文章首发公众号“混沌前端”
Docz 是零配置的,基于Gatsby + MDX,如果你们部门没有使用文档工具,那么你可以轻松接入,如果已经使用了文档工具不妨了解一下Docz,做个对比。
为什么要为项目组件/组件库添加文档
组件库文档可以帮我们解决以下问题:
- 不知道项目中有哪些公共组件(比如组员写的组件,但是你并不知道),导致重复开发。
- 复用组件时需要再去翻代码,看看怎么使用,传什么参数。
- 以前写的代码,需要修改或者重构时,无从下手
有了组件库文档,基本就可以解决上面的问题,同时也提升了代码复用率和开发效率。
前置概念
- MarkDown
- MDX MarkDown + JSX,可以在md文件中渲染组件
- YMAL Front Matter
常见的文档工具
- vuePress
- gitbook
- MDX MarkDown + JSX
支持导入React组件 JSON数据 MD或MDX文档
支持remark 生态系统中的任何插件
Playground 实时修改,实时预览 - Gatsby
生态丰富,有各种各样的插件,支持MDX。 - JSDoc
根据javascript文件中注释信息,生成JavaScript应用程序或库、模块的API文档 的工具
参考文档:jsdoc-to-markdown - TSDoc
参考文档:https://tsdoc.org/play - React Styleguidist 基于JSDOC 可以帮助react项目快速构建项目文档
- StoryBook
一个强大的集组件开发,查看,测试的文档工具,支持多种框架。使用”组件驱动开发“理念。支持多种框架 React Vue Angular Ember Preact Svelte等
参考文档:CDD - docsify特点:
- 简单轻便
- 没有静态构建的 html 文件
- 多个主题
- 开箱即用
- 为组件开发而生,支持Markdown扩展,可以渲染组件
- 主题系统,支持自定义渲染样式
- API自动生成,基于TypeScript类型定义自动生成组件API
为什么推荐使用Docz
- 基于MDX进行了封装
- 完全使用Gatsby构建,可以使用Gatsby的插件和工具生态
- 零配置
- 支持TypeScript、CSS预处理器
- 内置Playground组件,编辑组件可以进行实时渲染
- 内置Props组件,注释直接生成文档
我们来看一下Docz常用的两个内置组件吧。
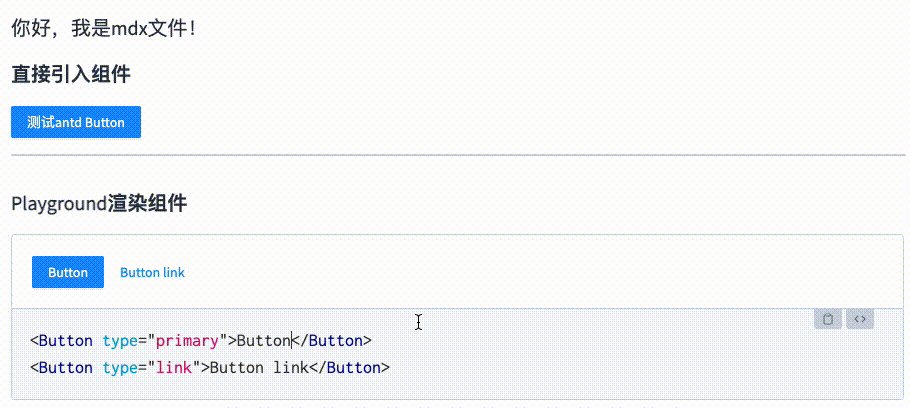
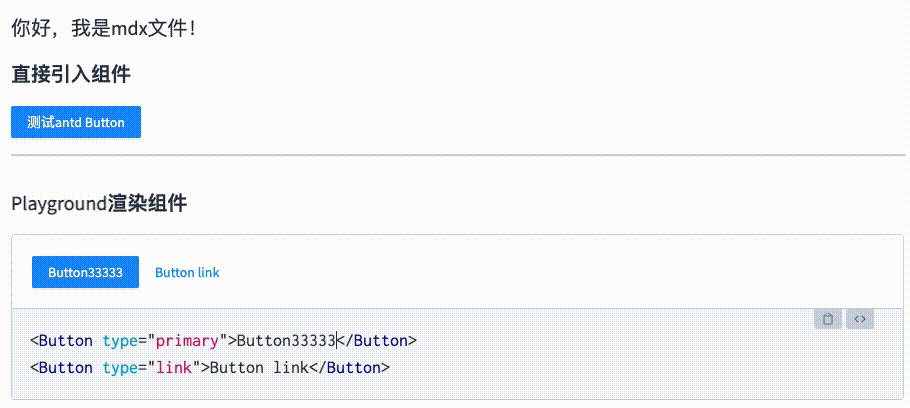
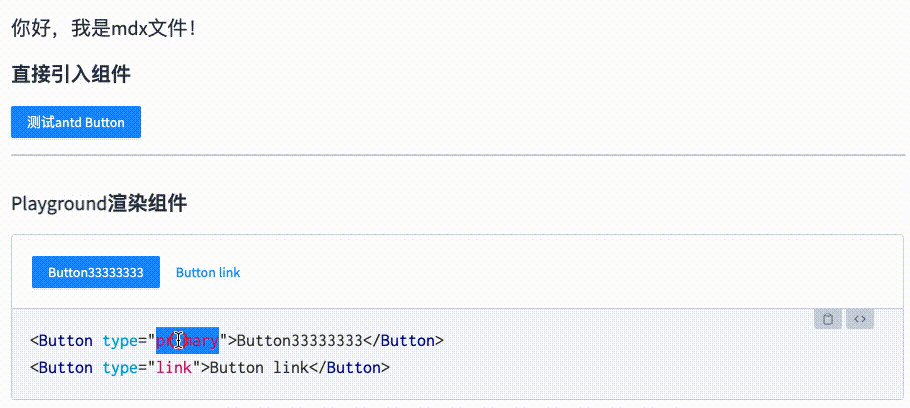
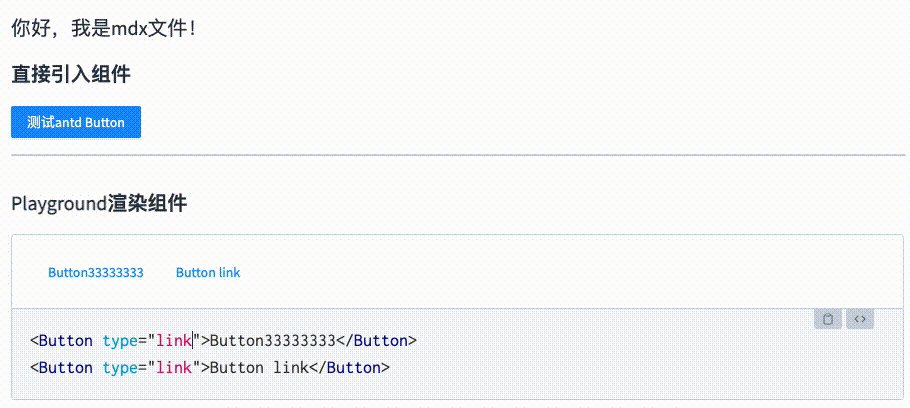
Playground
你可能看过AntDesign组件库文档,代码演示 模块中提供了跳转到CodeSandBox、CodePen等网站查看和编辑示例代码的功能。详细内容可以翻阅这篇文章:Antd中示例代码是怎么直接在CodeSandBox中打开的。
但是在Docz中你可以直接进行编辑并可以实时查看预览效果。
Props
只需使用Props组件,即可将参数类型和文档注释生成文档,通过表格进行展示
import { Playground, Props } from 'docz'
import { Button } from './'
# Button
<Propsof={Button}/>
## Basic usage
<Playground>
<Button>Click me</Button>
<Buttonkind="secondary">Click me</Button>
</Playground>
importReactfrom'react'
importtfrom'prop-types'
constButton= ({ children, kind }) => {
// We use the kind prop to determine the button's class
return<buttonclassName={kind}>{children}</button>
}
Button.propTypes= {
/**
* This is a pretty good description for this prop.
*/
kind: t.oneOf(['primary', 'secondary', 'cancel', 'dark', 'gray']),
}
Button.defaultProps= {
kind: 'primary',
}
exportButton
安装、配置和构建
安装
npm install docz # react react-dom
运行
"scripts": {
"docz:dev": "docz dev",
"docz:build": "docz build",
"docz:serve": "docz build && docz serve"
}
开发
创建.mdx文件即可(指定name和route)。
构建
npm run build # 生成静态资源在.docz/dist目录中
npm run build ----dest docs-site-directory # 通过--dest 指定文档生成目录
也可以在配置中指定打包输出目录
// doczrc.js
exportdefault {
dest: '/some-folder'
}
部署
构建之后可以使用任何静态站点托管服务进行部署。
MDX支持
可以直接引入.jsx/.tsx组件,样式;
内置组件
- Playground
Playground支持编辑实时渲染,支持函数组件和State - Props
组件内的prop-types定义和typeScript的Interface会通过<Props>转换成表格展示
文档设置
使用YMAL自定义文档设置(也可以自定义属性,用于自定义theme)
---
name: My Document
route: /custom-route
menu: Documents
hidden: false
---
CSS预处理器
需要Gatsby提供的能力,安装插件
TypeScript支持
// doczrc.js
exportdefault {
typescript: true
}
如果需要精确控制组件后缀,可以使用filterComponents and docgenConfig进行过滤
支持自定义主题
项目配置
基本配置
base 页面访问的basePath
src 指定组件存放目录
files 指定docz解析文件查找路径规则 默认会查找所有扩展名为.mdx的文件
ignore 需要忽略解析的文件
dest 指定docz build的目录
title Header展示title,默认会去package.json中name字段
description HTML中meta字段
typescript typescript支持 默认false .mdx文件中需要引入TypeScript组件则需要设置
propsParser props格式化 供<Props />渲染使用,禁用可以提升性能。
config 指定docz配置文件 默认顺序 docz.json | .doczrc | doczrc.json |doczrc.js | docz.config.js | docz.config.json
public 指定公共目录,绝对资源路径会从这个目录下取数据
editBranch 点击 Github 按钮时用于编辑文档的分支
host devServer地址 默认 '127.0.0.1'
port devServer 端口
构建流程
menu 可指定菜单中文档的顺序
plugins 指定要使用的插件数组
组件和HooksAPI
ComponentsProvider 将组件传递给 MDX,它们将在您将 Markdown 转换为 html 时使用
Playground 渲染组件并在其中显示代码的可编辑版本
Props 获取组件并根据组件中属性定义生成属性表的组件
useComponents 配合ComponentsProvider使用
useDocs 获取所有已解析文档的列表, 当要创建菜单或列表之类的内容时会很有用。
useMenus 返回 Docz 构建的菜单
useConfig 获取项目配置中项目配置对象
支持自定义插件和MDX插件
使用注意:每次涉及到路由的变化都需要重启生效,遇到缓存问题可以删除.docz文件夹后重启
// 一个简单的docz配置 doczrc.js
exportdefault {
files: './docs/mdx/*.{md,markdown,mdx}',
dest: './docs/site',
title: 'Flex-Ctrip-Offline',
typescript: true
}
使用Gatsby生态
你可以直接在Docz中使用丰富的Gatsby插件,只需在根目录创建gatsby-config.js文件即可。
比如,你想在Docz页面中引入script脚本,可以使用gatsby-plugin-load-script插件:
module.exports= {
plugins: [
{
resolve: 'gatsby-plugin-load-script',
options: {
disable: false,
src: '//www.example.com/demo.js',
crossorigin: 'anonymous',
onLoad: '() => console.log("add ubt script!")',
}
},
{
resolve: 'gatsby-plugin-load-script',
options: {
disable: false,
src: '//www.example.com/demo.js',
crossorigin: 'anonymous',
onLoad: '() => console.log("add shark script!")',
}
}
],
}
如果你想自定义webpack打包配置,可以新建gatsby-node.js:
// 此文件是用于docz自定义webpack配置。是Gatsby提供的功能:https://www.gatsbyjs.com/docs/how-to/custom-configuration/add-custom-webpack-config/
constpath=require('path')
exports.onCreateWebpackConfig= ({
stage,
rules,
loaders,
plugins,
actions,
}) => {
actions.setWebpackConfig({
resolve: {
alias: {
'@components': path.resolve(__dirname, '../src/components'),
'@styles': path.resolve(__dirname, '../src/styles'),
'@models': path.resolve(__dirname, '../src/models'),
'@utils': path.resolve(__dirname, '../src/utils')
}
}
})
}