话不多说,赶紧行动吧!
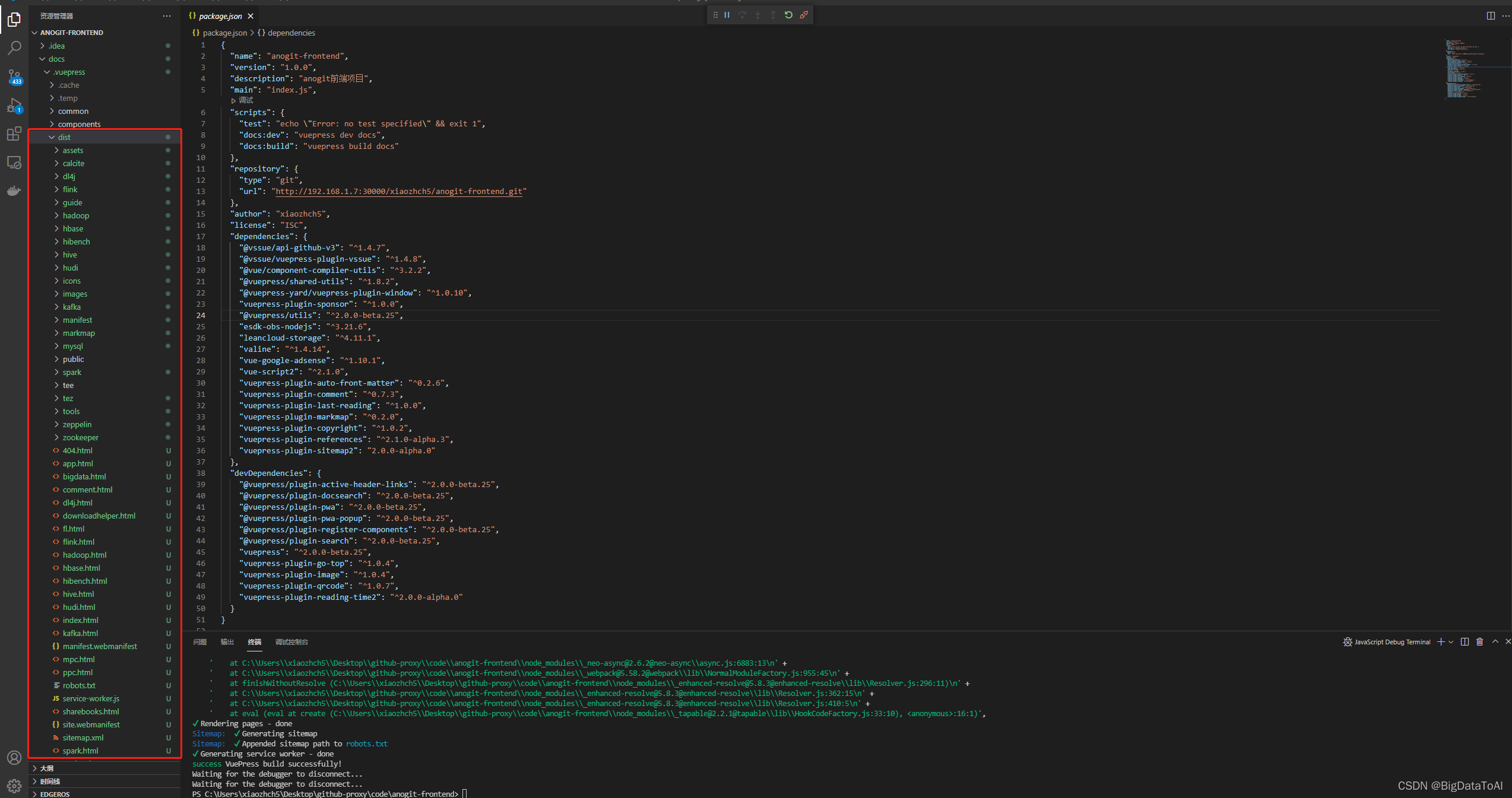
打开我的vuepress笔记项目,执行构建,得到项目文件,如下图所示:

当然,如果你也想尝试一下如何在spirit 1上部署vuepress,那么你可以尝试从头开始构建一个vuepress项目,具体如下:
mkdir vuepress-starter
cd vuepress-starter
git init
npm init
npm install -D vuepress@next
在package.json中添加
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}将默认的临时目录和缓存目录添加到 .gitignore 文件中
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore创建你的第一篇文档
mkdir docs
echo '# Hello BigDataToAI' > docs/README.md执行构建
npm run docs:build那么你便可以在docs/.vuepress/dist目录下看到构建的项目。
创建空的eager项目
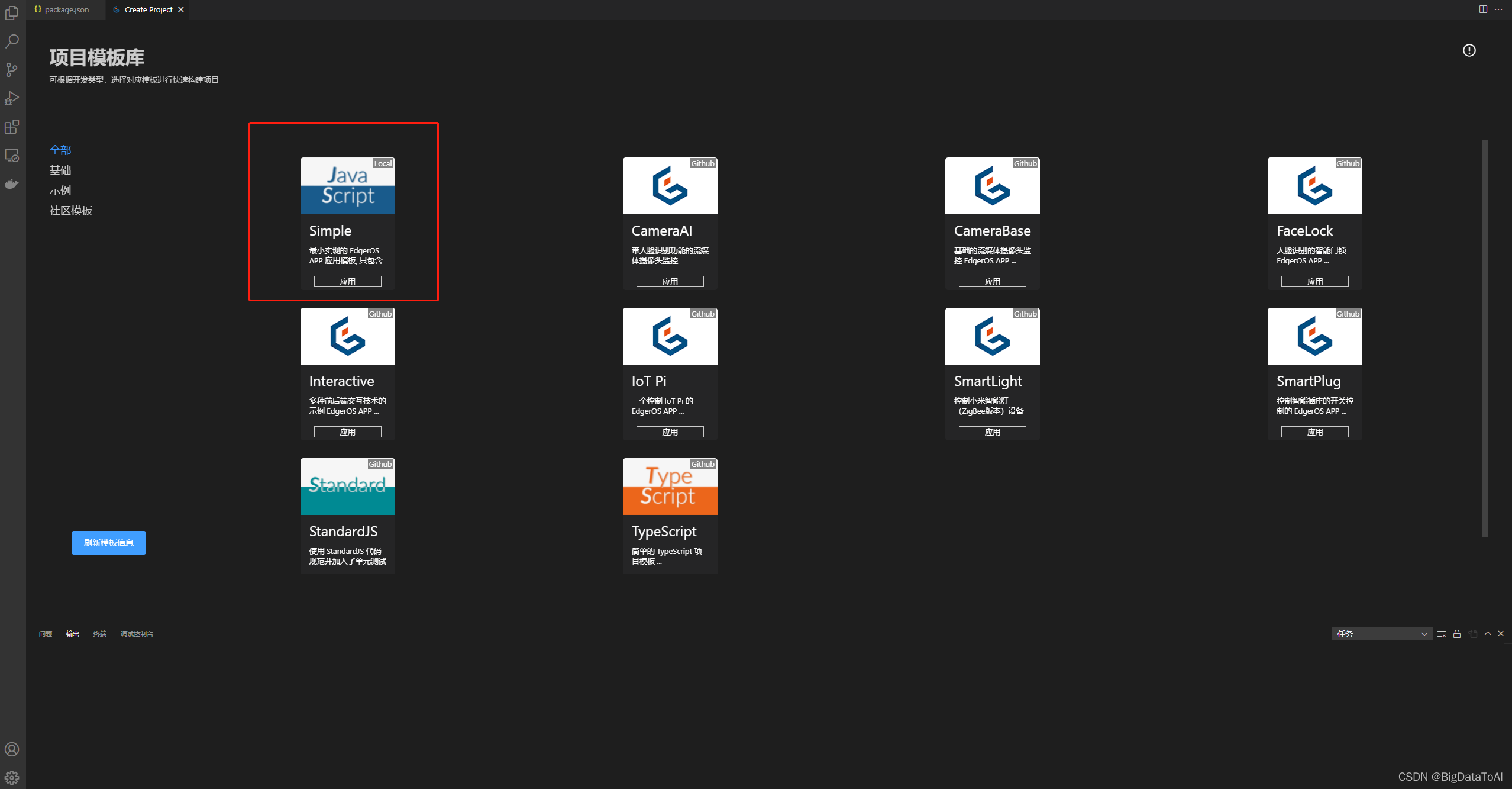
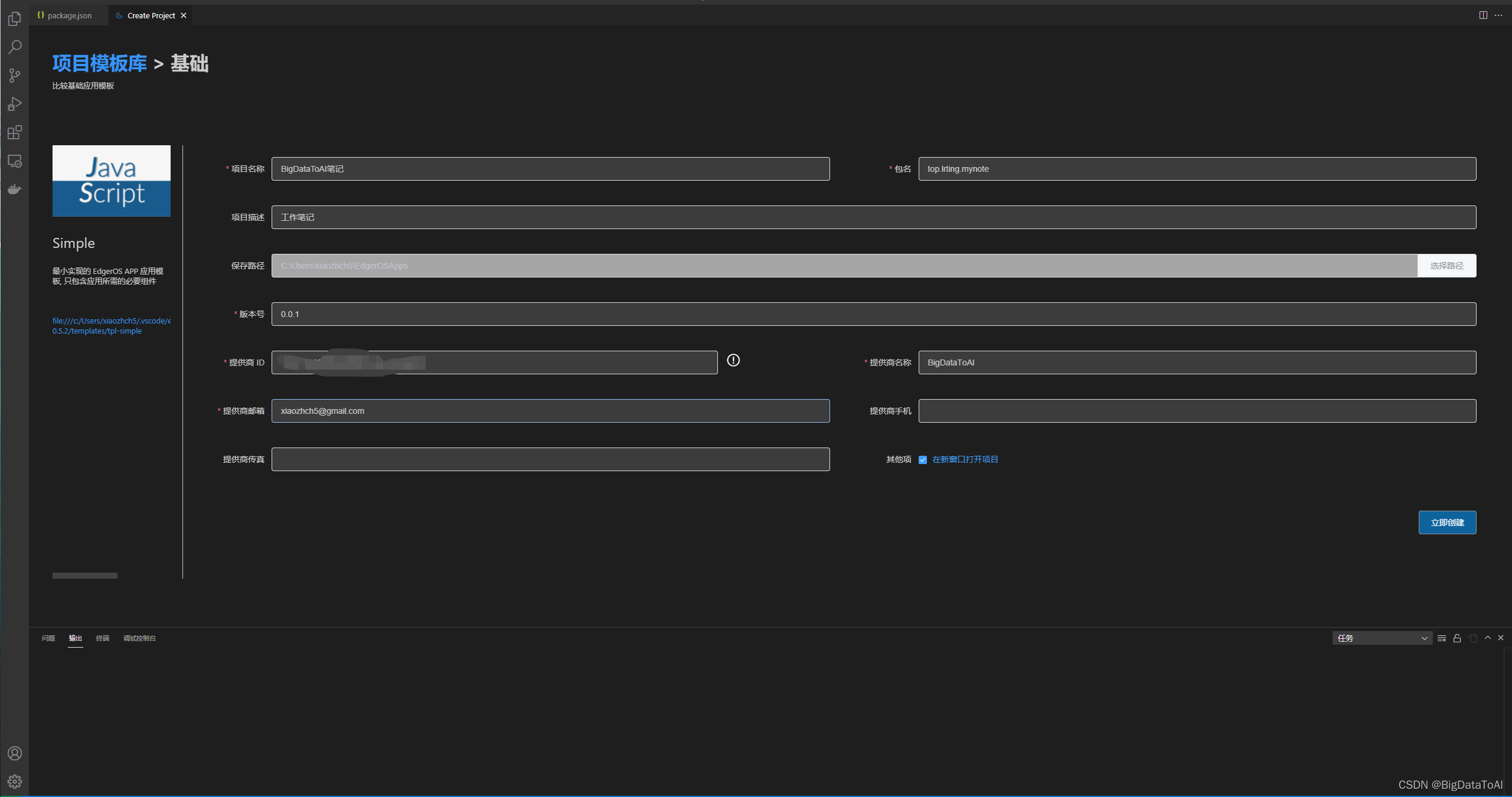
首先,新建一个空的js项目。



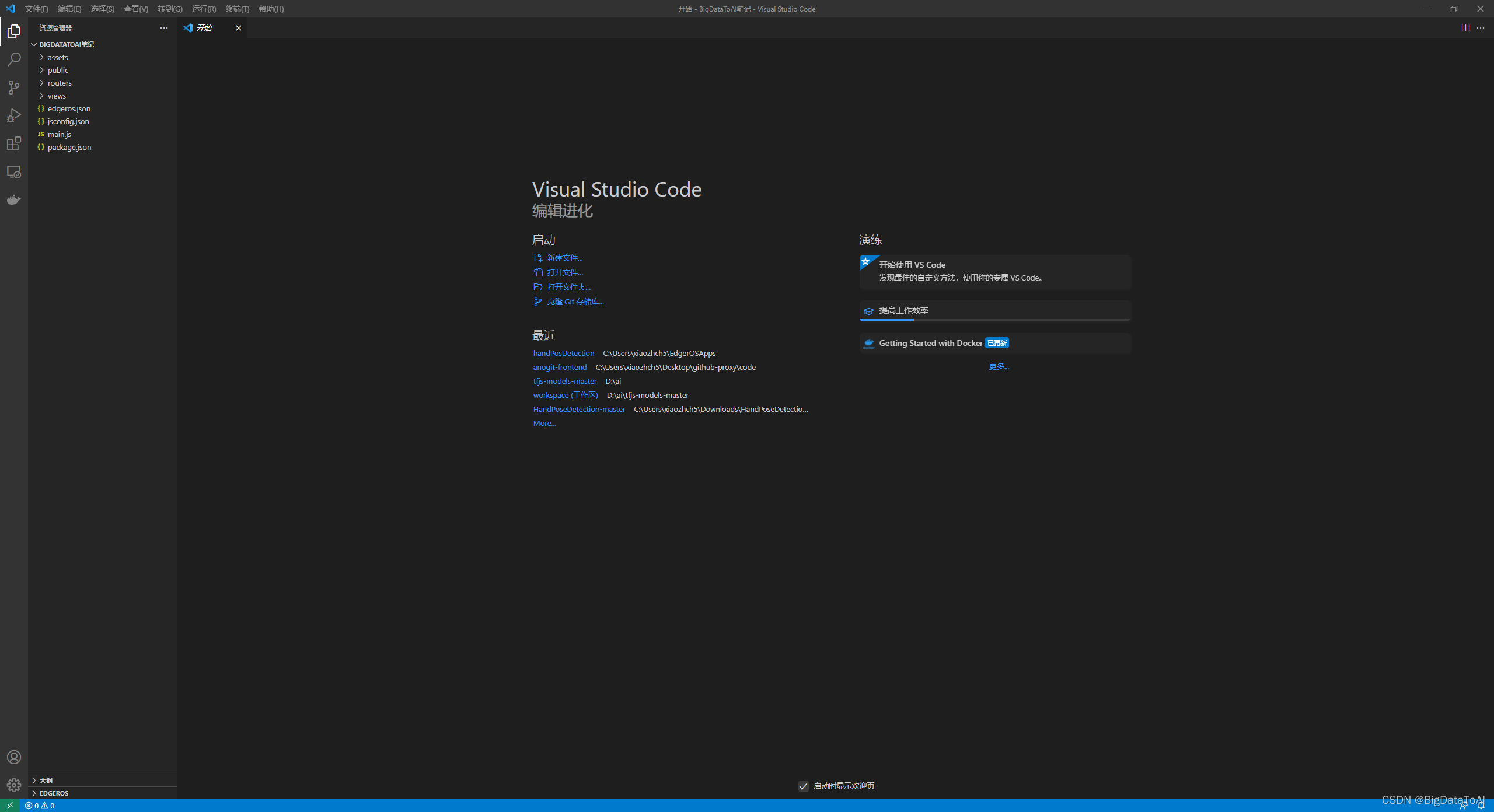
将public中的index.html删除,然后将vuepress构建好的dist中的内容拷贝到public目录下,如下图所示:
在部署上述项目之前,我们还可以做一些调整,比如说图标,应用名称等。
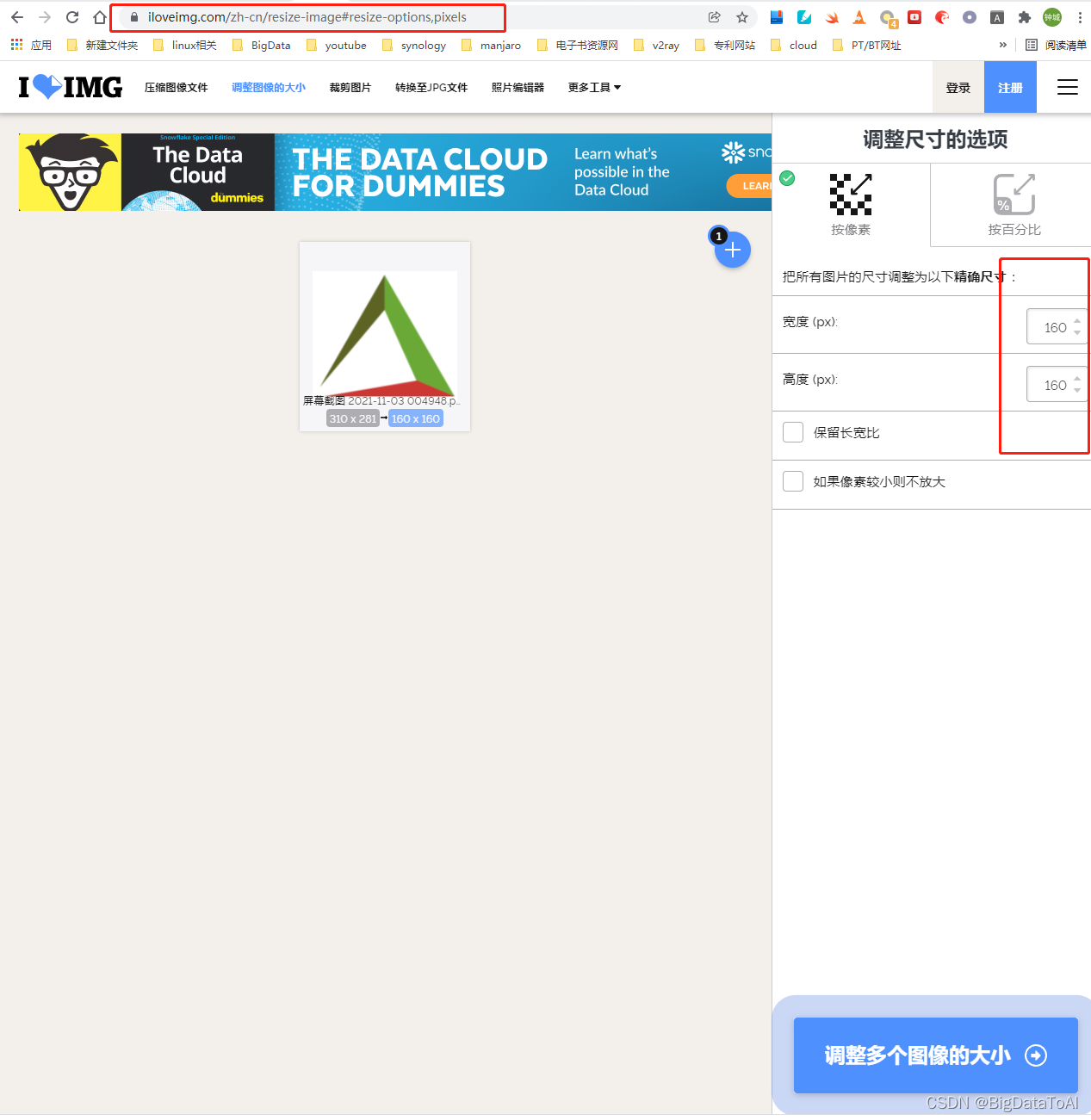
我们来设置一下图标,找一些正方形的图片,然后用https://www.iloveimg.com/zh-cn/resize-image#resize-options,pixels提供的调整图像大小的方法,将原始文件调整为160x160

然后将项目中assets中的原始big.png和small.png删除,将你的照片复制进去(复制两份),并重命名为big.png,以及small.png
修改完之后,即可对项目进行部署:


安装完成之后,打开管理页面查看:

这不安装上了么,接下来看看访问速度怎么样(录屏实测)

