript3.0游戏互动编程》一书中的第2章,第2.1节,作者:游志德 , 彭文波 更多章节内容可以访问云栖社区“异步社区”公众号查看。
第2章 融会贯通—大话图层样式与滤镜
Photoshop和Flash都是杰出的软件,前者静得从容,后者动得洒脱,它们以不同的方式诠释着计算机时代的艺术。下面我们就从Photoshop的图层样式开始我们的艺术创作之路吧!
2.1 Photoshop图层样式初体验
我们打开Photoshop CS5,新建一个尺寸为600*100(单位:像素)的空白文档,使用【横排文字工具】E:desktopAS3 Text Effectssnapshots第4章4.1横排文字工具.tif在画布上拖出一个文本框,字体设置为微软雅黑并加粗(最好使用直接的粗体,而非仿粗),字号80号,字体颜色#0000FF,文字内容为“Flash艺术编程”。
无法正确完成以上任务的初学者可自行查阅Photoshop的基础教程进行学习。
在图层面板(如果图层面板没打开,可以通过选择菜单项【窗口】|【图层】或者按F7调出来)右击文字所在的层,选择【混合选项】菜单项(或双击图层上E:desktopAS3 Text Effectssnapshots第4章4.1图层图标.tif图标以右的区域)打开【图层样式】面板,如图2-1所示。
本章重点在于介绍图层样式,混合选项暂时略过。

2.1.1 投影样式的制作
单击左侧列表的【投影】系列,在阴影的衬托下,图像的层次感呈现出来了(请确保右侧的【预览】复选框处于被勾选状态,否则编辑样式的时候无法实时观察图层的最终效果),如图2-2所示。

边缘似乎不太柔和,略显生硬,可能是文本字号过大所致,所以投影边缘也应随之扩大,从字面上看,大小最接近这个含义。我们把它调到10,效果稍稍舒服了些,如图2-3所示。

2.1.2 斜面和浮雕样式的制作
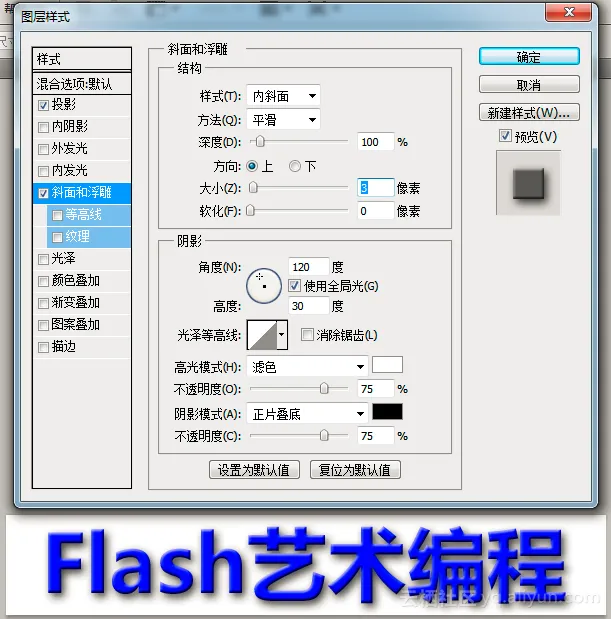
现在的文字看起来更像是一张漂浮于半空的纸片,略显单薄。下面的图层样式中,名字看起来比较有立体感的选项要数【斜面和浮雕】了,我们单击一下看看,如图2-4所示。

文字凸起来了,但是觉得有点厚,不美观,怎么办?从上往下看,“大小”这个属性似乎最容易理解,它大概代表斜面的尺寸。我们把【大小】调整到3,文字确实变薄了,如图2-5所示。

2.1.3 添加渐变叠加样式
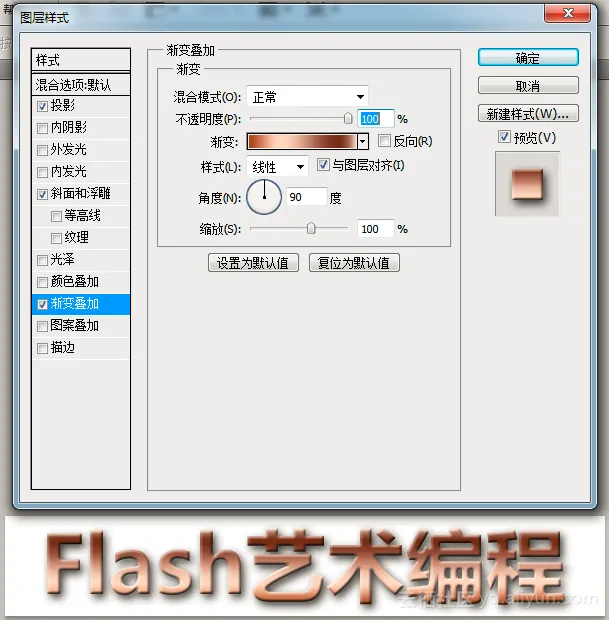
我们再给文字添加一个渐变填充来加强质感,单击【渐变叠加】项,效果如图 2-6所示。

有一点金属的味道了,我们再单击渐变效果预览图(【预览】复选框下方的图标)打开渐变编辑器,如图2-7所示。

自带的渐变效果里面,红色标注的渐变最像金属了,具有铜的光感和色泽。我们选定这种渐变,单击【确定】按钮,效果如图2-8所示。

在【图层样式】面板上单击【确定】按钮,图层样式编辑完成。
虽然出来的结果依然比较丑,但我们足以见识到Photoshop的图层样式是何其强大!简单设置了几个选项,一行质感强烈的艺术字便跃然纸上。
受篇幅所限,我就不把其他的模式一一展示出来给大家看了。之前没接触过Photoshop的读者,可以再玩一下其他的图层样式尝尝鲜。我们建议最好一次只勾选一个样式,这样可以在外界影响因素最小的情况下了解各种样式的作用,从而对它们所实现的效果有一个基本的认识。当然了,如果大家坚信“无心插柳柳成荫”,也可以随意捣鼓一下,没准能成就下一个艺术奇迹呢!
